SALON BOOKING SYSTEM
SALON BOOKING SYSTEM
This project draws upon my experience as a hairdresser, during which I've utilized numerous salon booking systems. My aim is to develop an online booking system that enhances efficiency and minimizes repetitive tasks, addressing the limitations present in current market offerings. Enhancing the user experience will benefit both customers and salon staff/owners alike. The focus is primarily on the client-facing aspect of the booking system. The goal is to optimize online booking to alleviate the salon staff's workload and streamline the booking process for customers, making it easier and less time-consuming.
The Problem
Here are some of the problems with the exciting system:
• Prevalent issues in the hair and beauty sector's booking systems
• Lack of dynamic features
• Reliance on manual processes
• Potential for streamlining to enhance efficiency and lighten staff burdens
• Challenges during peak times:
• Overwhelming handling of large amounts of calls and emails
• Issues with online bookings:
• Clients often misjudge their bookings
• Client have no way to verify without contacting the salon
• Inadvertent loss of pivotal appointments
Discovery Research
I utilised the UX research framework to find some of the key pain points both from customers and industry experts which include:
• User research surveys
• Roots cause analysis
• Competitor Analysis
• 3 Personas
• 3 User journey map
Research Findings
• Online booking is the preferred channel for customers scheduling salon appointments.
• Customers often abandon the online booking process due to a lack of available appointment slots aligning with their schedules.
• A majority of users express a desire to view their purchase and service records
online for informed decision-making.
• The current online booking system lacks clear visual descriptions for each service, leading users to contact the salon directly for clarifications.
Ideation
During the ideation phase, I created three sets of user flows based on three different personas and user journeys. These were informed by my hypotheses and guided by my research.
First, I built an information architecture to determine how to structure the system.
Then, I began brainstorming multiple ideas using the "Crazy 8" technique. Once I began sketching out the ideas for the layout and structure of the booking system,
I employed convergent thinking, seeking feedback from a cohort to critique and validate some of the design decisions I had made. This led to the creation of a mid-fidelity prototype, for which I documented 3 different flowcharts and screenshots for different scenarios.
Create and Testing
After creating a mid-fidelity wireframe mockup based on research data, I proceeded to write my testing plan. First, I identify the scope of the testing area and clearly outline the purpose of the test, along with some key hypotheses regarding the functionality of the product feature.
The method of testing was conducted remotely with six different participants ranging in age from 20 to 45, each coming from diverse cultural backgrounds. By incorporating a wide range of participants, I am able to test the product in a more holistic manner, observing how various cultural backgrounds and age groups interact with the product.
After conducting the prototype testing, I began converting the results into a spreadsheet, which I later translated into a key findings report. This was followed by analysing the report data and documenting the levels of problems with the wireframe, along with design recommendations.
Design iteration
See the pictures above is the report from the initial mid-fidelity prototype to required design iterations, guided by usability tests and expert feedback.
Post-testing, it became clear that most users were unaware they could book different dates in a single journey; they expected bookings only for the same day. To clarify, an overlay message was added about this feature.
Test results also showed users appreciated the option to add bookings to their calendars, prompting additional features for a smoother user experience.
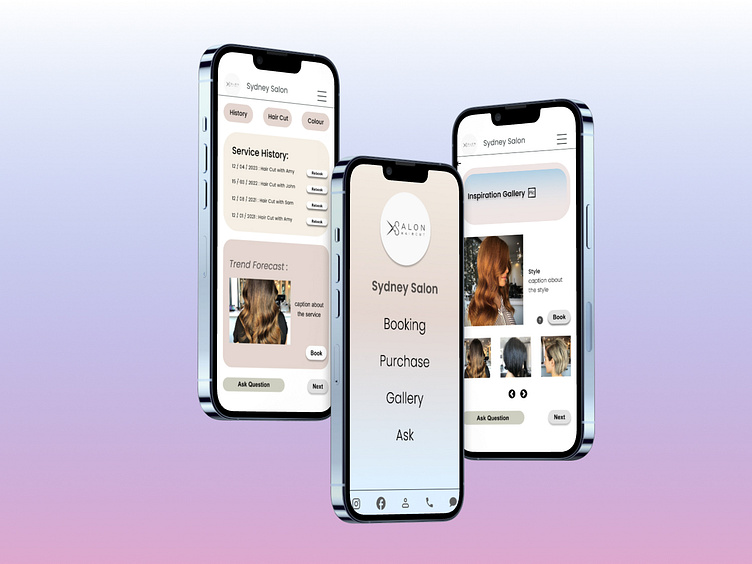
The Final Prototype
Although I have created this project with the intention of solving the problems in the interaction between customers and the business, there is still a second part to it. In the next phase of this project, I can start creating the back end of this product. This involves improving the user experience for team members and the business owner, finding ways to reduce some of their repetitive tasks, and implementing business management components.