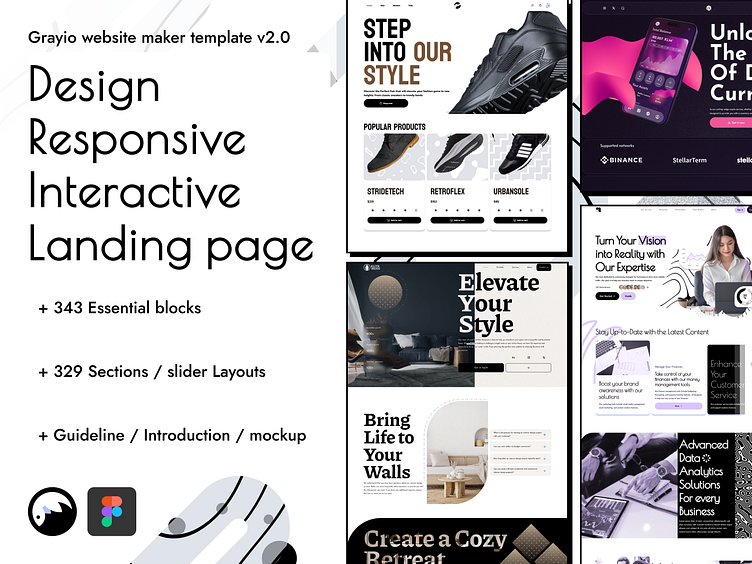
Grayio website Figma template v2.0
Introduction
If you are seeking to efficiently design a website specially landing page with speed and interactivity using Figma, while ensuring responsiveness, then the Grayio v2 is the optimal solution.
Grayio template v2.0 is out now at Grayio website template v2.0
Grayio template v1.0 The FREE version now at Grayio website template v1.0
Contact info
Check my templates / Products in Gray (gumroad.com)
My Behance Profile : Gray Berry on Behance
My Email for freelancing services: GrayBerryPawn@gmail.com
Feature Summary
🎨 Template Related
🎨 New Modern theme for Grayio v2
• with better Visuals, layout, Colors, Texture to make better experience both for designer and client.
• Splitting the components page into 3 pages Essentials, Sections, and sliders with better layout arrangement.
• New mock-up Screen with the additional for two desktop shots and better editor for the mockup
• New “🆕 Feature/report log” page
• Others adjustment and quality of life changes
📘 Guideline
• Enhanced Guideline page for developers with new font type scale, texture section, Spacing section, Grid information and etc.
• New Defaults Colors scheme with better arrangement
🏠 Iconography
• New 12 Icons (Mail, Map/location, Call, Fav, X, others)
• Better visuals for icons with thinner stroke
-----------------------------------------------------------------------------------------------------------
📲 Components
🌗 Dark Theme for all the Components
• With Dark theme for every style of the card components
• With Dark theme of every section component and Essential components
📰 New Dynamic section
• With over 14 layouts that can mimic 5 design languages, we offer 2 dynamic options for bigger devices like desktop/ large tablet or small tablet size/phone.
• The 14 layouts are divided into Card layouts, Hero section layouts, and Virent Other layouts.
📰 New Enhanced Standard components
• section with over 8 layouts for 5 device language and better support for CTA buttons and disabling sections.
• Unique Hero section and secondary sections layouts for both desktop and portable smaller devices
🛒 E-commerce Standard/Dynamic section
• with over 10 layouts support for better CTA Buttons, Back link, the ability to disable any section of the card and etc.
🖼️ New Dynamic Photo slider, Section slider and Card slider
• with over 16 layouts support for better CTA Buttons, Back links, the ability to disable any section of the card and etc.
📝 New Dynamic Header and footer
• with over 10 styles for each one for Hz or Vr layout for multiply sizes and styles like for landing page or e-commerce
• New properties for Header menu like CTA contact field, Profile picture and others