Credit Card Checkout #DailyUI
#DailyUI
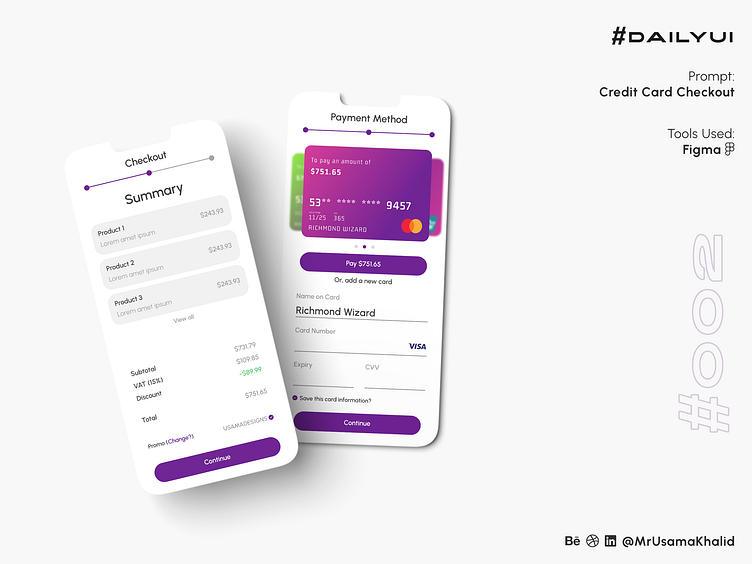
Challenge #002
Prompt: Credit Card Checkout
Tools Used: Figma
The Checkout Page
This page comprises two different sections;
Summary
The first part informs the user about the products or services they've added, essentially serving as a summary. It also includes a "View all" section if the number of products exceeds three. This might be displayed as "View all (+4 more)" or something similar to enhance the user experience.
Total Payable Amount
This section provides a breakdown of the subtotal and the total amount for their intended purchase. Furthermore, I've contemplated adding a "Promo" section to improve clarity and ease of understanding for the user. This allows for easy modification or removal of the promo code by clicking on the "Change?" link.
The Payment Page
On the payment page, our primary objective is to enhance the ease and trustworthiness of the payment process for our users. Users have the option to link three or more cards to their payment account, and they can add additional cards using the section below. These cards can be conveniently selected for a transaction by swiping them left or right. If a user selects the "Save this card information?" option, a new card's details will be saved for future use.
Let's connect ✦✦✦
Let me know your thoughts in the comments.
I always love to receive feedback on my work!
Please share to help me promote my work!