Modern UI Card Minimalist
Give a shot
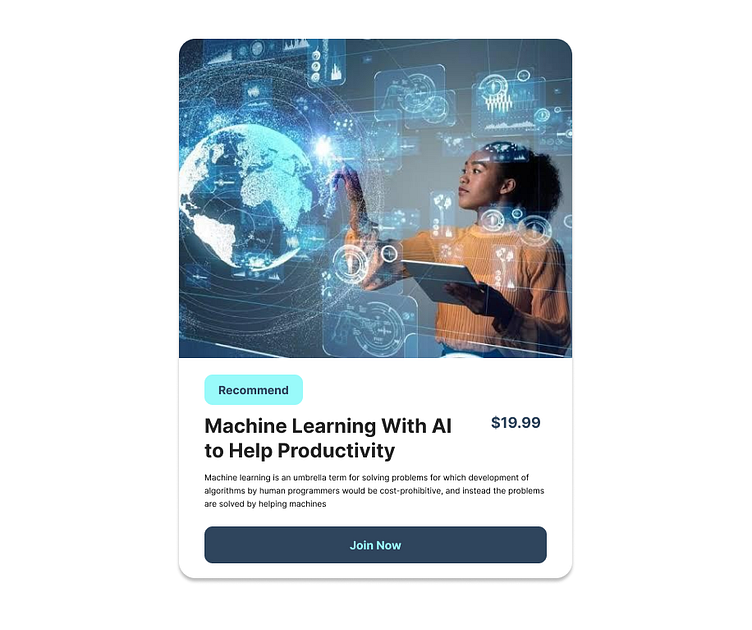
Cards are UI components, basically content containers. Usually, cards contain the image, title, description, call to action, and sometimes subheadings or icons. Cards are united by the same concept where each card represents one idea, item, or piece of content.
Background
A company in the field of Artificial Intelligence is organizing a webinar to introduce people to artificial intelligence. The goal of this class is to educate users on the use of artificial intelligence to enhance productivity.
Challenge
The company wants to create a list of webinar cards to make it easier for visitors to understand the information they provide on their website. These webinar cards should include:
- Recommended tags
- Class title
- Brief description
- Cost
- Action to join
What I do?
Based on the given challenge and background, I have created a webinar card with a clean and modern concept. Since this is a company in the field of artificial intelligence, the design should be modern, minimalistic, and informative.
I chose navy as the brand identity color for the company and used modern images that represent AI. I placed the tags at the beginning with a strong contrast to make it easy for users to see the recommended classes. Next, I used a larger font for the title to help users understand the class title or theme. I also included the class price using the Z theory concept for easy information retrieval. The class description is in a smaller font to accommodate detailed information. Finally, I placed the call to join in the center of the card, taking up the full width to make it easy for users to sign up.
If you like what you see, don't forget the press the ❤️ icon and follow me Dribbble and other social platforms
Connect With Me On LinkedIn: https://www.linkedin.com/in/adiagung009/
See all Portofolio here : https://linktr.ee/adiagungn