Aldy Q-Commerce Online shop
Hey everyone! 👋
Explore the Q-commerce design journey with me—where every detail was crafted for a delightful online shopping experience. From planning the user flow to designing a vibrant UI, it's more than an app; it's a visual adventure. Let's dive in! 🚀
Start with Sitemap and User Flow
Navigating through the virtual aisles of Q-commerce began with crafting a detailed sitemap and user flow. Every click, from product discovery to checkout, was meticulously planned to ensure a seamless and intuitive experience. This step laid the groundwork for an app that guides users effortlessly through their shopping journey, making it a joy to explore.
Design System
The heartbeat of Q-commerce lies in its design system—a carefully curated visual language that shapes the app's identity. From color palettes to typography, each element was thoughtfully chosen to reflect the brand's personality and create a consistent, recognizable experience. The design system ensures that every interaction is not just functional but also visually cohesive, adding a touch of magic to the online shopping adventure.
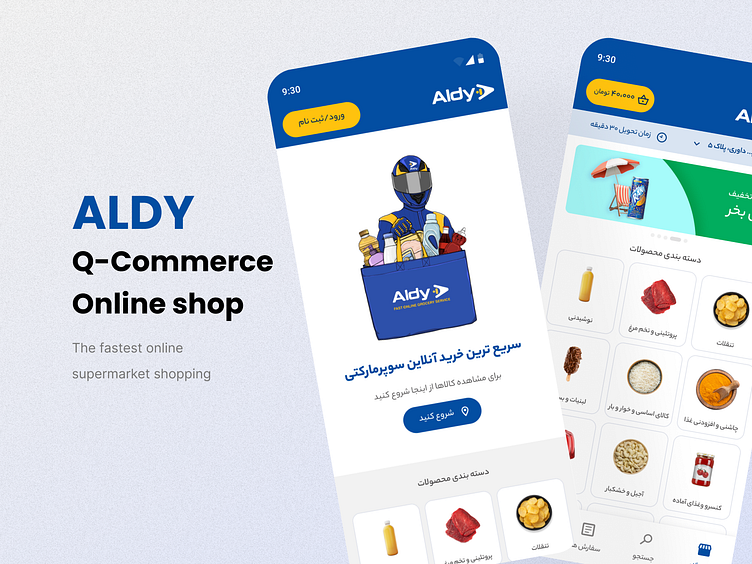
UI Application Design
With the design system as my compass, I delved into the world of UI application design. Here, the pixels came to life, and every screen became a canvas for user interaction. Each button, icon, and layout was crafted with precision to enhance usability and elevate the overall aesthetic. The UI design is the face of Q-commerce, inviting users to explore, click, and enjoy a seamless online shopping experience.
Thanks for Watching! 🛍️✨
If the journey resonated with you, a quick like and share would be amazing. Here's to seamless clicks and happy shoppers! Until the next design story, thanks for watching! 🙌