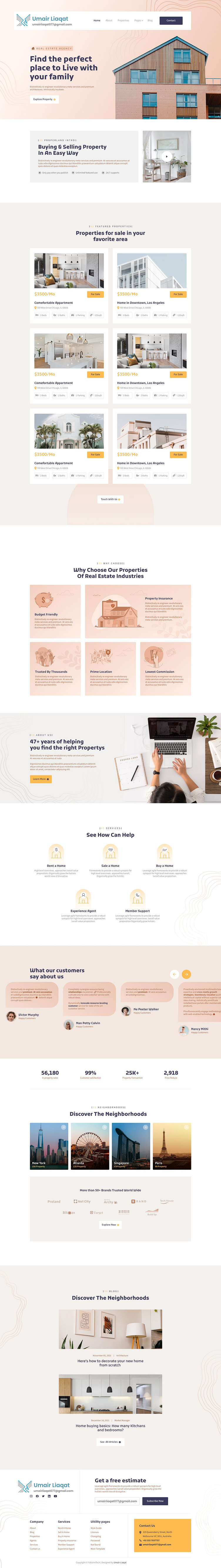
Real Estate Landing Page 🗺️
Behind the scenes of designing the Prime Estates website! 🖥️✨
🎨 Color Palette Selection: Opted for neutral tones with gold accents to evoke luxury and sophistication.
✒️ Typography Choices: Merged classic serifs with modern sans-serifs to ensure readability and class.
📸 Image Curation: Handpicked high-res property images that represent elegance and allure.
🗺️ Navigation Design: Prioritized user-friendly site mapping with quick links to top property listings.
📱 Responsive Design: Ensured a seamless experience across all devices, from desktop to mobile.
🚀 Optimization: Compressed images and streamlined code for fast load times without compromising quality.
💡 Interactive Elements: Incorporated subtle animations and hover effects for a dynamic user experience.
🛠️ Backend Integration: Developed a robust backend to manage property listings efficiently.
🛡️ Security Measures: Implemented top-notch security protocols to protect user data.
🔄 Feedback Loop: Continuously gathered user feedback for iterative improvements.
Thrilled to share this labor of love with the Dribbble community!
Feedback always welcome! 🙌
#WebDesign #RealEstateWebsite #Realestate #Landingpage #landingpagedesign #webstedesign #UI #UX #PropertyListing #DribbbleDesign
⭐Let's connect! 🌐
📧 Email: umairliaqat077@gmail.com
📱 WhatsApp: Quick Message
🔗 LinkedIn: Umair Liaqat