Landing Page Design #DailyUI
#DailyUI
Challenge #003
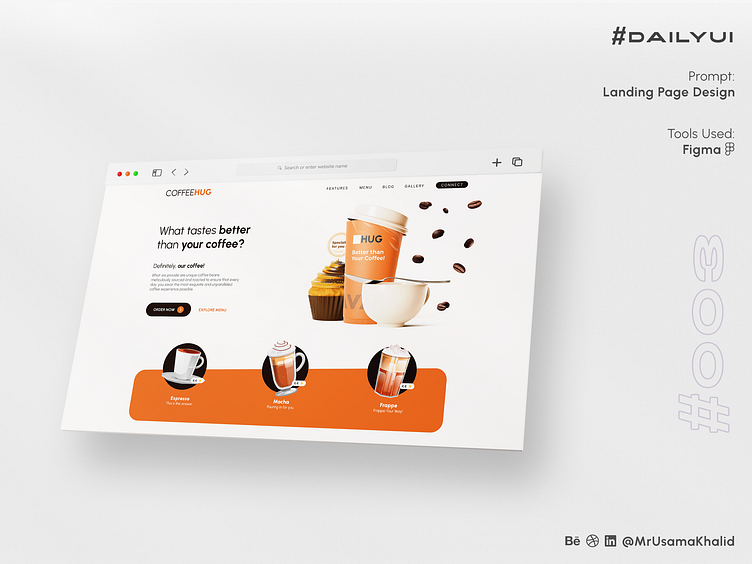
Prompt: Landing Page Design
Tools Used: Figma
Analysis of the design
The design of the coffee mug and cupcake image is simple and straightforward, but it effectively conveys the message that the coffee is "better than your coffee." The image uses a variety of design principles to create a sense of warmth and invitation, including:
Use of color: The image uses a warm color palette of red, orange, and yellow, which are associated with happiness, comfort, and energy. These colors are also complementary to the brown and white of the coffee and cupcake, which makes the image visually appealing.
Use of typography: The typography in the image is bold and easy to read, and it uses a variety of fonts to create a sense of dynamism. The phrase "What tastes better than your coffee?" is prominently displayed at the top of the image, and it is followed by the answer: "Definitely, our coffee!" This repetition of the message helps to reinforce it in the viewer's mind.
Use of imagery: The image of the coffee mug and cupcake is central to the design, and it is used to evoke positive emotions in the viewer. The coffee mug is a symbol of comfort and routine, while the cupcake is a symbol of celebration and indulgence. The combination of these two images creates a sense of anticipation and excitement in the viewer.
Design Theory
The design of the coffee mug and cupcake image is based on the following design theories:
Hierarchy: The design uses a clear hierarchy to organize the visual information. The most important information, such as the phrase "What tastes better than your coffee?" and the answer "Definitely, our coffee!", is displayed prominently and in a large font size. Less important information, such as the menu and contact information, is displayed in a smaller font size and placed towards the bottom of the image.
Contrast: The design uses contrast to create visual interest and to help the important information stand out. For example, the bold red text of the phrase "What tastes better than your coffee?" contrasts sharply with the white background, making it easy to read and attention-grabbing.
Balance: The design is balanced in terms of weight and color. The image of the coffee mug and cupcake is placed in the center of the image, and the text is evenly distributed on either side. This creates a sense of harmony and stability in the design.
UI design considerations
When designing a UI for a coffee shop or cafe, it is important to keep the following considerations in mind:
Used a warm and inviting color palette
Used clear and concise typography
Used high-quality images
Used a clear hierarchy to organize the visual information
Used contrast to help the important information stand out
Created a balanced design
Let's connect ✦✦✦
Let me know your thoughts in the comments.
I always love to receive feedback on my work!
Please share to help me promote my work!