Development process. Mobile app for "A-STATUS" private school
In the previous case study I told you how I designed a website for a private school "A-STATUS", where one of the requirements was the image component of the school. In order to help my client stand out from the competition, I came up with the idea of developing an in-school mobile application
The idea was initially rejected, but I continued to make efforts. I described the benefits, made some sketches of the structure and functionality of the potential application
And the client gave up😅
Who will use the application and how?
The app should become the main communication tool and all the processes accompanying the child's education.
Everything was clear with the main types of users. There are 4 of them:
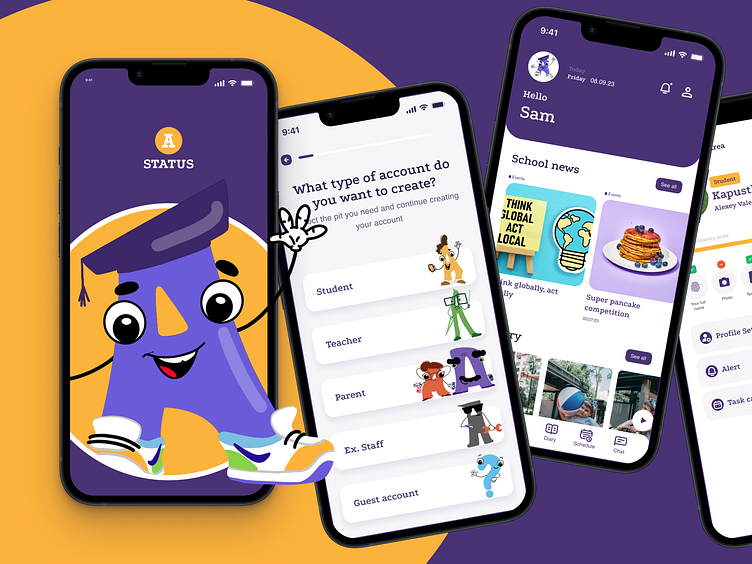
Student
Teacher
Parent
School staff
I campaigned for the client to help create portraits for each of these users - it's their social circle and they know the school staff, pupils and their parents very well
Later, we decided to add a 5th type of account "Guest" to be able to show the app to parents whose child is not yet enrolled in A-Status school. Here we displayed public features such as, news, personal account, school map, etc
"If you do it, do it all"- I think that's what my customer thought🙃
It seems that at some point I almost lost control over the process of creating the application. The customer got so involved in the process that I didn't always keep up with his ideas (Remember that the project was rejected at the very beginning? 😂 )
For the first time in my life I suggested to the customer to simplify the development: to use fewer different functions - an omnipotent mobile app is good, but it should be easy to use, both for a student and for a possible cook or security guard
The customer agreed to "moderate his ardor", but there were still enough different functions for a dozen separate applications
At the same time, realizing that the app was already getting a bit complicated, I had the idea to add a character that would prompt and help the user to understand the situation
The customer supported the idea, especially when he learned that the letter "A" from their logo could be used as a basis, but he preferred an illustrated rather than a 3D character
The idea of "adding friends to the main character" didn't last long... but, that's another story:)
The customer agreed to "moderate his ardor", but there were still enough different functions for a dozen separate applications
At the same time, realizing that the app was already getting a bit complicated, I had the idea to add a character that would prompt and help the user to understand the situation
The customer supported the idea, especially when he learned that the letter "A" from their logo could be used as a basis, but he preferred an illustrated rather than a 3D character
The idea of "adding friends to the main character" didn't last long... but, that's another story:)
User flow
The thousand and one discussions about application options were behind me. After doing my research and gathering all the necessary information, I was finally able to begin the process of developing scenarios for user interaction with the app
Everyone started at a common point, but already at the stage of creating a profile or authorization, differences started to emerge that eventually led to 4 different interfaces with different functionality
For example:
* Only parents had the option to pay for school tuition and courses
* Only students and parents could link accounts to each other, so that other users could easily understand who was with whom.
* Everyone had the "Calendar" function for tasks, but only Teachers and other school staff could assign another person to do them. So a teacher could give personal tasks to students, and an administrator could task a janitor with specific deadlines
Prototype and the problems
I wish I could say that this project was like an easy walk and I was carefree drinking a milkshake lying on a chaise lounge, but no:)
I'd say it was a great stroke of luck that the client agreed with almost all of my ideas and developments, but truth be told, he just didn't have any arguments against it. I produced a huge amount of work and supported each of my decisions with a lot of screens with logical sequences showing possible user actions in the application. I showed what errors and complications could happen and explained how we could avoid them
For example,
How will the user get the app in the first place?
I proposed the idea of QR codes and digital codes that will be placed in the school on signs or just pieces of paper by teachers. They will help both to download the app and immediately simplify the process of registering an account
Linking parent and student accounts. This is necessary so that the parent can pay tuition, have access to the timetable, diary of their child, etc
For this purpose, the student will be able to generate a QR code in his/her personal cabinet, which will help to perform this action. The function is duplicated by the possibility to generate a digital code of invitation. It is possible to use one of the two at the user's choice
etc.
Design stage
Some of the finished application screens I will show you, but there are several times more of them