Pagination UI Design
Hey Dribbblers! 👋
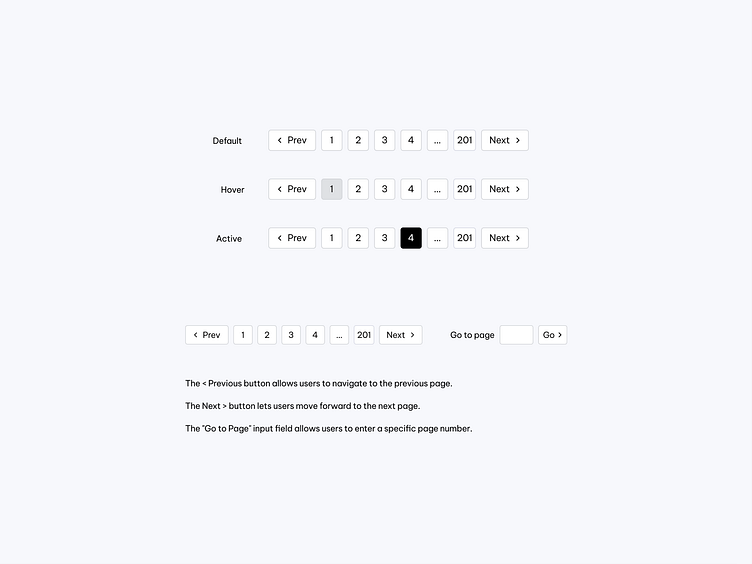
Excited to share a sneak peek of my latest Pagination UI design! 🎨
Overview:
Navigating through content seamlessly is key, and this Pagination UI aims to enhance the user experience. Clean, intuitive, and user-friendly, it brings efficiency to content exploration.
Features:
⬅️ & ➡️ Buttons: Easily traverse through pages with the back and forward buttons.
📖 Page Status: Always know where you are with a clear indication of the current page out of the total pages.
🚀 Quick Jump: Effortlessly jump to a specific page using the "Go to Page" input field.
I hope you like it!
Please let me know what you think in the comments below. 💖 😊
More by Lijin G Samuel View profile
Like