Pricing & feature matrix | Aawishcar 🚗
Hey dribbblers! 👋
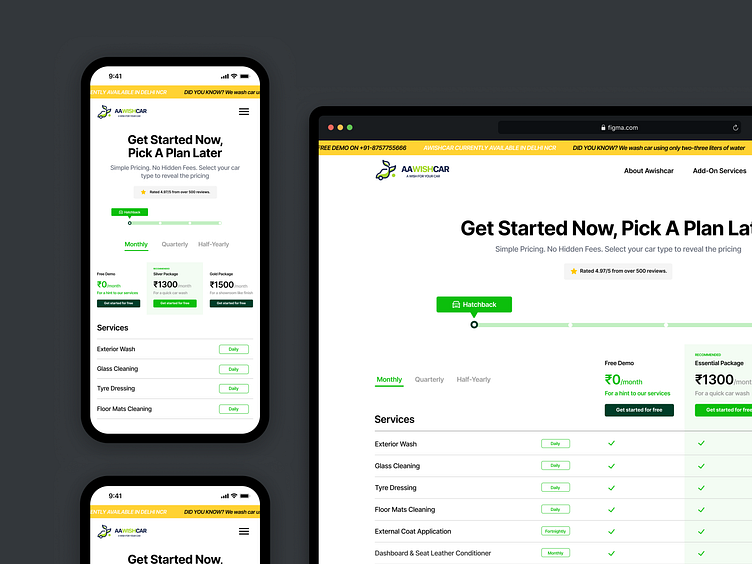
After a long time, I'm excited to share a project I worked on last year for an eco-friendly car washing startup - Aawishcar.
How did I created this shot ?
Pricing pages can be pretty complex and confusing. The requirement here was to design a pricing page where the user can alter pricing according to the type of vehicle and the tenure for which they want to buy the subscription. Since the pricing will be dynamic and can be changed for different vehicles, I had to look for an interaction that helps give the user control to change the pricing across different vehicles dynamically. Hence, I chose the slider interaction.For the mobile version, since the screen real estate is limited, I decided not to show the pricing feature matrix. Instead, I opted to display only the features that are available in their respective packages, to keep things simple.
What improvements would I have made ?
If you carefully observe the mobile designs, you'll notice that I have included all three packages on the screen. However, I feel that this layout is not easy to read and lacks legibility. If would have chance to work on this again I would have definitely work on this part and design this by displaying only one package at a time.
Don’t forget to press “L” if you enjoy watching this ❤️
Thanks for checking out!
I love reading your comments, let me know !
Say hello at prattwrks@gmail.com
-