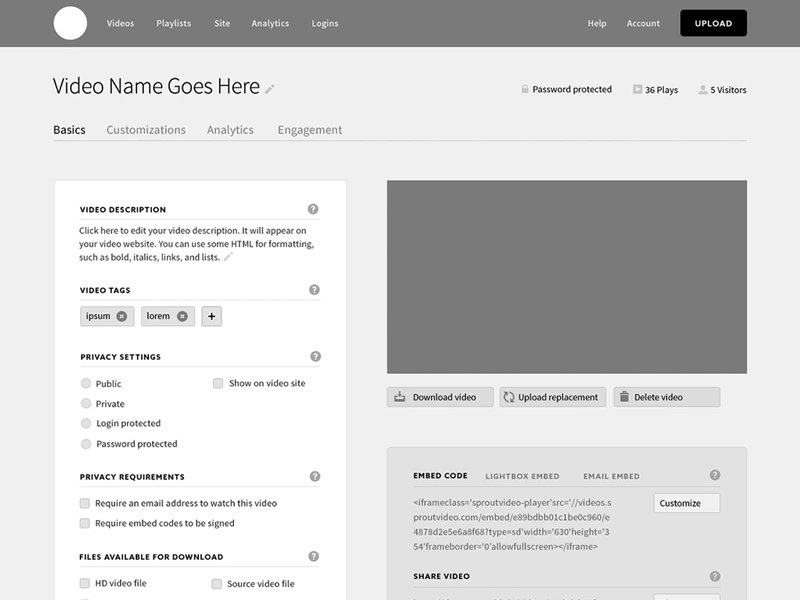
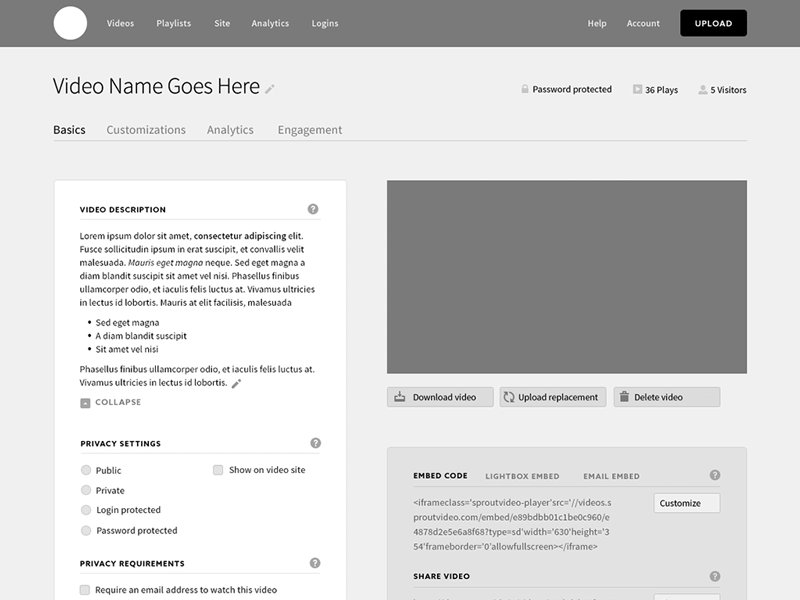
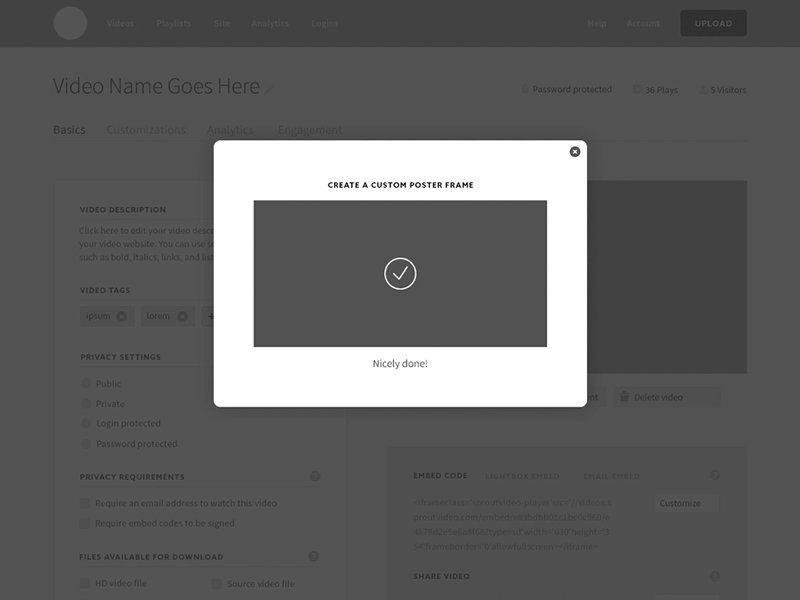
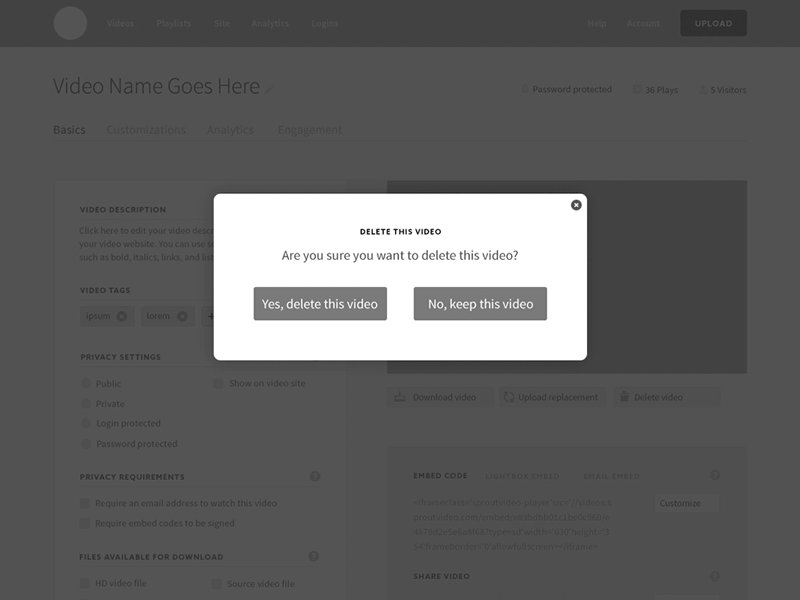
Video screen wireframes
This is what I've been working on lately. It's not pretty, but it is rewarding. I'm redesigning the UX for our video page, which is one of the most central pages to our product. I've been using grayscale wireframes and @InVision to create a prototype of how the new page might function.
It's the beginning of a larger product redesign, which means everything we do on this page will eventually impact the product at large. I've been trying to think of the app more as a system of elements then a collection of pages, to ensure the patterns we set up here can be consistent throughout.
For the last couple of years I've been focused mainly on visual design, primarily for marketing related content. Product design is an entirely different beast, and it's surprisingly complicated; I have over 50 mockups just to describe different states / potential outcomes for this one page. I'm loving it though, it's nice to step back from the detail work of creating visually pleasing designs for awhile, and think about designing a system that feels good to use instead.
Also this is my first gif on Dribbble, I have no idea if I did it right. I've also attached the super mega huge wireframe document I've been working from in Photoshop.