IPTS - Shuddle | Dribble Scaling Design Systems Capstone
Overview
This case study is the final project for the Dribbble Scaling Design System course. My capstone assignment is to create three unique websites for an artificial company called IPTS: The Interplanetary Travel Syndicate. The IPTS is a bustling transportation network that shuttles people from world to world within our galaxy. All three websites must use one design system that I create.
The Twist: During the halfway mark of this two-week project, I learned IPTS has hired new leadership, and the branding of the entire firm will begin to change. To efficiently and quickly make these changes, the design system must be ready to adapt and adhere to these new brand guidelines.
My Role
Head Designer for IPTS - I am responsible for all the initial branding (not including the IPTS logo) design and content for the three IPTS websites. My responsibilities also include documenting the design system so all users can understand and use it themselves.
Deliverables
Three Websites: Each page has at least five components from the design system
Design System: Used for all three of the websites
Design System documentation: zero-height reference site
Timeline
Two Weeks
Research
I began this project by asking ChatGPT questions on various topics, such as crucial elements within a space travel website. The information ChatGPT provided me helped me generate ideas for the features, components, copy, and interface format for the initial IPTS websites.
To further my research, I dived into the world of travel. I reviewed many different travel websites to understand better the current offerings, features, and formatting of the products on the market today.
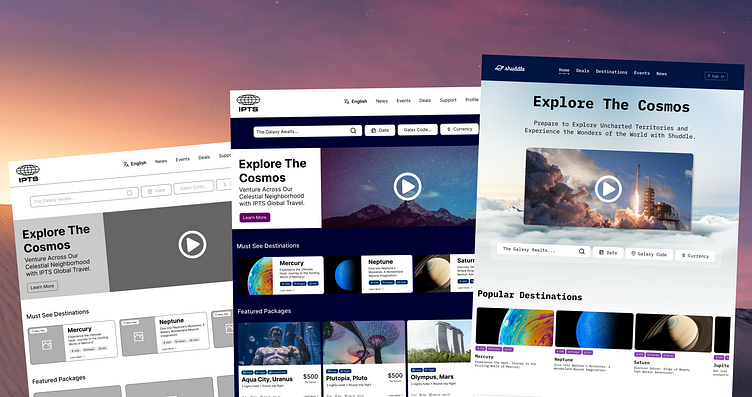
Performing these actions helped me take a more precise approach to my research and clearly understand the direction I wanted each of my product pages to go. To further support my ideas, I created wireframes using Figma to give myself a visual starting point. These wireframes helped me choose components to integrate into the design system.
UI Design
Due to the nature of this assignment, I focused only on designing for the desktop.
I designed Each product page with accessibility, simplicity, and clarity. The user can read and navigate the sections of my designs without feeling confused, overwhelmed, or lost.
The patterns I used included:
Header
Footer
Cards
Typography
Final IPTS Designs
IPTS.org
IPTS Travel
IPTS Rail
IPTS Design System
Through each IPTS product page, the IPTS Design system created 80% of the product, while the remaining 20% are customized elements. The 80/20 rule of using a design system enabled me to save time and efficiently create each of the IPTS products effectively and on time. With most of the work taken care of via the design system, I could allocate more time towards creating specialized and unique elements that enhance the user experience when browsing through any IPTS product pages.
Although the IPTS brand comprises three product offerings, I ensured that the same theme carried over to each webpage to decrease the project's complexity and enable me to finalize and launch each product page as soon as possible.
Using Zeroheight, I chronicled the IPTS design system. This reference site includes essential information about the branding, style, colors, typography, and components used within the IPTS design system. I also included details on creating ipts.org, allowing users to understand and use the design system.
Shuddle Rebrand
After one week of working on the IPTS product pages and design system, I received news that the leadership within IPTS had decided to rebrand the company.
IPTS will begin changing the entire organization to a new look and feel, now called Shuddle. All the other product pages that were initially under IPTS will also change, and the latest product pages will be Shuddle org, Shuddle ride & Shuddle travel.
This rebrand provides the original IPTS branding with a fresh look tailored towards a younger demographic. The colors are more fun and bright, giving the brand a genuine, friendly, and trustworthy feel.
Design System Updates
Due to implementing an entirely new set of brand guidelines, some aspects of the design system required changes. These elements included the color palette, typography, and even formatting of the original IPTS product pages.
I still aimed to keep all three product pages a similar look and feel while implementing the new branding changes. I created new features and elements for each product page to enhance the user experience further and provide the web pages with additional pieces of design that support the Shuddle brand guidelines.
Final Shuddle Designs
Shuddle
Shuddle Visit
Shuddle Ride
Using a design system to build and manage more than one digital product has proven to create a more effective and time-efficient process to perform changes across multiple different areas of a design.
The system improves the user experience and enables designers like myself to focus on critical areas of a design and provide compelling solutions to many user problems. A design system also helps keep consistency across user interfaces and provides a smooth product experience.
Before & After
I have compiled side-by-side images of the original IPTS websites compared to the new Shuddle pages to show the visual changes during the rebrand.
Takeaways
Using a design system to create and manage more than one digital product has proven to create a more effective and time-efficient process to perform changes across multiple different areas of a design.
The system improves the user experience and enables designers like myself to focus on critical areas of a design and provide compelling solutions to many user problems. A design system also helps keep consistency across user interfaces and provides a smooth product experience.
Overall, I enjoyed this project as it was a fun challenge to create a design system and edit the system quickly and on the fly to ensure that all the changes that needed to occur happened efficiently and consistently. Without my original IPTS design system, the rebrand for Shuddle would have taken me significantly longer.
One of my biggest takeaways from the Dribbble Scaling Desing Systems Course is, "If everything's special, then nothing's special, and if nothing is special, then nothing is special." Although that may initially sound confusing, it changed my perspective on Design Systems.
The Design Systems we create should support designers and aid them in completing projects in a fast and structured manner. However, the design system should only complete part of the project. If you use the system for 100% of your current and future projects, then none of your products will be unique. Nothing would be special! It is important to leave room for creativity when creating a design system. The systems we create should aid designers in completing 80% of the project so that they can focus on the remaining 20% that will create a remarkable user experience.
Thank you for reading my design systems case study.