12 Principles of Animation
The 12 principles of Dysney animation are a motion designer's ultimate weapon. We have covered all these principles in the course "Kick Ass Logo Animations".
It is important to remember them and know how to use them correctly because they are the basis of quality and strong animation.
01. Squash and Stretch
Almost any object can change its shape depending on its density. If the length of such an object is stretched vertically, the width must proportionally decrease, otherwise this technique will simply not work.
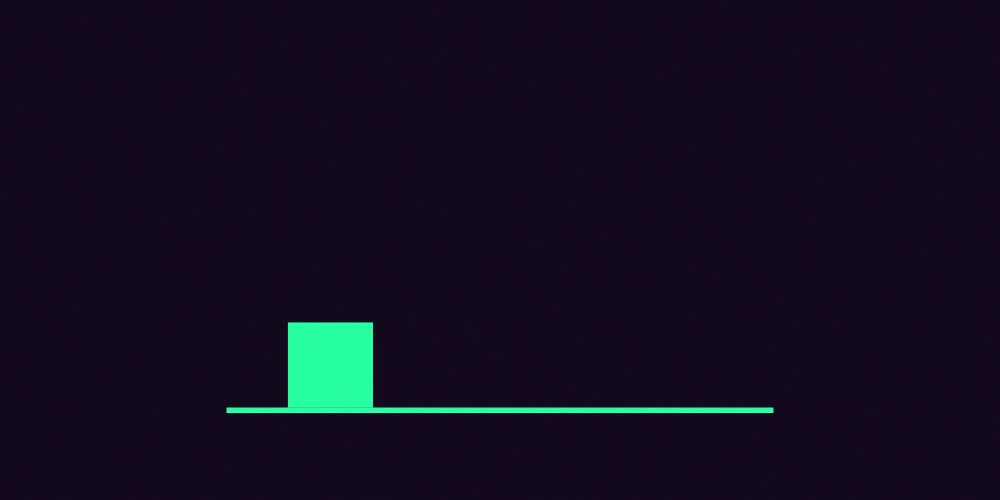
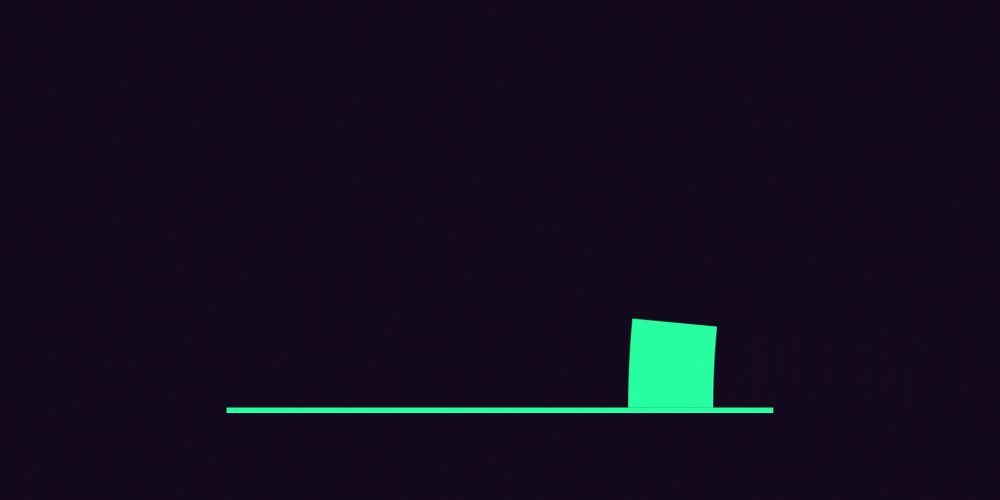
