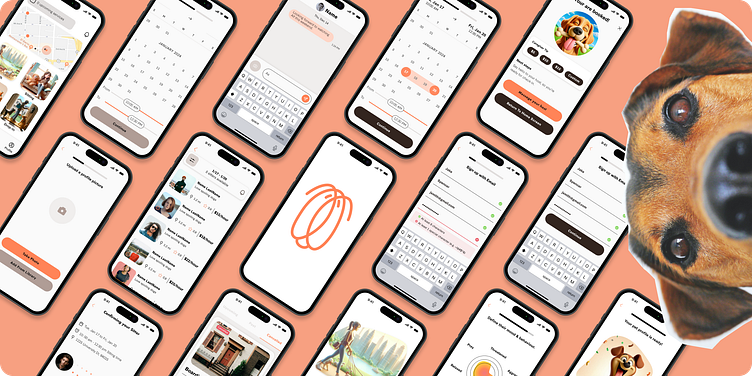
Guardian Walks : Dog Walking App
Guardian Walks is dedicated to improving the lives of busy dog owners by providing a fast, convenient and user friendly dog walking experience. The app connects dog owners with reliable and experienced dog walkers while ensuring the safety and happiness of their furry companions.
Brief
Create a user-friendly and visually appealing dog walking app that solves for the unmet needs of busy dog owners and professional dog walkers.
Research Interviews
Through interviewing several dog owners, four main areas of criteria were identified that could improve the experience of an on-demand walk service.
• Concerns with the skill level and trust of an unknown walker
• Provide a faster & more accessible scheduling system
• Transparent pricing
• Ability to track walks in real time
Research
What solutions are out there ?
Empathize
Find issues that dog owners have with finding a reliable dog walking service. I needed to understand the needs of the user as well as meet their trust as a reliable service.
Get to know the user base.
Users wanted transparency, affordability, flexibility and above all trustworthiness.
Ideate user flow & wire frames
• Three user personas were crafted through research interviews and these outline the overall pain points for current dog walk services.
• Users are either overwhelmed with extensive and time-consuming profile setups or the service fails to ask specific temperament related questions that are vital to pairing the most appropriately skilled walker with individual dogs.
• To address this, I decided to amalgamate these two perspectives and strike a balance. I aimed to keep the login and profile setup process concise, all the while ensuring that the tailored questions were in no way compromised.
Aim to maintain a concise login and profile setup while ensuring tailored questions pertaining to pet temperament are the key priority.
• Ask the right questions to create a trust while establishing a foundation of reliability between two types of users, walkers and owners.
Wireframes
Emphasis on on-boarding
Choosing a service and picking times and dates
Mood board
Key Words : Approachable, Friendly, Simple
Visual Design
Exploring aesthetics. This was an exploratory phase where I gauged a feel for the apps presence through colors, fonts, hierarchy, and layout.
Components
Developed a set of versatile and customizable elements within my component library.
Specifically, Designed components following the principles of Atomic Design. By building these as molecular elements, facilitating editing in later stages.
Visual Design
Onboarding
Booking a Walker
Notifications, Messages, and History
Dog Walker Map View (Deprecated)
A visual concept I explored earlier, displaying the map of your location vs walkers that were available at the current moment in your area.
Available walkers show up on the map instantly depending on the amount of time you want to allot for your service.
The time you'd allot for would be selected by a fast preset navigation with 1hour, 45 minutes, and 30minutes.
If you wanted to fine tune your search for a specific calendar date and specific times, you could adjust the queries in the filter and search bar.
This was a concept and I ended up pulling it from the final screens.
Issues I found with this concept was that walkers may not want to share their gps data.
In my final visual design, you book a walker by filtering calendar and date settings, and as a result you are shown a list of available walkers based on your queries.
High Fidelity Prototype
On boarding Flow
Walking & Boarding flow
Pet Sitter, Notifications, & Profile Settings
Home Screen Carousel
The Home screen carousel provides convenient information that is quickly scroll-able.
A map view of your dog walk
Upcoming services
Promos and Coupons
This can be built on with other ideas such as pending services, inbox and message alerts, as well as info graphics & user stats.
Testing and Outcome
During the prototyping phase I connected the dots, much like flipping through the pages of a book & revealing the story. This stage allowed me to extract elements that could be discarded, which elements needed revision or a fresh approach, and also inspired me to enhance the app.
Some improvements made in this process were:
The prototype phase helped visualize & immerse myself as a user, gaining valuable insights into the problems I aimed to solve.
Streamlined the dog profile form, striking a balance between essential information and enough detail to ensure a personalized experience based on the dog's personality traits.
Introduced a quick walk navigation bar with 30 minute, 40 minute, and 1 hour. Results of walkers are displayed in real time enabling an Uber-esque quick service.
Discarding the map view of walkers with a list view. This change fixes privacy concerns.
During the product design process, I learned the importance of gathering user information and empathizing with the user's specific problems. I drew inspiration from user feedback and conducted comparisons with competitive products to refine user flows and shape the user's journey within the app. As the design scaled up, I found it beneficial to leverage the design system and components. Building and maintaining this design system served as a solid foundation, ensuring both visual cohesion and engagement. Additionally, it proved to be a valuable resource for designers when making intricate edits and replacing design elements, down to the cellular level.
Thank you
I really enjoy every step throughout this design journey. Feel free to leave some comments,suggestions, & or emojis.