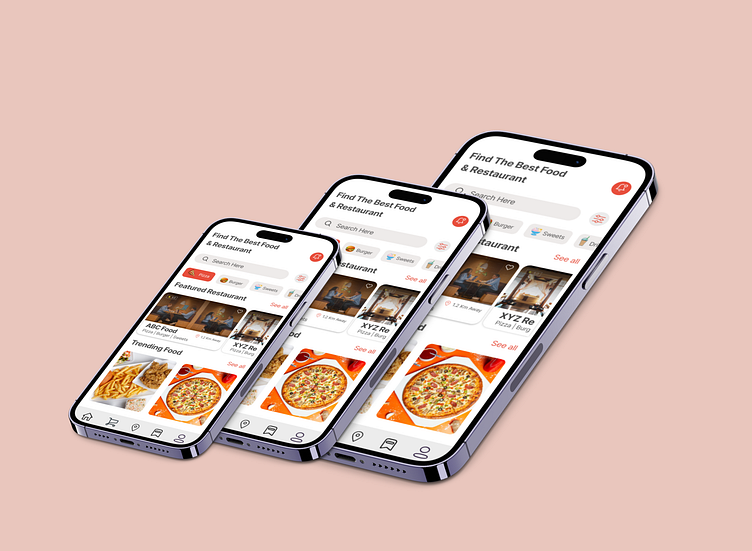
Foodpk UI/UX App Design Home Screen
Designing the Foodpk UI/UX App Home Screen on Figma is a creative task that involves creating a visually appealing and user-friendly interface for a food-related mobile application. Figma is a popular design tool used for this purpose. The Home Screen is typically the first screen users see when they open the app, so it needs to be engaging and easy to navigate.
Key components of designing the Foodpk UI/UX App Home Screen may include:
Layout: Creating a layout that showcases food items, categories, or promotions prominently. This can include images, text, and buttons.
Navigation: Designing intuitive navigation elements such as a menu button, search bar, and filters to help users find what they're looking for.
Visuals: Choosing a color scheme, fonts, and imagery that resonate with the app's theme and branding, such as food-related graphics or photographs of dishes.
User Interaction: Ensuring that buttons and interactive elements are easy to tap and use, and that the user flow is logical.
Responsiveness: Designing for various screen sizes and orientations, as well as ensuring a seamless experience on both iOS and Android devices.
User Experience (UX): Focusing on the overall user experience by minimizing clutter, optimizing load times, and making it easy for users to place orders or access information.
Remember that designing a UI/UX Home Screen involves creativity, usability considerations, and an understanding of the app's target audience and purpose. Figma is a valuable tool for creating and iterating on these designs.
#UIUXDesign #AppDesign #Figma #MobileApp #UserInterface #UserExperience
#FoodApp #DesignInspiration #DribbbleShot #BehanceProject #CreativeDesign
#VisualDesign #InteractiveDesign #GraphicDesign #DigitalArt #DesignProcess
#AppUI #DesignCommunity #DesignPortfolio #DesignersOnDribbble
#BehanceCreative #MobileUI #UIInspiration #UXInspiratio