Finance app - 3. Sign up & Log in screen
Hello Dribbble designers!
Here is my Series of 6 essential mobile UI screens. I hope you'll find it useful!
Today I'd like to show you 3. Sign up & Log in screen.
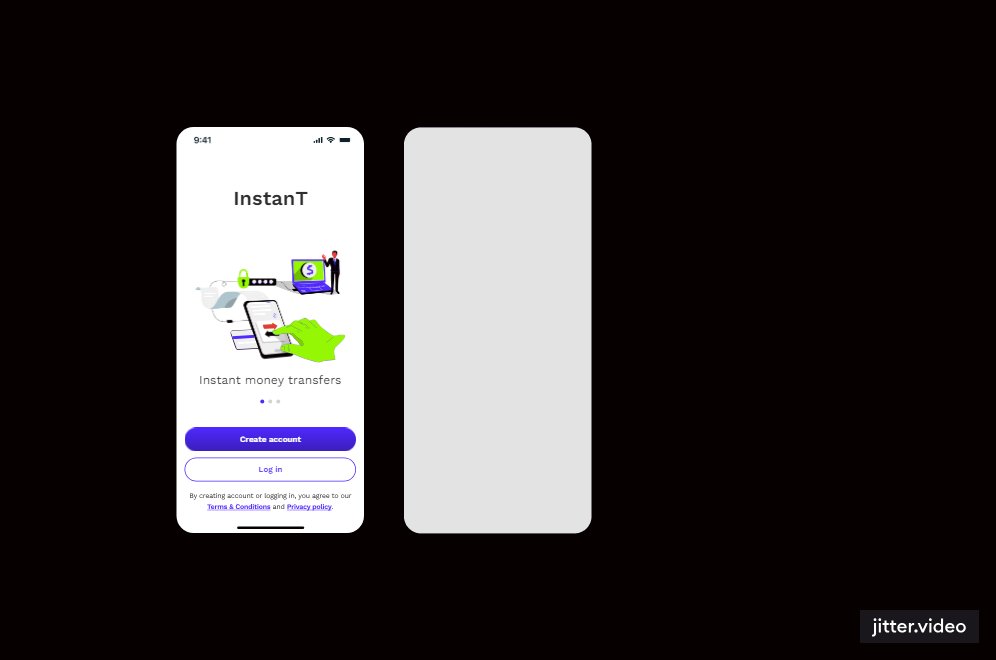
"Sign up" or "Create account" screen:
The "Sign up" or "Create account" screen serves as the initial entry point for users into the application. The primary goal is to provide a seamless and intuitive onboarding experience while collecting necessary information. Here are key considerations for designing an effective "Sign up" or "Create account" screen:
Clarity of purpose:
Ensure that the heading is clear and prominent, immediately conveying the purpose of the screen to the user.
Use concise and straightforward language to guide users on the action they need to take.
Input fields:
Only request essential information at this stage to minimize friction.
Use clear labels to aid users in understanding what is required.
Password guidelines:
Provide clear instructions for creating a strong password.
Error handling:
Implement real-time error handling to provide immediate feedback if users enter incorrect or incomplete information.
Offer helpful error messages that guide users on how to correct issues without frustration.
Call to action:
The "Create account" button should be visually prominent, inviting users to take the next step.
Visual hierarchy:
Prioritize the most critical information, such as the input fields and call to action, using visual hierarchy principles. This ensures users focus on the most important elements first.
Consistent branding:
Maintain a consistent visual design and branding elements to instill trust and familiarity with users.
Help and support:
Include links to additional information, such as privacy policies or help resources, to instill confidence and transparency.
By addressing these aspects, the "Create account" screen becomes user-friendly, guiding individuals through the account creation process smoothly while minimizing friction and potential errors.
