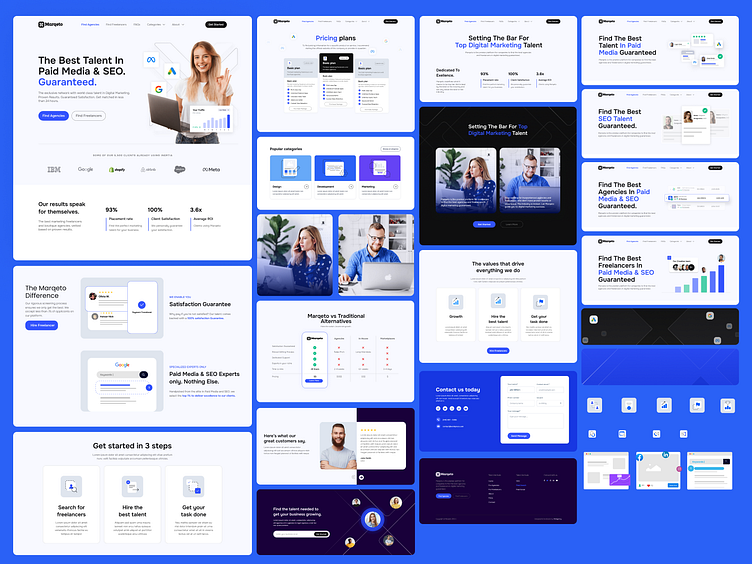
Webflow design and development by 11thagency
Designing and developing a Webflow website for an SEO and paid marketing agency requires careful planning to ensure the site is both visually appealing and optimized for search engines. Here's a step-by-step guide for creating such a website:
Define Your Goals:
Identify the primary goals of your website, such as attracting clients, showcasing your services, and building credibility in the industry.
Keyword Research:
Perform extensive keyword research to understand the search terms your potential clients are using. Use these keywords to inform your website content.
Site Structure and Navigation:
Plan a clear and intuitive site structure with user-friendly navigation. This helps visitors find the information they need quickly.
Responsive Design:
Ensure that your website is responsive and mobile-friendly to accommodate users on various devices.
Content Creation:
Create high-quality, informative content that showcases your expertise in SEO and paid marketing. Use the keywords you've researched strategically within your content.
SEO Best Practices:
Implement on-page SEO best practices, including optimizing meta titles, descriptions, and image alt tags.
Use clean URLs, headers (H1, H2, etc.), and a logical content hierarchy.
Make sure your site loads quickly by optimizing images and enabling browser caching.
Local SEO:
If you serve a local clientele, ensure your website is optimized for local SEO. Include your business address, local keywords, and schema markup for local businesses.
Link Building:
Develop a strategy for high-quality backlinks from authoritative sources in your industry to boost your website's authority.
Call-to-Action (CTA):
Include clear and compelling CTAs throughout your site to encourage visitors to contact your agency or inquire about your services.
Portfolio and Case Studies:
Showcase your previous successful campaigns and case studies to demonstrate your expertise and results.
Contact Information:
Ensure that your contact information is easily accessible on the website. Consider including a contact form for inquiries.
Blog and Resources:
Maintain a blog to regularly publish content related to SEO and paid marketing. This not only demonstrates your knowledge but also keeps your website fresh and engaging.
Testimonials and Reviews:
Display client testimonials and reviews to build trust and credibility.
Performance Monitoring:
Set up tools like Google Analytics and Search Console to monitor your website's performance, track user behavior, and gather insights.
Paid Marketing Integration:
If you offer paid marketing services, integrate any relevant tools or landing pages into your website for seamless user experience.
Security and Privacy:
Implement security measures to protect your website and user data, including an SSL certificate for encryption.
Accessibility and Mobile Optimization:
Ensure your website is accessible to all users, including those with disabilities. Test its mobile responsiveness thoroughly.
Regular Updates:
Continuously update and expand your website to keep it relevant and competitive in the digital marketing landscape.
By following these steps, you can create a Webflow website that effectively represents your SEO and paid marketing agency while also optimizing it for search engines and user engagement.