Playroll Design System - MUI Color Theory
This project was a full-scope, UI switch and upgrade for the Playroll platform. Working directly with the established Material UI that the current front end was constructed on, I carefully studied each and every component in use from the MUI Library and built the design system from scratch while combining Atomic Design principles to each new component Story implemented in Storybook.
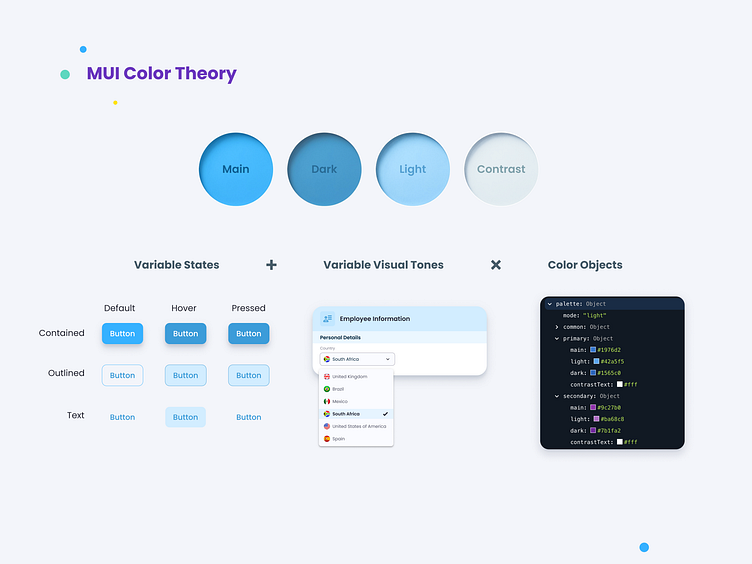
What is the MUI color theory? Well it is about creating color objects that can be used as variables in code and then attributing a set of tones associated to each object. This is really great because you can assign more attributes and you can get very specific about what shades/tones each color has without referring to a million different primitive color objects. it also works really nicely with Figma's variables where you can create color collections and then ass in different sets of values needed per color object. Here it is: Main, Light, Dark and Contrast
See more here - https://www.behance.net/gallery/184813293/UI-Case-Study-Playroll-Design-System-and-UI-Switch