Solidus - Admin redesign of the open-source e-commerce platform
We undertook a revamp of the Solidus back-end user experience, which powers e-commerce websites using the Ruby on Rails framework.
Efficiently overseeing the operations of an e-commerce platform should never be a source of frustration or unwieldiness. The dedicated global team behind Solidus, spearheaded by the experts at Nebulab, recognized this necessity. Consequently, they committed to enhancing the user experience for the administrative back-end of the platform.
Their objective was straightforward: streamline the interface, rendering it more user-friendly and productive, to cater to the requirements of both small-scale retailers and major vendors. In response to this imperative, Moze assumed the leadership role in orchestrating the redesign process.
Back Office UX Assessment
Prior to crafting the fresh Solidus back office, we carried out a comprehensive UX assessment of the current interface.
The objective was to gain a deep understanding of the administrators' interactions with the platform, enabling us to pinpoint areas in need of enhancement. This phase was pivotal as it laid a robust groundwork for the development of the new system.
Our approach encompassed a series of stakeholder interviews with essential figures from the Solidus core team, an examination of Solidus user interviews undertaken by our team, and the incorporation of feedback contributed by community members on platforms like Slack, GitHub, and Stack Overflow.
Maintaining a comprehensive understanding is essential when aiming to craft a cohesive user experience. Concentrating on the distinct requirements of administrators and their interactions enabled us to streamline intricacies, making essential functions more straightforward and enhancing the overall usability of the admin panel.
Solidus Back Office Design System
We established a Design System tailored for Solidus' back office applications, aligning with the fresh Brand Manual and adopting a mobile-first strategy.
This approach guaranteed the creation of an exceptionally adaptable interface, optimized for a diverse array of devices, enabling e-commerce store administrators to perform their tasks effectively while on the move.
Given that Solidus' front-end code is constructed using the open-source Tailwind CSS framework, we organized the Design System components by adhering to its principles and directives.
Crafting a Design System for a new Brand demands careful consideration of numerous elements. It's imperative to honor the brand's distinctive traits and product characteristics while simultaneously upholding recognized industry standards and preexisting frameworks. In the case of Solidus, we developed a Design System that's completely customized yet seamlessly integrated into the current technology infrastructure.
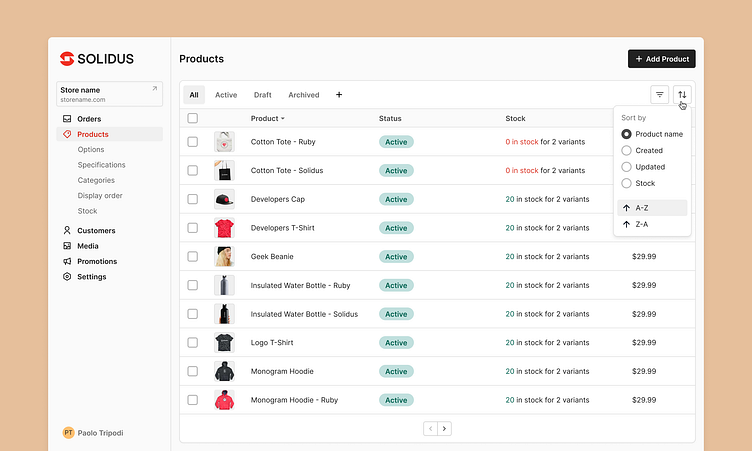
Designing Fundamental Sections
Our design efforts were focused on the core sections within the Solidus administration panel. This stage held significant importance in streamlining the user experience for key interactions, including order, shipping, and payment management.
We crafted wireframes for primary user pathways, repeatedly refining them through a closely-knit partnership with the Solidus team. This collaborative approach enabled us to efficiently tackle the most intricate obstacles and swiftly reach the final interface design.
Establishing a Transparent Perspective is Vital for Crafting a Coherent User Experience. By directing our attention toward the distinct requirements of administrators and their interactions, we successfully minimized intricacy, streamlined pivotal actions, and enhanced the overall usability of the administrative panel.
Embracing Agile Principles
Our partnership with Solidus was guided by the Agile methodology, a framework that prioritizes agility and swiftness. All tasks were structured into successive biweekly sprints.
The Agile philosophy not only accelerates progress but also nurtures the cultivation of trust-based relationships. This project serves as a testament to that fact: even after the redesign phase was successfully concluded, our collaboration with Solidus developers continues, as we jointly work on devising novel features and recommending continual enhancements.
«With Moze, we laid a robust foundation for the new UX of the Solidus administrative panel. Their flexible approach, based on Agile methodology, allowed our teams to coordinate perfectly. We now have a completely revamped interface and a Design System that ensures the quality of future developments.»
Alberto Vena
Chief Technology Officer, Nebulab