Cook Lore
Cook Lore
3-Day Hackathon Sprint - First Place
About the Project
At the start of the Hackathon, we received the prompt “Accessibility” for our challenge. Our team immediately started brainstorming ideas and settled on an app that would help preserve family recipes and traditions. We wanted to make an accessible application to help families, especially seniors, record and preserve their most cherished family meal traditions.
Our App took First Place at the Hackathon
Timeline: 3 Days
My role: Interaction Lead
User Interviews
User Flow
Persona Creation
Research synthesis
Interface Design
Figma Developer handoff
Project Goal
A recipe app that allows users to record an array of recipe media, upload their content, share it, and protect their family recipes.
Discover
Our team goal, given the short timeline, was to quickly develop a set of interview questions and interview several people at the start of the hackathon to gather as much insight as we could to help guide us on our product design. We discovered similar apps in order to conduct a competitive analysis which also helped define some features to include. We were able to provide our team’s developers guidance on several features that should be included so that they could begin their process.
User Interviews
Our objective for the interviews was to learn about how users who may struggle with tech accessibility might learn and share new recipes.
Our first series of questions were aimed at learning how our target demographic cooked, learned family recipes, and how they might pass down recipes.
Second, we asked our interviewees about what technology or apps they used, what they liked about them, and what frustrations they had with using those apps.
We managed to get six interviews in a senior/retired demographic that fit within our goals. Here are some quotes that represent our findings:
“I want to learn directly from friends and family.”
Recipes were often learned from being in the kitchen while they were being cooked. There was a lot of desire to spend that time together.
“I feel a family connection when I cook”
A strong familial bond was discussed about favorite recipes, this bond was especially present during holidays or special occasions.
“I want an app that is easy to use with features that include categorization and pictures.”
Our interviewees overwhelmingly wanted features that allowed for easy categorization and sorting of recipes. This helped to inform how we would implement filtering within a search or within a user's own recipes.
Competitive and Comparative Analysis:
At the beginning of our design process, we did some research to help us see what solutions currently exist. We did a feature inventory on OrganizEat, Dishtory, and Paprika. These apps had a lot of useful features for organizing and sharing recipes but none focused on sharing with the entire family in mind. There was a lack of options to record audio and video of your loved ones speaking about their recipes, only Dishtory had this option but due to issues with UI design, it was not intuitive or simple to use. We also found a lack of voice-to-text options currently existing in the market.
Define
As we closed out on day one of the Hackathon, we turned to synthesizing our research. This began with an Affinity map of the interview results, a user persona, a user journey, and finally a Problem Statement that we would use to inform our design decisions in the next phase.
Affinity Mapping:
With 6 User interviews to draw from, we had an extensive amount of information. Our team worked to categorize and sub-categorize the findings into similarities which in turn helped us identify and focus on some of the bigger issues. Our affinity mapping helped us to focus on the following primary areas that we wanted to create experiences for in the app.
Primary Persona
With limited time available we decided to only focus on one primary persona. We took all that we had learned about our potential users and created our persona of “Mama Maxine.”
User Flow
For our User Flow, we used our persona of Mama Maxine and provided a way to create a recipe as that was our primary function for the app. We made sure to address the needs of our user, such as whether or not the recipe should be public or just shared with family.
Problem Statement
Mama Maxine, has collected many family recipes in many formats over the years and some are starting to deteriorate, she needs a modern and simple way to be able to preserve, organize and share this part of the family history and continue family traditions.
Design
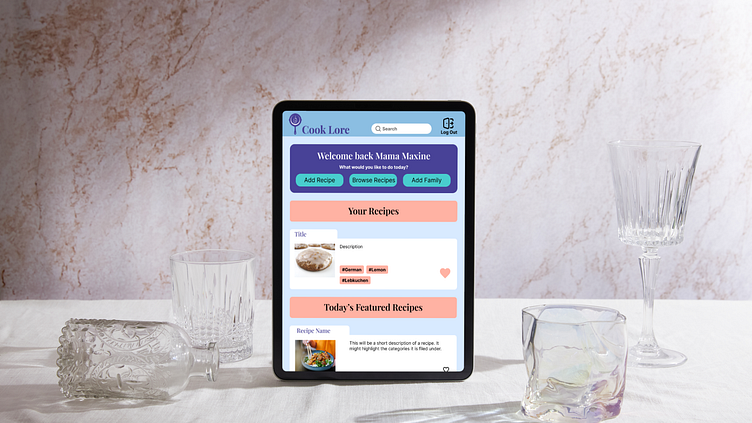
Our goal was to design a recipe app for Mama Maxine that allows her to record an array of recipe media, upload her content, share it, and even protect her family recipes. From the problem statement, we designed the Cook Lore recipe app with a focus on preserving recipes for future family generations.
Wire Flows and Wireframes
With our primary user in mind, we started sketching out some of our design ideas. It was also at this time that we started determining what size of device we were designing for, a 9.7” tablet.
Designing for Accessibility
For Mama Maxine, we wanted to make this app clear and concise for her to use on her own to record her recipes. With over half of the population of users 50-64 owning tablets, we decided to design this web app with the most common tablet screen size which is 9.7”. This platform is also more useful and comfortable to use in the kitchen due to the large screen, which is an added bonus to the design.
Accessibility Considerations
There may be vision issues with seniors, most commonly overall blurriness and loss of color saturation due to aging. We used an accessibility plugin, Stark Accessibility Tools in Figma to help visualize how our app could appear to some users. We helped solve for this by following Web Content Accessibility Guidelines for higher contrast colors and typography choices. All typography is 18px or higher and the majority of text is sans serif with the exception of some larger Header text.
There is also a trend of loss of dexterity we considered, this could make selecting smaller items on a touch screen difficult. We designed for this by creating larger buttons and UI elements to interact with. We also added voice to text option to help limit the amount of typing needed to record a recipe. Our users would also have the option to add an audio or video file to describe the process instead.
We also saw through user research that there was a lack of experience and trust in technology with our users. We helped solve this issue by replicating real-life items like recipe cards and iconography you see on the page pictured on the slide. We also considered transparency in the next steps as you go through the app. One example is the progress bar while creating a recipe and clear written instructions and examples when uploading media. We also considered transparency of what data would be shared publicly. During the recipe creation, there is an option to share with everyone or with your family only to help Mama Maxine keep her top-secret family recipes a secret.
Developer Ready Designs
We worked closely with our developers to ensure that they had the information they needed. We had frequent meetings with them to ensure that we were all on the same page as designs came together. As we worked on the designs, they worked on creating a functional back-end. By the time the last day of the Hackathon arrived, we had begun the process of making the Figma files developer-ready.
With my background in Web Design and experience with HTML and CSS, I was able to format the design files so that the developers could easily grab the CSS from Figma and quickly add it to what they had already developed.
Delivery
We set some very ambitious goals, including having our app deployed. Our close collaboration helped make this a possibility as we were able to present a fully deployed and functional app that met all of our accessibility goals.
Deployed App
In the end, there were a few things that we had to make decisions on whether or not to keep in order to not only finish the project but to deploy it as well.
See the fully deployed app:
Next Steps
Translation into other languages
Social app login and sharing (Facebook/Google)
Design for different screen sizes and orientations
Printing a cookbook
Ability to make additional family groups
Select or de-select a person from a group to share one recipe
Like or favorite a recipe
Edit a recipe