Recruitment Management application
Creating a user interface (UI) for a recruitment management application involves various elements to help recruiters manage the hiring process effectively. Here's a basic representation of what such a UI might include:
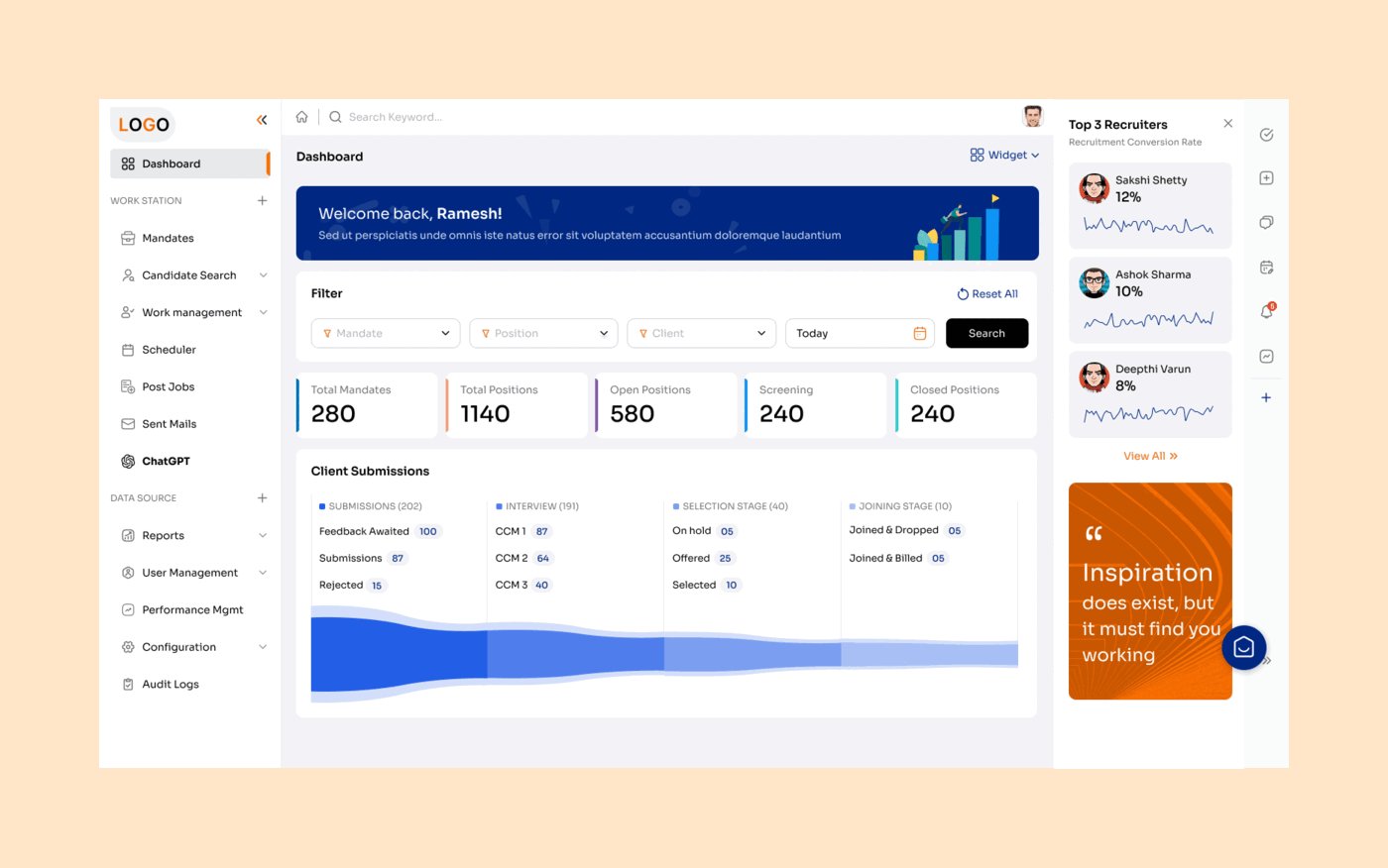
Dashboard:
A summary of key metrics like open positions, applicants in the pipeline, pending tasks, etc.
Quick links to essential features like job postings, candidate profiles, and reports.
