Web & Mobile Educational App: Quesmed
Overview 🚀
We're beyond excited to introduce Quesmed, our latest chapter in the innovation of digital learning. Our team has poured heart and soul into this project, facing down challenges with a blend of tech savvy and creative flair — branding, website, and app development intertwine to deliver a study experience that's as seamless as it is captivating.
Web App 💻
Our journey began with the daunting challange of overhauling the entire Quesmed platform. Our mission was to create a web application that mirrored the mobile app's functionality and user experience, while also providing a fresh, intuitive interface.
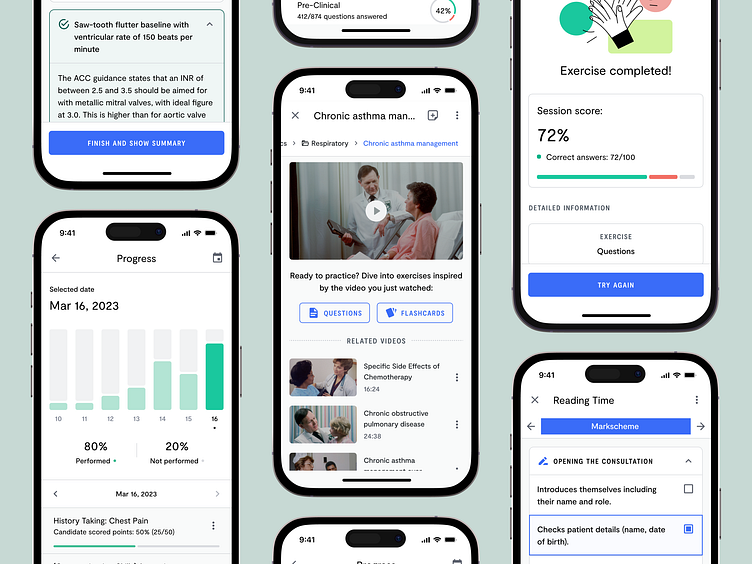
Native App 📱
Next, we ventured into the world of mobile, with the goal of creating an enriching, interactive learning experience. Using React Native, we tailored a suite of exercises and features specifically for the touchscreen. The result is a mobile app that not only enhances the learning experience but also keeps users coming back for more.
Responsive Web Design (RWD) 🌐
In the digital world, consistency is key. We wanted to ensure that whether a user is on a desktop, tablet, or mobile, their experience with Quesmed is seamless. Through user-centric design and rigorous testing, we've created a platform that delivers a consistent and enjoyable user experience across all devices.
Dark Mode 🌓
We understand that not all learning happens during the day. For those night owls who burn the midnight oil, we've created a dark mode. By optimizing colors and contrasts for low-light study sessions, we've not only met but elevated user comfort, making night-time learning inviting and easier on the eyes.
Solo and Group Study 👥
Every learner is unique, and we wanted a platform that caters to this diversity. Whether you prefer studying alone or in a group, Quesmed has something for you. By understanding the dynamics of different learning styles, we've created a platform that adapts to the needs of every everyone.
Credits 🤗:
Branding & Illustration: Aleksandra Badura
Hero mascot: Igor Kozak
Motion design: Slava Romanov
Lead product design: Paweł Poterała
Website design: Jakub Helcberger
Do you like our work? We’re available for new projects!
Tell us more at hello@10clouds.com