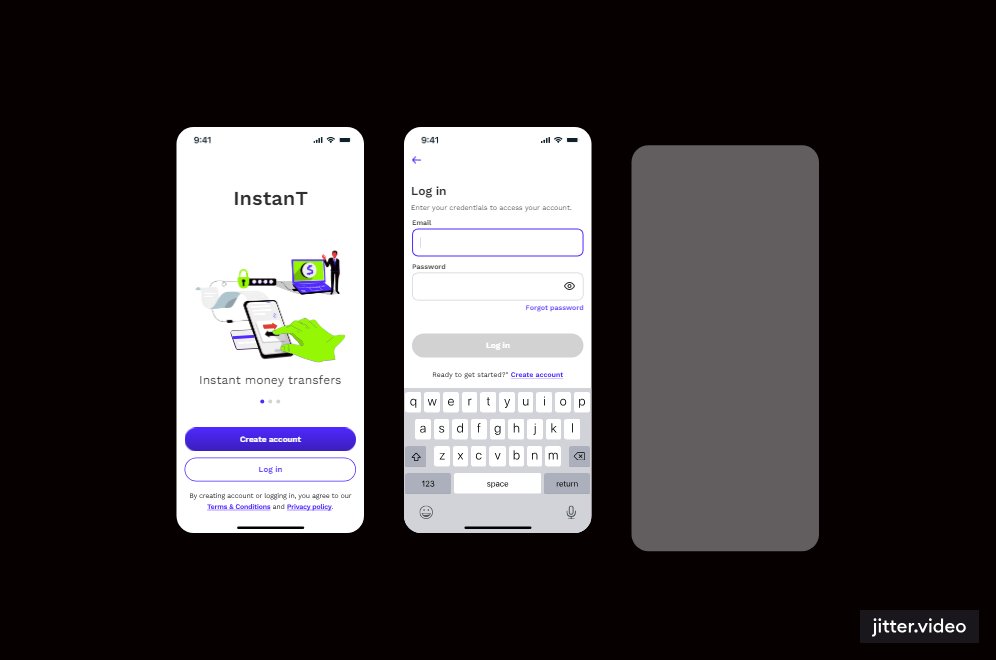
"Log in" screen:
The "Log in" screen is a critical element in the user journey, serving as the gateway for returning users to access their accounts. Here are key considerations for designing an effective "Log in" screen:
Clarity of purpose:
Ensure the heading is prominently displayed, providing immediate clarity on the purpose of the screen.
Input fields:
Keep the log-in process straightforward by requesting only essential information, typically the email/username and password.
Use a clean and organized layout for input fields, with clear labels for a smooth user experience.
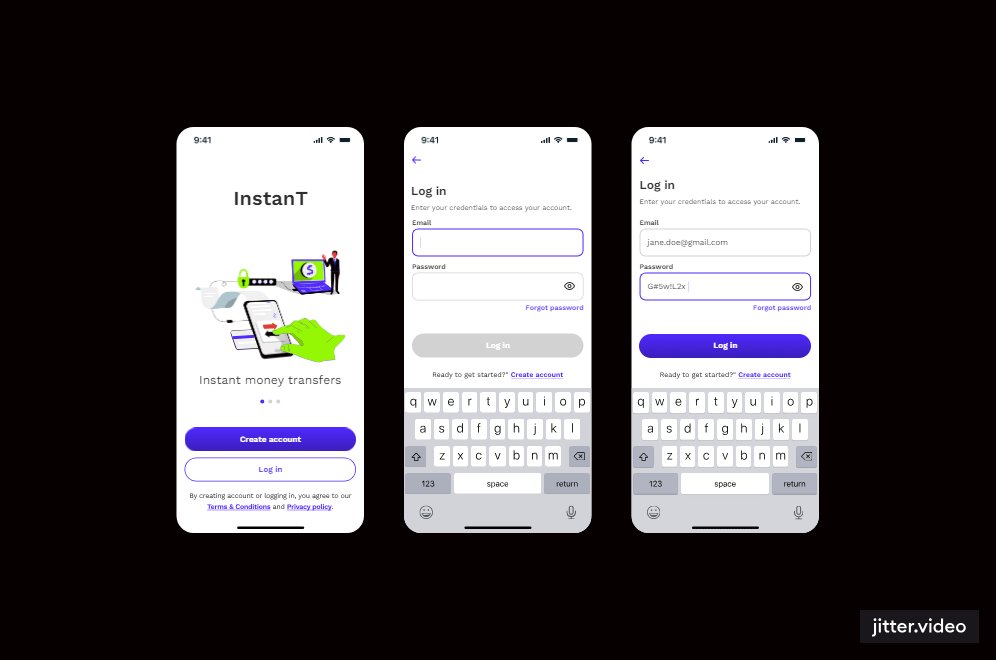
Password visibility:
Include an option to toggle password visibility, allowing users to check their password before submission.
Error handling:
Provide real-time feedback on login errors, offering clear and concise error messages.
Call to action:
The "Log in" button should stand out visually, encouraging users to complete the action. Consider using colors and styling to distinguish it from other elements on the screen.
Forgot password link:
Include a prominent "Forgot password" link to guide users in the password recovery process, ensuring they can easily regain access to their accounts.
Consistent branding:
Maintain a consistent visual design.
By focusing on these UX principles, the "Log In" screen becomes an efficient and user-friendly interface, facilitating a smooth and secure login experience for returning users.
Feel free to leave your feedback! And if you like my work, please press "L".
Thank you for your support! 🙏🏼
Up next:
4. Skeleton screen