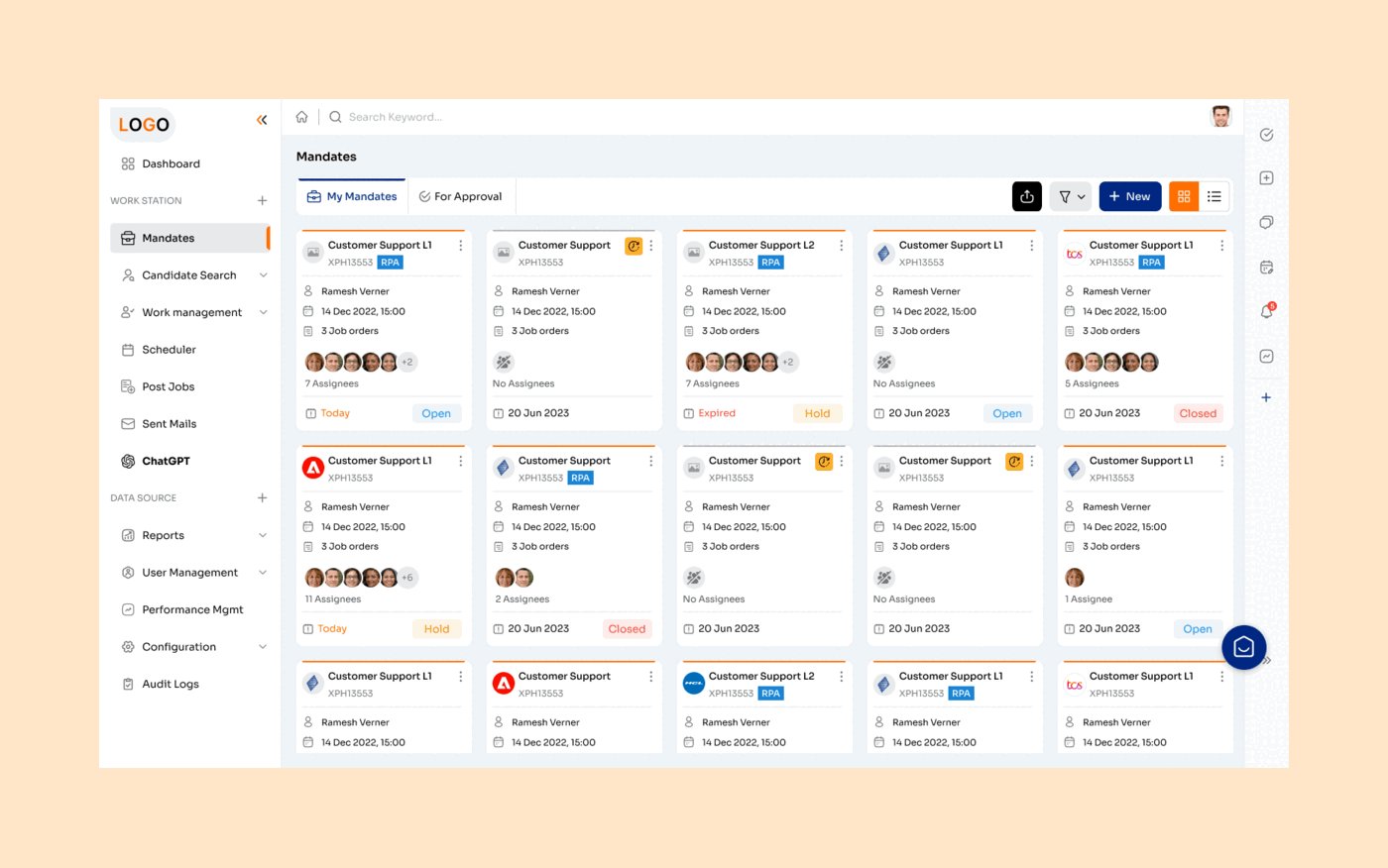
Job Postings:
A section to create, manage, and track job postings.
Fields for job title, description, requirements, and application deadlines.
Options for sharing job postings on various platforms.
