App Interface Design: Setting Design and UI/UX Tutorial
App Notifications UI design tutorial
App notifications are interactive messages that are delivered within the context of an application. They serve to inform, update, or engage users by providing timely and relevant information, alerts, or calls to action.
Notifications UI design typically includes a combination of textual content, icons, imagery, and sometimes even sound or vibration effects. They are designed to grab the user's attention and provide valuable and timely information. Notifications can vary in purpose, such as delivering personalized messages, notifying about new content, indicating system status or updates, requesting user actions, or providing reminders.
Today you will learn:
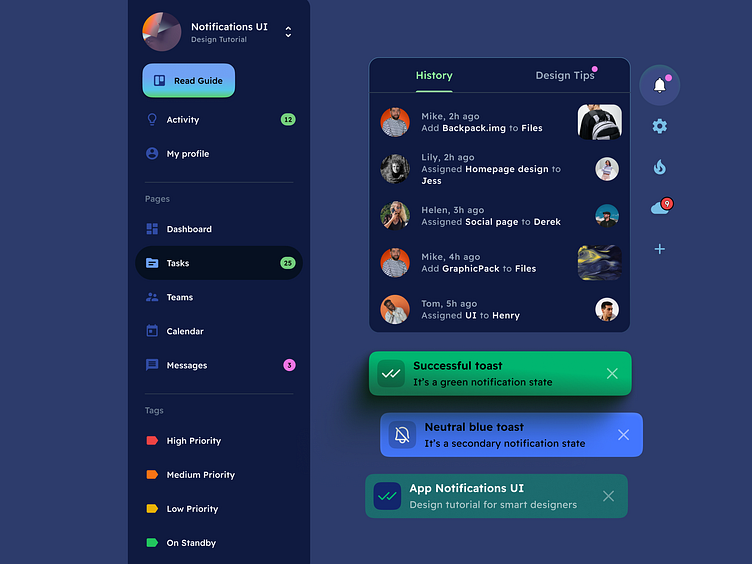
Understand notification components: Learn about toasts, popovers, dialogs, and action buttons in notifications and how they contribute to effective communication.
Types of notifications: Gain insight into system-generated, user-triggered, personalized, promotional notifications, exploring various contexts for its usage.
Design best practices: Guidelines for attention-grabbing notifications that balance text and visuals, convey information effectively through tone, animation, sound.
Usability tips: Techniques to ensure user-friendly notifications, avoiding overload, maintaining consistency, timeliness, relevance, and providing control over settings.
Practical use cases: Explore onboarding, user engagement, account activity, transactional, and reminder notifications, understanding how they enhance UX.