Design Systems: A story of a rebrand
IPTS to Shuddle: A rebranding story
Hello everyone! This post is going to be all about ~Design Systems~.
In this project, I used a single design system to accomplish a rebranding process, creating two distinctly different products in a very short amount of time.
Bear with me as I geek out a little, because as I’ve found out, design systems are incredibly neat! They’re modular, portable, generalizable, and when done right, they can save so much time and labor - who doesn’t love that?
Background
This project was completed as a capstone assignment for Dribbble’s Design Systems course taught by the incredible Dan Mall. I also want to give a special acknowledgement to my mentor group and our wonderful mentor Chris for all the guidance and moral support along the way.
Project Brief
The assignment was to create three websites and a design system for IPTS, a premier intergalactic travel agency and spaceliner. The three sites are:
ipts.com - An informational website for IPTS
IPTS Travel - A travel booking website similar to Expedia.
IPTS Rail - A route planning website
We were provided with the logo for IPTS shown below.
IPTS Design Process
For the sake of not taking this case study into the “infinity and beyond” realm, I’m going to keep the IPTS product design parts short and sweet so that we can focus more on the rebranding process.
Slide 1.
I used the beginning of what Dan calls the “hot potato” process (rapid product development passed like a hot potato between a designer and developer) to generate ideas for what to include on my IPTS product pages.
Since I wasn't working with a developer, this basically just involved me asking ChatGPT what it would include on my product pages, and me nodding along in agreement with ChatGPT because it’s definitely smarter and wiser than me. I created some rudimentary wireframes to lay out some of the components I wanted to include.
Slide 2.
IPTS.com informational site design.
Slide 3.
IPTS Travel site design.
Slide 4.
IPTS Rail site design.
Slide 5. - 6.
A preview of the design system created from IPTS in Figma, documented on Zero Height. The general rule I followed for adding a component to the design system is if the component is used at least three times across all products.
The rebranding.
Unfortunately right as I finished designing their last product page, IPTS decided to ditch the old school broadband vibe and rebrand as 'Shuddle'. Shuddle's visual language is modern, fresh, hip, as the kids say these days. We were given a new set of brand guidelines, including new logos, colors, and typography.
Design System Magic
So this is where the magic happens. I swapped all of my current styles to the new ones, and this was the immediate result...
The actual magic.
At this point and beyond is where I truly saw the value of design systems. At first, I was quite appalled by the result of the style switch and I immediately set out to remedy the terrifying product that had been revealed. I thought to myself, what in the world, this is terrible, are design systems actually useful? Because I think I just found a case where it definitely wasn't a good idea to use one.
However, as I began working on the redesign, I found that things were going much...smoother? And faster? Being able to reuse and tweak my previously made components and styles allowed me to interact with my design process flow in a completely new way. It was like putting on glasses for the first time, and I felt like I had so much more room to be creative, to experiment, to explore.
Within an hour, I was able to migrate all of my style elements, and start on creating a new homepage.
Redesign Process
I wanted to craft a visual identity for Shuddle that was starkly different from the one for IPTS. I wanted to see how much I could stretch a design system; was there a way to keep things relatively the same, but end up creating something completely different?
To achieve this, I took some liberties with the visual language, particularly, with the color palette given to us (I used the original color palette, but decided to make decorative elements lighter and more pastel). However, under-the-hood, I tried to repurpose as many components as I could without creating too many new ones.
Slide 1. - Slide 2.
Examples of repurposed components.
Slide 3.
New "wireframes" that were created for the redesign.
By the middle of redesigning IPTS Travel/Shuddle Visit, I found that the visual language and design system that I had built up was robust enough to assemble most of the last product page by just dropping in components and editing the content. There was no need to create detailed wireframes, or to spend a lot of time resizing and creating new component variants. It was an awesome feeling to create something cohesive without too much reworking in such a short amount of time. In fact, the entire redesign took less than a week to complete.
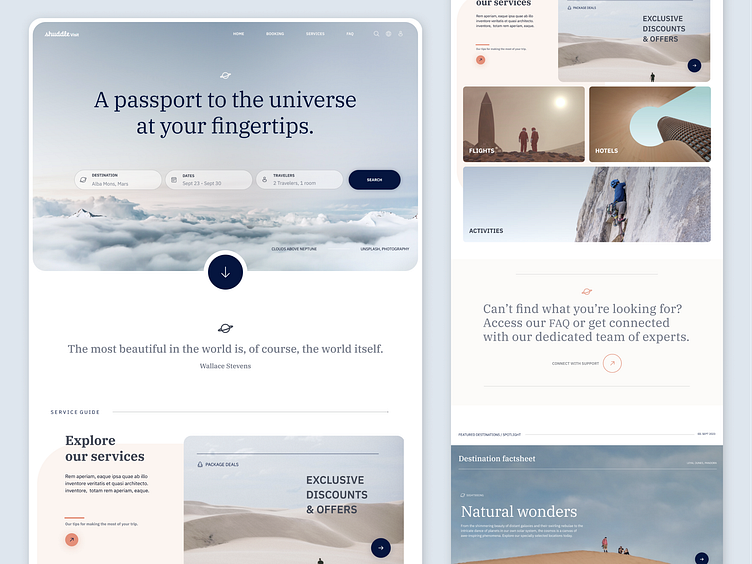
Redesign Results, Shuddle Main Site
Shuddle Visit
Shuddle Ride
Shuddle Design System
A preview of the Shuddle design system in Figma and documentation on Zeroheight.
Final thoughts
By the end of this project, I was thoroughly convinced of the usefulness of design systems. In particular, I came to understand that the modular and generalizable aspects are what make them so powerful. A design system is more than a simple collection of components and styles, it is, well, a system. A system that emerges as a process of using repeatable, interconnected parts that build upon each other.
So, what's my final verdict on using design systems? Well, given how useful it was to build and use one just for this smaller project, I can only imagine how useful it would be to have one for larger products with a multitude of moving parts. Moving forward, design system work is going to be central to my creative process, and particularly indispensable if I am going to be working on any project that requires long term maintenance or longevity.