GoMedicx: Healthcare at Your Doorstep
Project Overview:
Client: GoMedicx, a Med-Tech B2H (Business to Hospital) startup
Product Type: Healthcare Management Platform (Web Application, Admin Panel, Flyer Design)
Objective: Design an intuitive platform to bridge the gap between hospitals and patients, enabling healthcare services at home, especially for patients with chronic conditions.
GoMedicx facilitates communication between patients and hospitals, allowing hospitals to deliver health plans and home-based care, reducing the need for hospital visits, particularly for patients with conditions like diabetes or elderly patients who find it difficult to travel.
Problem Statement:
• Many patients, especially those with chronic diseases, require regular medical attention but face challenges visiting hospitals frequently.
• There is a need for a user-friendly healthcare platform where hospitals can provide home-based care plans.
• The platform had to balance offering robust features for hospitals while remaining simple for patients who might not be tech-savvy.
Research & Insights:
Competitor Analysis: I conducted a thorough review of healthcare platforms such as international alternatives and Indian players like Care24. The goal was to identify best practices and gaps in the current solutions.
User Interviews: I gathered insights from potential users, including patients and healthcare providers, to understand their pain points:
Patients: Expressed the need for a simple, clear interface with minimal tech barriers.
Healthcare Providers: Highlighted the need for efficient patient monitoring, reporting, and plan management tools.
These insights guided the design towards a platform that balances simplicity with functionality.
My Role & Responsibilities:
• Design Engineer responsible for the end-to-end design process.
• UX Design & Workflow: Map out patient and hospital user journeys, ensuring seamless interactions.
• Branding & Design System: Establish a cohesive brand identity and a design system that aligned with GoMedicx’s vision.
• UI Design: Create intuitive interfaces for both patients and healthcare professionals, focusing on ease of use and visual appeal.
Research & Insights:
• Competitor Analysis: I conducted a thorough review of healthcare platforms such as international alternatives and Indian players like Care24. The goal was to identify best practices and gaps in the current solutions.
• User Interviews: I gathered insights from potential users, including patients and healthcare providers, to understand their pain points:
• Patients: Expressed the need for a simple, clear interface with minimal tech barriers.
• Healthcare Providers: Highlighted the need for efficient patient monitoring, reporting, and plan management tools.
These insights guided the design towards a platform that balances simplicity with functionality.
Design Process:
1. User Journey Mapping: I began by mapping the complete user flow from the patient's initial interaction with the platform to ongoing interactions with hospitals. The goal was to ensure that patients could easily navigate from onboarding to requesting care, and hospitals could effortlessly manage patient care plans.
2. Wireframes: Using Figma, I created wireframes outlining the core structure and flow. I emphasized a clear, step-by-step process for the patients to request services and for hospitals to monitor patients remotely.
UX Approach:
Accessibility: Given the target audience (primarily elderly patients), the UX design prioritized large, easy-to-read fonts, simple navigation, and a minimal number of clicks to complete actions.
Feedback loops: User testing allowed iterative improvements based on real feedback from both patients and hospital staff, ensuring the design addressed practical needs.
4. UI Approach:
• Visual Style & Branding: The visual identity of GoMedicx reflects professionalism, trust, and simplicity. The color palette was designed with soothing, healthcare-relevant tones (e.g., light blues, greens) to promote calmness.
• Design System: I established a consistent design system with reusable components, ensuring scalability for future iterations of the platform. The typography and iconography were chosen to enhance readability and ease of interaction.
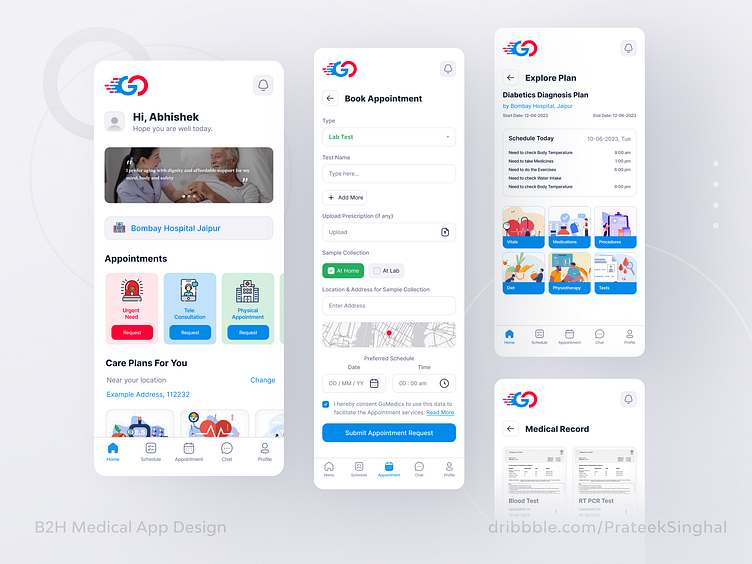
• Final UI Design: The user interface followed a clean, minimalistic style to ensure easy usability for patients with little to no tech experience, while hospitals had access to detailed patient data without being overwhelmed.
Challenges & Solutions:
1. Non-Tech-Savvy Users: Designing for elderly and non-tech-savvy users required an interface that was not only intuitive but also forgiving of mistakes. Solution: I created large, clickable elements, avoided technical jargon, and included visual cues to guide users through each step. User feedback helped refine the design to address specific areas of confusion.
2. Feature-Rich Yet Simple: Balancing robust features for hospitals with simplicity for patients was a key challenge. Solution: Through team brainstorming and multiple design iterations, I managed to distill the complex functionality into user-friendly modules. The final design organized features hierarchically, displaying essential functions upfront while tucking advanced features into expandable sections.
Final Outcome:
The final platform was a clean, professional, and highly usable interface that successfully met the needs of both patient and hospital users:
• Patient Feedback: Users reported being able to navigate the platform easily, thanks to its intuitive design and accessibility features.
• Hospital Feedback: Healthcare providers appreciated the streamlined admin panel, which allowed them to manage patients and health plans efficiently.
• Overall: The design received positive feedback for its simplicity, modern aesthetics, and ease of use across both user groups.
Lessons Learned:
• Understanding User Needs: Designing for healthcare taught me the importance of user empathy, particularly when creating interfaces for elderly and non-tech-savvy users. This project deepened my understanding of accessibility in design.
• Iterative Design: Regular user testing and feedback loops were invaluable, proving that iteration is key to creating a product that truly works for its users.
• Healthcare Workflow Insights: This project gave me a more in-depth understanding of healthcare workflows, patient-hospital relationships, and the nuances of remote care management.
Tools & Deliverables:
• Tools Used: Figma (Flowcharting, Wireframing, UI Design)
• Deliverables:
• Comprehensive Design System with guidelines on colors, fonts, components, and visual style.
• High-fidelity Figma UI designs handed off to the development team.
• Admin panel interface, patient-facing app design, and marketing flyers.
This case study demonstrates my ability to take on complex, user-centered projects in the healthcare space, from initial research to final delivery. My approach ensures not only a visually appealing design but also a product that meets the functional and emotional needs of its users.
Previous work for the same client:
GoMedix - MedTech App UI & UX Design
App UI UX designed in Figma for MedTech Startup App, GoMedix.
Site: GoMedix.in