UI/UX Design for Sharp Brains - IT Services Company
Introduction: Sharp Brains, a leading IT services company, specializes in providing a range of solutions including IT services, IT managed services, IT security services, and growth-oriented solutions such as ERP and CRM. The UI/UX design for Sharp Brains is crafted to convey professionalism, showcase the breadth of services offered, and provide a seamless user experience for clients seeking innovative IT solutions.
UI/UX Design Principles:
Clean and Professional Interface:
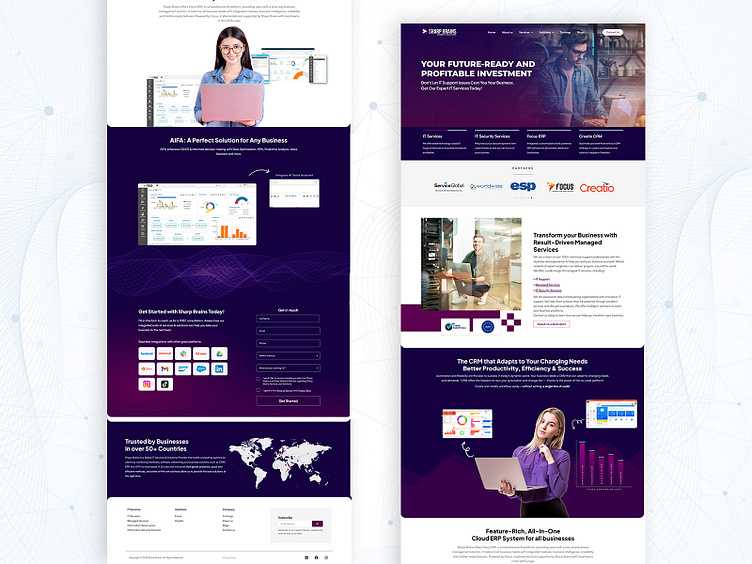
The design features a clean and professional interface that reflects the reliability and expertise of Sharp Brains in the IT industry.
A balanced color scheme, incorporating the company's branding, enhances the visual appeal while maintaining a corporate aesthetic.
Clear Service Offerings:
Service offerings, including IT services, managed services, IT security services, ERP, and CRM solutions, are prominently displayed on the homepage.
Visual hierarchy and concise descriptions help users quickly understand the range of solutions provided.
User-Friendly Navigation:
Intuitive navigation ensures that visitors can easily explore different sections of the website, find detailed information about services, and navigate through case studies and success stories.
A well-organized menu structure enables users to access specific services or solutions with minimal effort.
Interactive Case Studies:
Case studies are presented in an interactive and engaging format, allowing users to explore real-world scenarios where Sharp Brains has successfully implemented IT solutions.
Multimedia elements such as videos and infographics enhance the storytelling experience.
Service Customization Tools:
For growth solutions like ERP and CRM, interactive tools are incorporated to help clients understand the customization possibilities.
Demo requests and consultation forms are strategically placed to encourage user engagement.
Responsive Design:
The website is designed to be responsive, providing a consistent and optimized experience across various devices, including desktops, tablets, and smartphones.
Responsive elements enhance usability, especially for clients who may be accessing the site on the go.
Client Portals for Managed Services:
Clients utilizing managed services have dedicated portals for easy access to support tickets, service status updates, and relevant documentation.
The portal design prioritizes simplicity and quick access to essential information.
Security Assurance Messaging:
Given the focus on IT security services, the design includes clear messaging on the company's commitment to cybersecurity.
Trust-building elements, such as certifications and security badges, are strategically placed to instill confidence in visitors.
Project Planning:
Client Needs Assessment:
Conducted a thorough needs assessment to understand the specific requirements of clients seeking IT services, managed services, and growth solutions.
Collaborated closely with stakeholders to align design goals with business objectives.
Competitive Analysis:
Conducted a competitive analysis to identify design trends in the IT services industry and ensure that Sharp Brains' design stands out while meeting user expectations.
Wireframing and Prototyping:
Developed wireframes and interactive prototypes to visualize the user journey and gather early feedback.
Iterative prototyping involved stakeholders and potential users to refine the design.
Security Compliance Integration:
Worked closely with IT security experts to ensure that the website design complies with industry standards and emphasizes the company's commitment to cybersecurity.
Client Feedback Sessions:
Conducted feedback sessions with existing clients to understand their experience with the website and gather insights for improvements.
Iterative updates were made based on client feedback to enhance usability and address pain points.
Launch and Continuous Improvement:
Executed a phased launch plan, monitoring website performance and user interactions.
Ongoing analysis of user data, coupled with client feedback, informs continuous improvements to the UI/UX design.
In summary, the UI/UX design for Sharp Brains aligns with the company's professionalism and expertise in the IT services industry. The design prioritizes clear communication of services, user-friendly navigation, and an engaging experience for clients exploring growth solutions. The project planning process involved thorough research, iterative design, and collaboration with stakeholders to create a website that effectively represents Sharp Brains' capabilities and commitment to client success.