Portfolio website
About Project
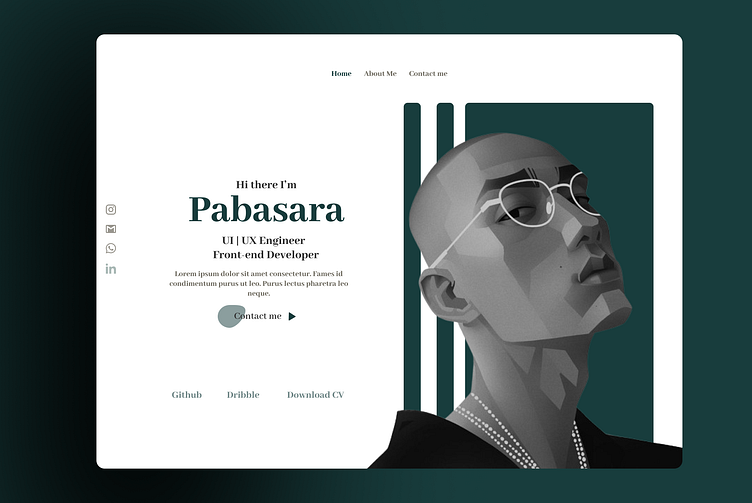
Check out my sleek portfolio UI design—crafted with Figma finesse. Featuring Abhaya Libre Extrabold and Semibold fonts for a touch of class. The color palette (183D3D, 636363, FFFFFF, 0A0A0A) brings depth and simplicity.
Embracing minimalism, it's clutter-free with an intuitive interface, letting content shine. Dark-light combo adds a contemporary vibe, enhancing the user experience. Navigation is a breeze, ensuring a smooth journey. Prioritizing functionality and aesthetics, it's a modern, user-centric design showcase.
Case Study
Objective:
To create a sleek and user-centric portfolio UI design that reflects modern aesthetics and enhances the overall user experience.
Client:
A self-initiated project to showcase personal design skills and attract potential clients or collaborators.
Tools Used:
Figma for design and prototyping.
Design Elements:
1. Typography:
- Abhaya Libre Extrabold and Semibold fonts for a sophisticated and elegant aesthetic.
2. Color Palette:
- 183D3D, 636363, FFFFFF, and 0A0A0A for a harmonious blend of depth, contrast, and simplicity.
3. Layout and Structure:
- Embraced a minimalistic approach for a clutter-free interface.
- Thoughtful placement of elements to create a seamless visual flow.
4. Navigation:
- Intuitive navigation to ensure a smooth journey through various portfolio sections.
Challenges:
1. Balancing minimalism with visual appeal.
2. Ensuring a user-friendly interface that prioritizes content display.
3. Achieving a modern aesthetic in a competitive design landscape.
Solution:
1. Leverage the Abhaya Libre fonts to add a touch of sophistication.
2. Carefully selected a color palette that balanced depth and simplicity.
3. Prioritized content placement and intuitive navigation for an enhanced user experience.
Results:
1. Visual Appeal:
- Combining fonts and colors achieved a modern and visually appealing portfolio.
2. User Experience:
- The minimalistic approach and intuitive navigation contribute to a positive user experience.
3. Functionality:
- The design seamlessly balances functionality with aesthetics, catering to a diverse audience.
Impact:
1. Increased visibility and engagement on design platforms.
2. Positive feedback from peers and potential clients.
3. Established a strong personal brand through a compelling and user-centric design experience.
Lessons Learned:
1. Regularly update and adapt the design to align with current trends.
2. Continuous refinement based on user feedback enhances the overall effectiveness of the portfolio.
Next Steps:
1. Explore opportunities for collaboration and potential client engagements.
2. Stay informed about emerging design trends to keep the portfolio relevant and fresh.
This case study highlights the successful execution of a modern portfolio UI design, demonstrating a strategic and thoughtful approach's effectiveness in showcasing personal design skills.