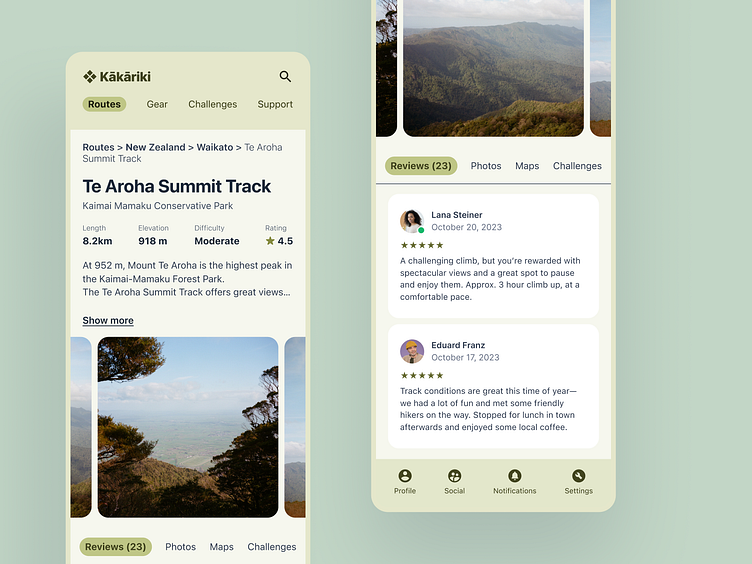
Mobile app design with dual navigation bars
A mobile app utilizing nav bars on both the top and bottom of the screen. While this layout commits more real-estate to navigation, it eliminates the need for a burger / slide-out menu and makes more content accessible with a single tap.
In this case, I used the top-right corner (where you would normally find the menu icon) to add a universal search.
〰️
Made in Figma, photography credit James Walton
Alternate selector options and dark mode colors.
More by David Lee Hutcheson View profile
Like