Web - My Finance
"This financial management platform, 'My Finance,' came to life as part of Dribbble's Product Design Course. Guided by project briefs, weekly check-ins, and brainstorming sessions, I delved into research, design, and prototyping to create the final product. Join me as I share my insights, design process, and the prototype that emerged from this exploration!"
"To begin, our objective was to pinpoint the pain points experienced by current finance management app users when they seek financial services. Here are the most common issues our group identified during our research."
To address these problems, we brainstormed the following solutions concepts...
Based on that solution concept, our decision is to establish a fixed amount of money to be saved every month. However, what if the family suddenly faces an emergency situation? Hence, there is a need for regular savings to plan for long-term goals or unexpected expenses.
From here, we were individually tasked with working on user flows. You can see the first iteration of my flow below.
"The next task is to create wireframes or rough sketches before moving into the user interface."
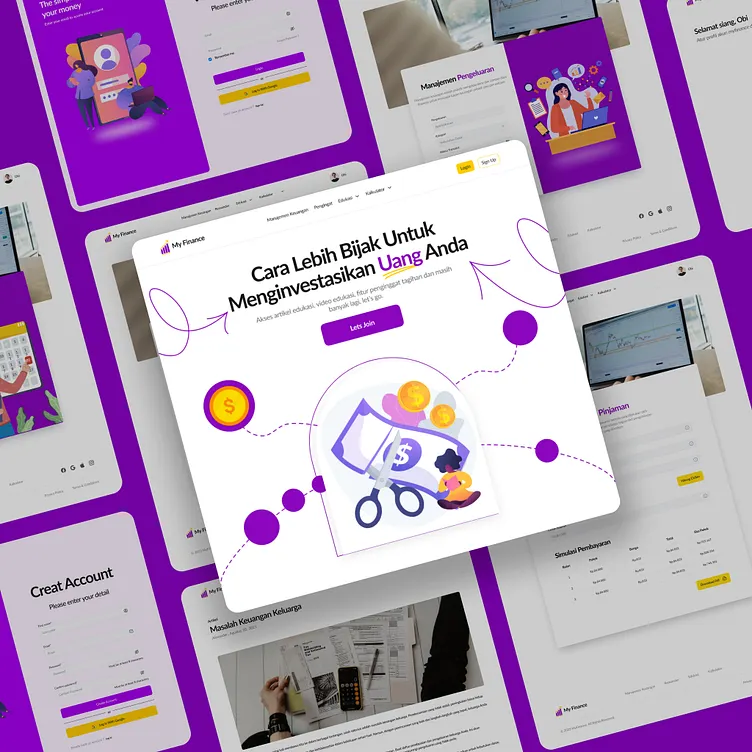
After this stage, I transitioned to visual design. Given the absence of a specific brand, our task was to create a fictitious one. Observing that many existing apps employed red or green color palettes with sharp angles, I aimed to deviate from this trend by opting for a more cheerful and approachable design. Subsequently, I was assigned to create the three aforementioned screens along with a login sequence.
The subsequent phase involved creating a prototype, which necessitated ensuring that the design system included all essential components.
Prototype
Personal Takeaways...
User Testing With Platform Maze.
In summary, it was a fantastic learning journey and an enjoyable initial project to delve into product design. Although there are numerous aspects I would approach differently in the future, the essence of product design lies in continuous learning and development. Thus, I view this endeavor as a success.
Thankyou For My Mentor
Mentor PM / UX Designer : Rizaldi Septian Fauzi
(http://instagram.com/rizaldisfauzi99)
Mentor UI/UX Designer : Wisnu Rizaldy (https://www.linkedin.com/in/wisnuri/)
Mentor Code : Agung Dwitatwa Achmadi (https://www.instagram.com/dwitatwa/)
"Thank you very much for the knowledge."
Thank you!