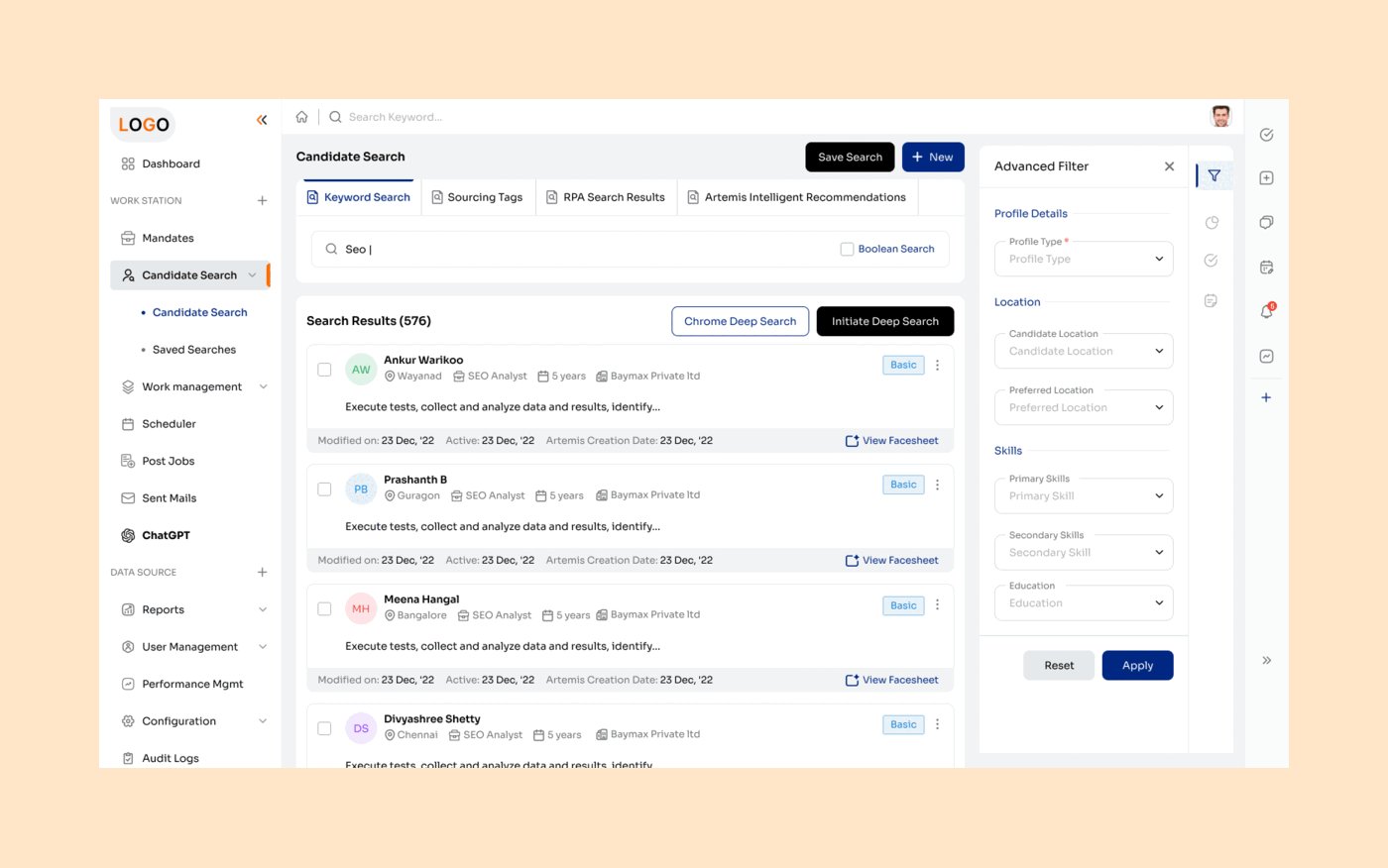
Candidate Management:
Profiles of applicants with filters for easy sorting.
Candidate details, resumes, cover letters, and application status.
Tools for reviewing, shortlisting, and communicating with candidates.
Interview Scheduling:
Calendar view to schedule interviews.
Notifications and reminders for both recruiters and candidates.
Integration with email/calendar applications.
