Case Study: Interstellar Design system
Below is the documented process for creating the Interstellar Design System for Shuddle (formerly known as the Interplanetary Travel Syndicate), a fictional bustling transportation network that shuttles people from world to world within our galaxy.
This case study is part of a "Scaling Design Systems" capstone project that brings together all of the individual lessons I learned over 6 weeks into one big assignment created by Dan Mall for the Dribbble Scaling Design Systems course. As an additional requirement of this effort, I had to make a reference site for my design system so that the next person who has to launch future products knows exactly how to do it. Lastly, I decided to do the entire project in Figma because I have a web development background and wanted to give my self a challenge!
Overview of the capstone project
Phase 1: My job was to create all three websites for the Interplanetary Travel Syndicate (IPTS). Each website had to be built with a minimum of at least 5 components on it, while creating a design system from scratch and utilizing it as a single source of truth. Initially, I was given two weeks to complete this effort, but as you'll learn below in Phase 2, a rebranding initiative threw a wrench in my plans!
Getting Started in Phase 1
I received details that IPTS leadership would like to launch with 3 unique offerings:
ipts.org, an informational website where you can find the latest news and happenings with the IPTS
IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy. Like Expedia for space.
IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines. Think NYC subway or the London Underground, but for interplanetary travel.
With these details, I was provided two basic IPTS logos to start. Understanding that the IPTS logos didn't have any signifying information regarding "Travel" or "Rail," I created separate logos for each website (see below).
AI Research and Competitive Analysis
After receiving my assets, I thought that the next logical step would be to do some basic research regarding what should be displayed on the IPTS websites. Using Claude AI, I prompted the tool to provide me with at least 10 different features that could live on a website describing each IPTS unique offerings. This task saved me a decent amount of time ideating about the body content for each website. I also spent an hour or so highlighting features that might be consistently displayed across each website.
Next, I spent some time identifying four competitors to each IPTS unique offering: org, travel, and rail. I figured that the competitive analysis would provide me some ideas of what features should look and feel like on the IPTS websites. Below you can see the results that I received from Claude AI and my own list of competitors.
Wireframing
To rapid prototype my wireframes, I found a free Figma wireframe kit and began looking at all of the atomic components and patterns that came within the kit. I quickly identified a lot of this kit could be pieced together to quickly layout my experiences based on the research from Claude AI and reviewing the competitor sites.
The beginnings of the Interstellar Design System
After wireframing commenced, I decided that this would be a great time to begin building very basic assets that would live within the design system: color scheme, typography, grid, shadows.
Interstellar Components
Next steps were to build components that could be reused over and over again. So, I focused on building components that mimic my competitors features, yet delivered upon the list of features captured from AI research. Once the components were complete, I thought the name, "Interstellar" would be a good fit for a design system focused on interplanetary travel.
Completing Phase 1
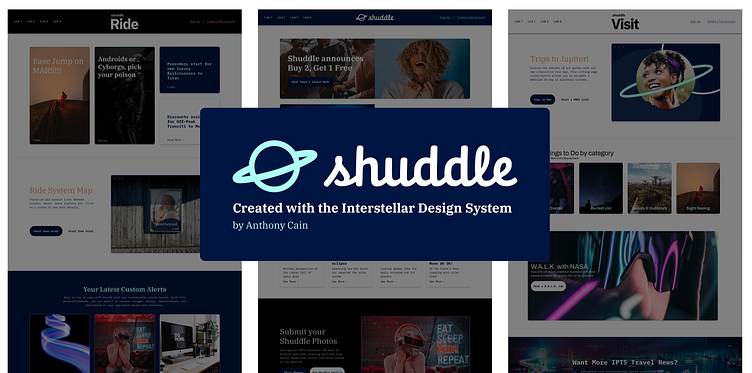
As a final step in Phase 1, I searched Unsplash.com for a lot of eye-catching photographs that would align with the feature needs the IPTS sites. I also leveraged Claude AI once again to create some basic copy for each of the websites. Then, I overlayed the wireframes with the photography and the content to build the engaging web designs below:
The start of Phase 2
As learned in this Scaling Design Systems course, "design systems prove their value most at the times of change." So, halfway through the 2 week capstone, a big change was introduced to see how easily—or not—I could update the IPTS products to accommodate the branding changes from Shuddle. Shuddle is basically the same company, but a vendor discovered through focus groups that the IPTS name and logo felt very ominous, like it was cold, faceless corporation that was always watching. (“The eyeball-shaped logo doesn’t help,” said one candid participant.) In addition, the IPTS wants to appeal to a younger demographic. So, after weeks of research and exploration, they’ve settled on the new name “Shuddle,” which feels more like a cool, new startup.
As a result of the rebranding,
IPTS.org became "Shuddle World,"
IPTS Travel became "Shuddle Visit,"
IPTS Rails became "Shuddle Ride."
Design System Resiliency
It was time to final test the resiliency/reusability of the Interstellar design system. As a precaution to ensure reusability, I set up my Figma files to easily update branding guidelines specifically for colors, typography, and imagery. This time consuming effort made the transition to the new brand identity of "Shuddle" pretty smooth although there we some caveats with understanding how to properly utilize the "Autolayout" feature in Figma. All of the time that I spent the previous week doing research, analysis, wireframing, and constructing the websites paid off! I was able to quickly leverage the design process to make the necessary updates needed to align with the brand's fresh, photography-focused lifestyle and appeal to a younger audience.
Documentation
While completing this capstone project, I needed to create a comprehensive design system documentation that others can view and reuse. To achieve this need, I utilized Zeroheight, a tool to document our design components, guidelines, and assets. This documentation captures all of the necessary assets to build the IPTS and Shuddle websites. It also ensures consistency and efficiency in the design process, making it easier for future updates.
Key takeaways from this capstone project
By leveraging the tools and processes from Dan Mall's Scaling Design Systems course, I was able to build a design system that was used across multiple websites and maintained a cohesive design language. Additionally, for IPTS, using the Interstellar design system enabled Shuddle to maintain a cohesive brand identity and provide a seamless experience for its users across all products. Interstellar was flexible enough to ensure the new color palette of Shuddle and its other assets were able to be integrated easily. Furhtermore, the design system delivered the fresh and vibrant experience that relied much more heavily on photography of younger people to feel more welcoming and inviting.
What I learned about myself
There's a lot that I understand and gathered from the trainings, but there's also a lot to continue learning about scaling design systems. I felt very overwhelmed at times through this entire process and still feel like more effort is needed, but after spending at least 45+ hours over the past two weeks...I'm mentally exhausted! If I knew what the final project was ahead of week 5, I would've used each week to build up to the last two weeks. Most importantly, I realized that after several hours of Figma practice, I got much faster at delivering upon the needs of this exercise. With that learned, I personally would've spent more time in the prior weeks upskilling in Figma rather than jumping back and forth into React. Lastly, learning the basics of Figma is a must for delivering this capstone. I spent too much time setting up autolayouts to maintain the spacing within my components, but once I got the hang of it, this was piece of cake.