Simplify Your Banking: Introducing Amchile Bank Onboarding
🏦 Introducing Amchile: Your Ultimate Bank Onboarding Companion! 🚀
We are thrilled to unveil our latest project: Amchile, a comprehensive platform designed to simplify and streamline the bank onboarding process for both customers and financial institutions. 🌟
Key Features:
User-Friendly Onboarding: Simplified, step-by-step onboarding process for new bank customers.
Document Upload: Secure and easy document upload for verification.
Account Management: Manage multiple bank accounts and track onboarding status.
KYC Compliance: Automated Know Your Customer (KYC) compliance checks.
Secure Communication: Encrypted messaging for secure communication between customers and bank representatives.
Status Tracking: Real-time updates and tracking of onboarding progress.
Multi-Language Support: Available in multiple languages to cater to a global audience.
Customer Support: 24/7 customer support to assist with any inquiries or issues.
Integration with Banking Systems: Seamless integration with existing banking systems for smooth data flow.
Design Highlights:
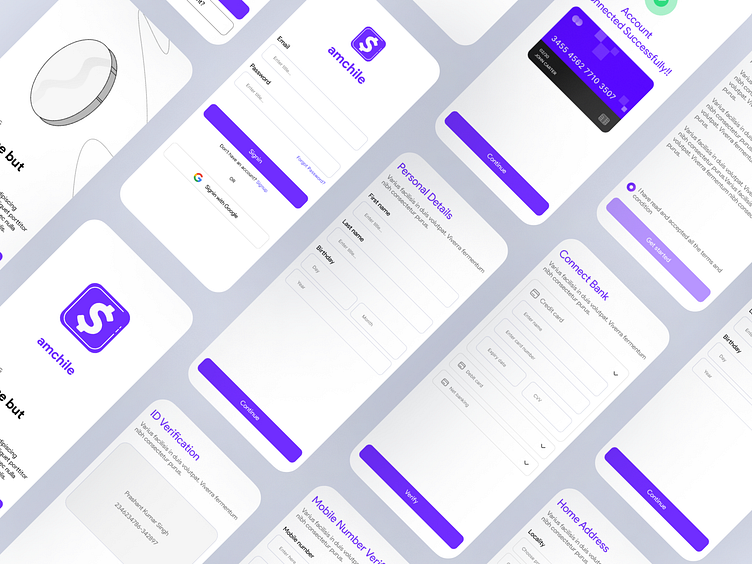
Modern UI/UX: Crafted with a user-first approach, offering a sleek and intuitive interface.
Consistency: Developed using a cohesive design system ensuring consistency across all features.
Interactive Prototypes: Created in Figma to demonstrate seamless user interactions and flows.
User Research: Conducted extensive research and usability testing to validate design decisions and iterate based on feedback.
Screens Included:
Landing Page: A welcoming and informative entry point for users.
User Registration: Easy and secure user registration process.
Document Upload: Interfaces for uploading necessary documents for verification.
Onboarding Dashboard: Overview of onboarding status and key steps.
Account Management: Manage multiple bank accounts and view onboarding progress.
KYC Compliance: Automated checks and status updates.
Secure Communication: Messaging interface for secure communication with bank representatives.
Notifications: Real-time notifications for important updates and reminders.
Customer Support: Contact support and FAQ section for user assistance.
Settings: Customize user settings, preferences, and notification preferences.
Multi-Language Support: Language selection and localized content.
Tools Used:
Figma: From wireframes to high-fidelity prototypes, Figma was our tool of choice for the entire design process.
User Research: Conducted extensive research and usability testing to validate design decisions and iterate based on feedback.
Check out our detailed design process and high-fidelity prototypes below. We’re excited to hear your thoughts and feedback!
👀 Explore the Design: https://www.figma.com/community/file/1305245936811288921/fundinit-bank-onboarding?fuid=1151474354768099961
📧 Reach me at: prashantkumarsingh.work@gmail.com
Don’t forget to like and share if you love the design! ❤️