Website Builder Redesign
Provided: Project Brief, User Research, Requirements
My Role: Market Research, UX Design, Visual Design, Prototyping
Project Brief
The easiest website builder for beginners with a simple visual drag and drop editing, eCommerce plugin, and responsive design. No technical skills are required, only your desire to launch an excellent responsive platform that boosts sales and attracts new visitors.
Competitive Analysis
Performed an in-depth analysis of competitors in the website builder and content management system space. Key competitors included Wix, Squarespace, and WordPress. This analysis aimed to identify industry trends, successful features, and areas for improvement, providing valuable benchmarks for the redesign.
Sketches
Before jumping into a more polished digital version, I like to begin my ideation process with quick-and-dirty sketches. Keeping the requirements, research and user persona in mind.
User Experience (UX) Design
Wireframes and Prototyping:
Developed detailed wireframes to visually represent the structure and layout of the redesigned MotoCMS control panel. Prototyped interactive versions of the wireframes to simulate user interactions, providing a tangible preview of the user experience before full implementation.
Testing with Competitor Users:
Conducted usability testing with individuals familiar with competitor platforms (Wix, Squarespace, WordPress) to gather insights into their preferences and expectations. This comparative analysis aimed to identify aspects of competitor platforms that resonate with users and could be strategically incorporated into the MotoCMS redesign.
User Interface (UI) Design
Iterative Design:
Implemented an iterative design process based on user feedback and testing results. Refined visual elements, color schemes, and typography to create an interface that aligns with modern design trends while ensuring clarity and ease of use for MotoCMS users.
Competitive Advantage Integration:
Strategically integrated design elements observed in competitor platforms to ensure MotoCMS not only meets industry standards but also stands out with unique and appealing visual components. This approach aimed to give MotoCMS a competitive edge in terms of aesthetics and user interface.
Prototyping and Testing
Iterative Testing:
Conducted multiple rounds of user testing on the high-fidelity prototypes of the redesigned control panel. Gathered qualitative and quantitative data to identify pain points, usability issues, and areas for improvement. Iteratively refined the prototypes based on user feedback to optimize the user experience.
Incorporating Competitive Advantages:
Leveraged insights gained from competitor analysis during the prototyping phase. Integrated successful features observed in competitors' platforms that align with MotoCMS's objectives. This approach ensured that MotoCMS not only met user needs but also surpassed competitor offerings in key aspects.
Results
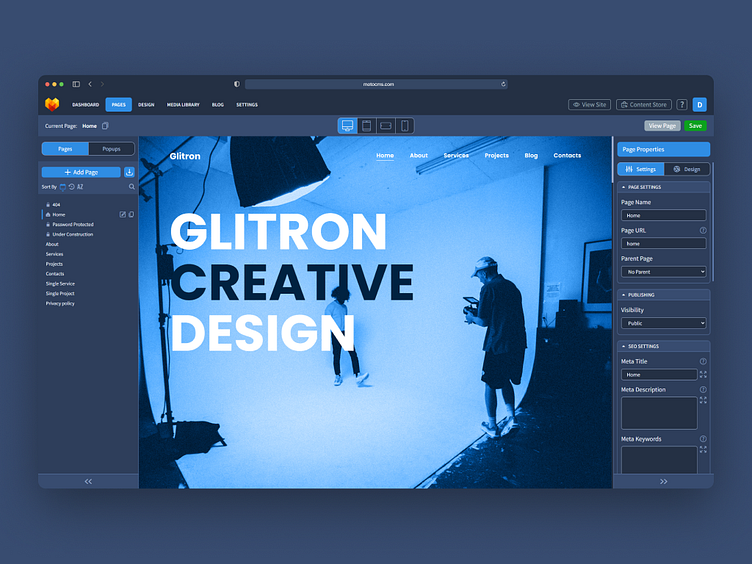
Finalized Layouts and Prototypes:
Achieved the final design layouts and interactive prototypes for the MotoCMS control panel. Incorporated refinements based on user testing, competitor insights, and design iterations to produce a polished and user-centric interface.
Improved Editing Method:
Introduced a refined method of editing that enhances user workflow and interaction with the control panel. The improvements were guided by user preferences, usability testing, and a strategic analysis of competitor editing methods.
These steps in the design process emphasize a user-centric approach, iterative refinement, and strategic incorporation of successful elements observed in competitor platforms to ensure the MotoCMS redesign meets and exceeds user expectations.