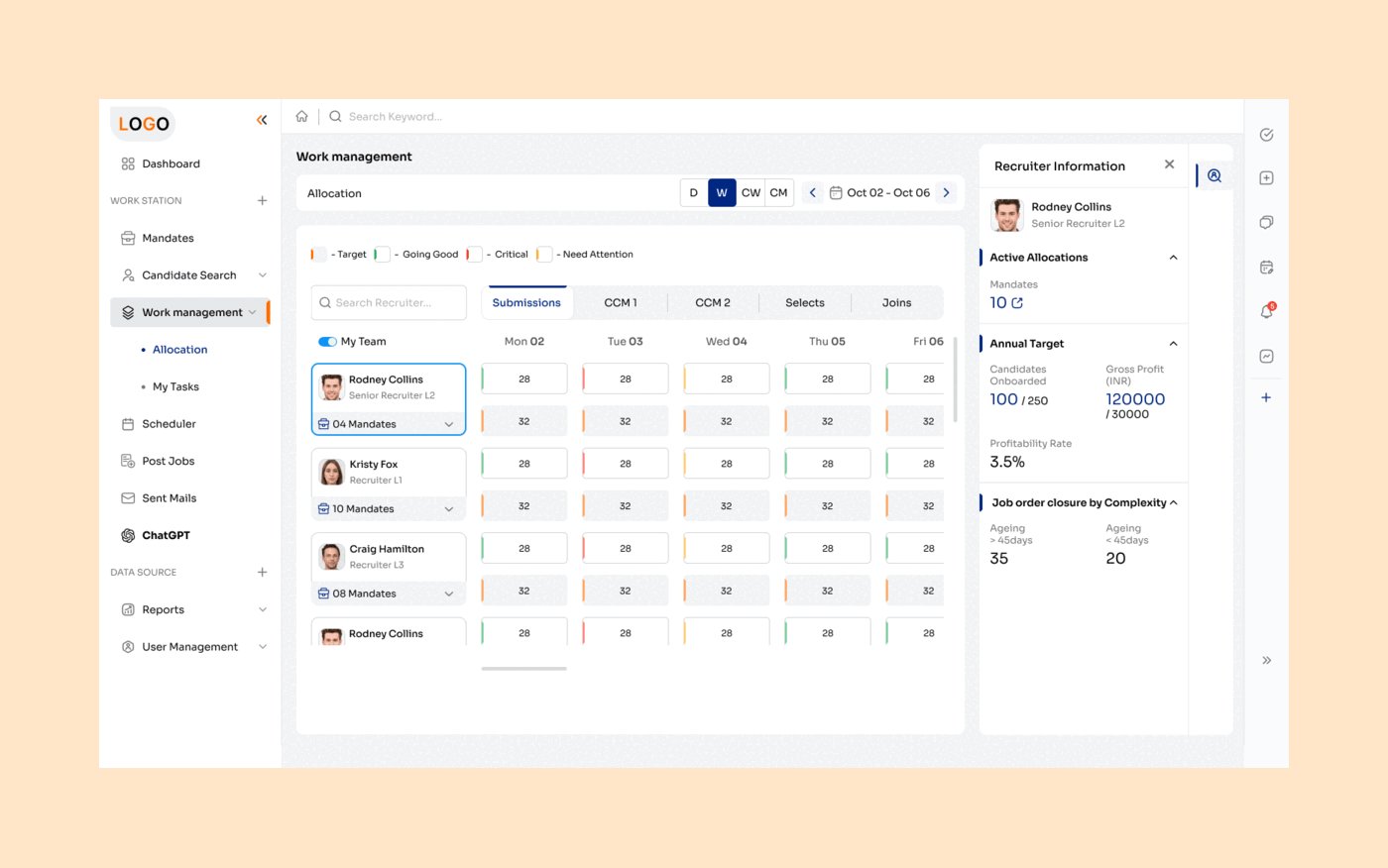
Collaboration Tools:
Features for team collaboration, comments, and feedback on candidates.
Shared notes and ratings among hiring team members.
Reports and Analytics:
Analytics dashboard showing recruitment KPIs (Key Performance Indicators) such as time-to-hire, cost-per-hire, etc.
Reports for each stage of the hiring process.
Settings and Administration:
User management, access control, and permission settings.
Customization options for the application.
Notifications:
Real-time alerts for new applications, upcoming interviews, and task reminders.
Mobile Responsiveness:
Ensuring the UI is accessible and functional on mobile devices.
Search and Filters:
Robust search functionalities and filters to quickly find candidates, job postings, or specific information.
The UI design should focus on being intuitive, user-friendly, and visually appealing. It should facilitate a smooth workflow for recruiters and hiring managers.
Design elements like clean layouts, intuitive navigation, consistent color schemes, and clear typography are essential for a good UI. Additionally, incorporating feedback loops from users and continuously improving the UI based on user experience is crucial for an effective recruitment management application.
Remember, this is a basic outline and can be expanded upon or customized based on the specific needs and functionalities of the application.