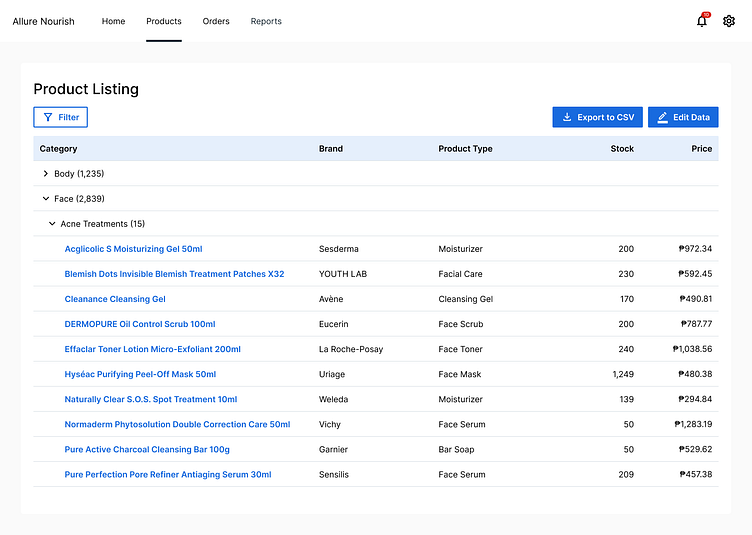
Product Listing Table
This screen was an assignment for my first-ever UI/UX Designer job application.
The task was to create a product listing table that allows filtering of products, allows multi-level categories (which also supports drilling down by parent and child categories), allow exporting of data, allows multiple selection of different cells at once, allows tabbing, allows editing mode and save mode, has dynamic columns, allows multiple row selection, and allows bulk cell editing.
I also have to keep in mind to use designs with working JS libraries and react components. This was why I chose AG-Grid's table library since it is compatible with ReactJS and has the functionality needed for the requirements. This was of course under the assumption that the client is willing to pay at least $750.00 for a single application.
This wasn't the original design that I had since I assumed that the devs would very much appreciate it if there were little to no changes from the library. However, one of the hiring manager's feedback was to move the filter functionality to where it is now on the screenshot.
Fortunately, I was able to get the job and so far, I've learned a lot since then.