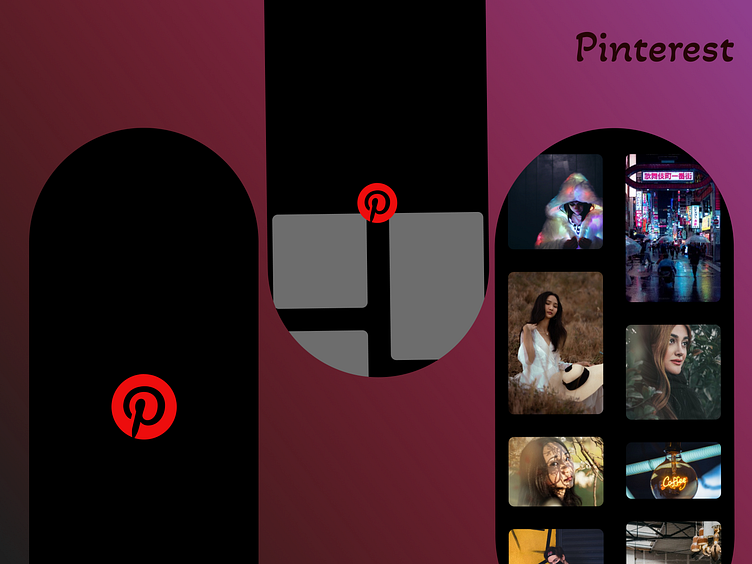
Pinterest Loading Page
Tool: Figma
Description
I made an Amazing loading page of "Pinterest" application.
I used smart animation effects , bouncy and used different after delay for each frame.
opactiy of images where set to :100%;
shape opacity is varying here between: 100%-0%
It totally has two pages.
#1 : Logo of Pinterest
#2: Content page , consisting of images
Bouncy: To make the Logo bounce using 1ms after delay
Opacity: To make the images reappear on the screen .
If you press anywhere on the screen it will start prototyping the video.
The bouncy illustration makes the page more attractive .
Imported images from: Plugins
@ Iconduck for Pinterest Logo
@Unsplash for Images
More by Mohana A View profile
Like