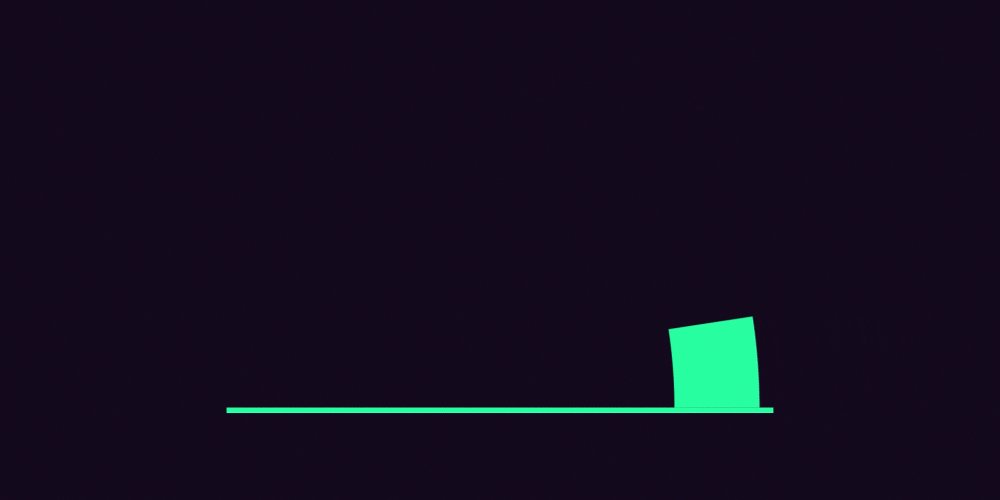
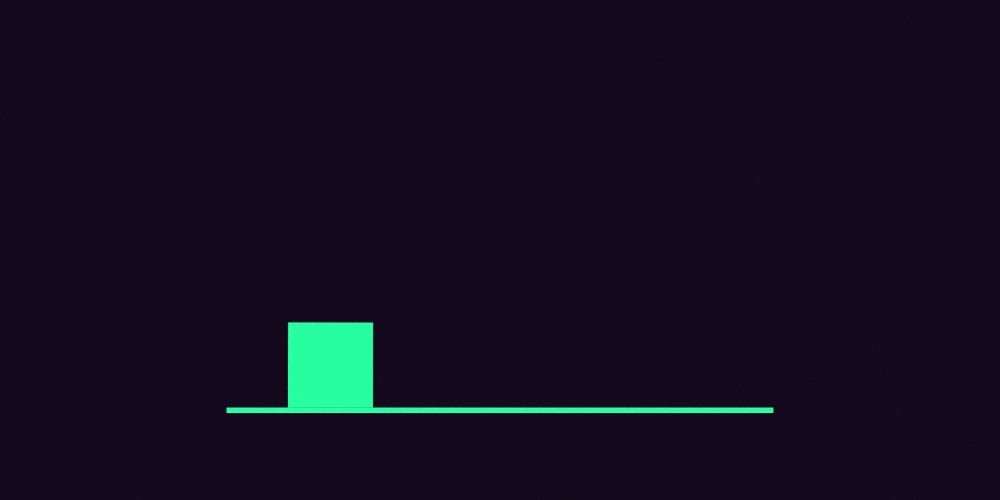
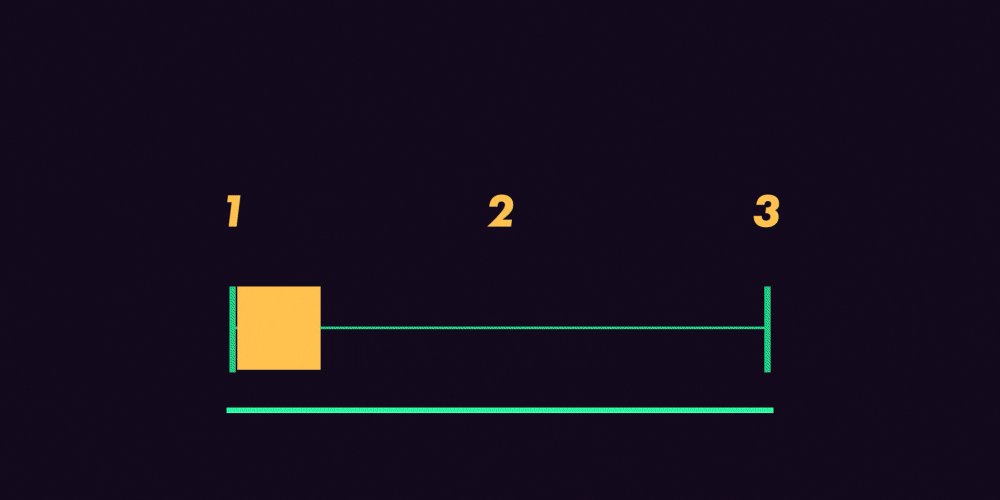
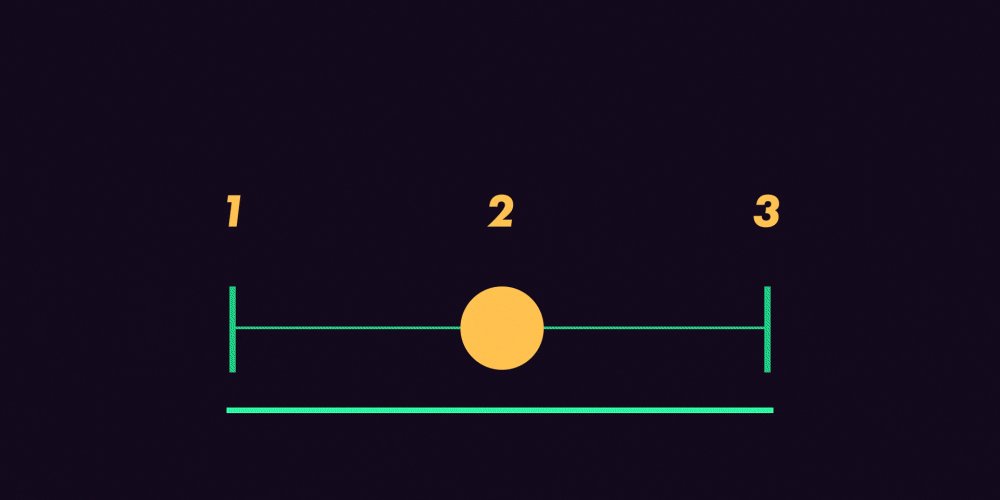
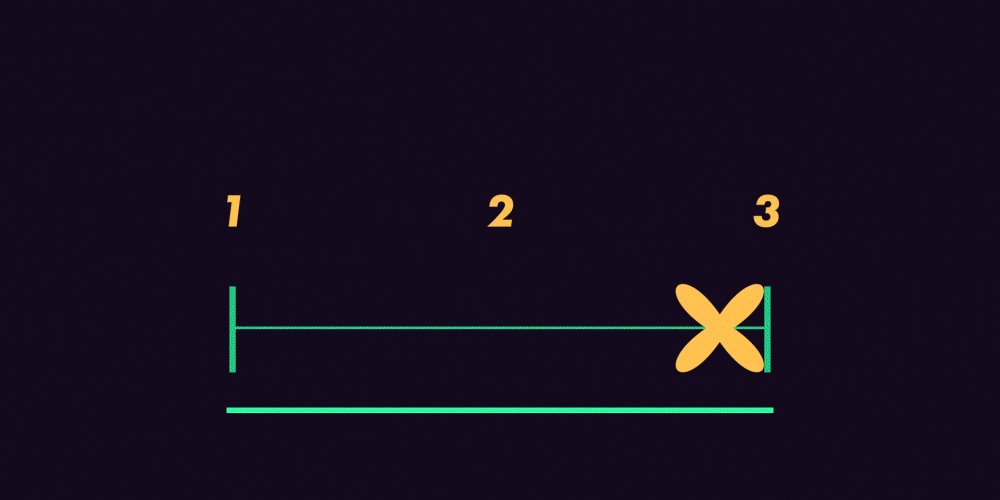
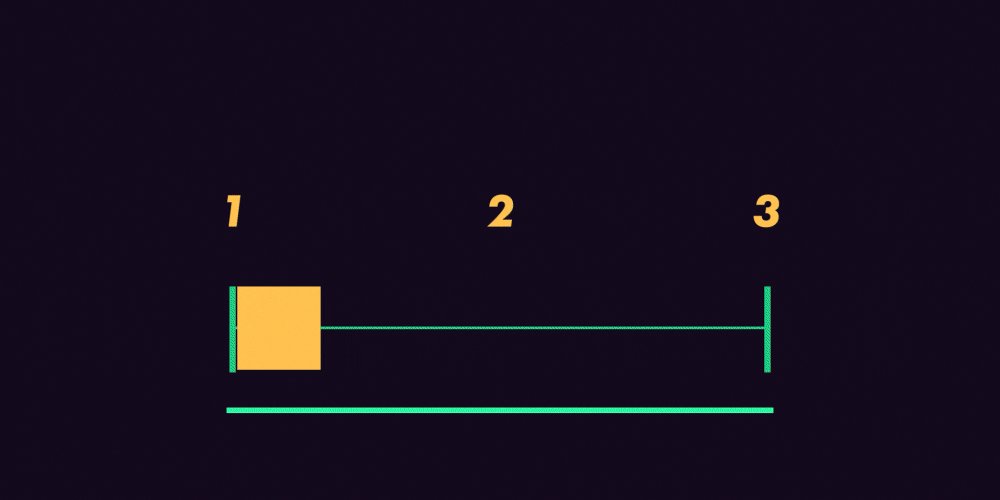
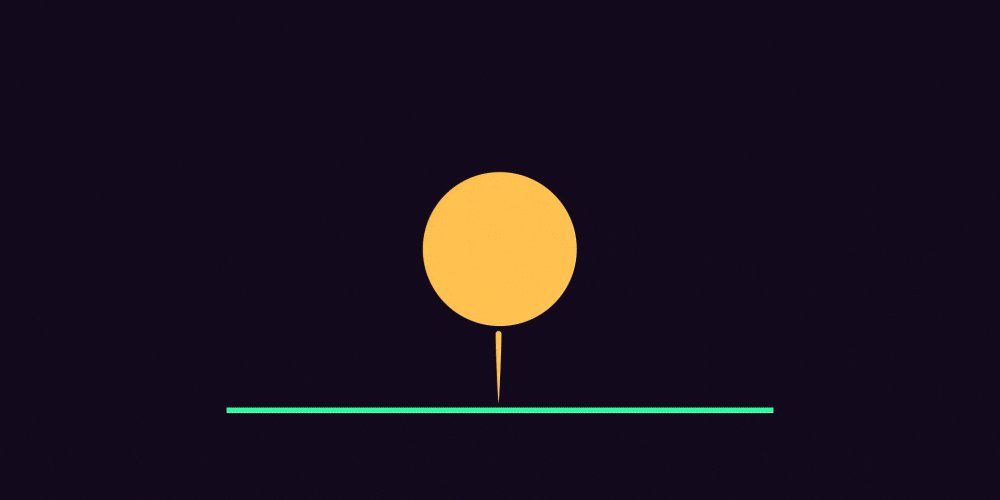
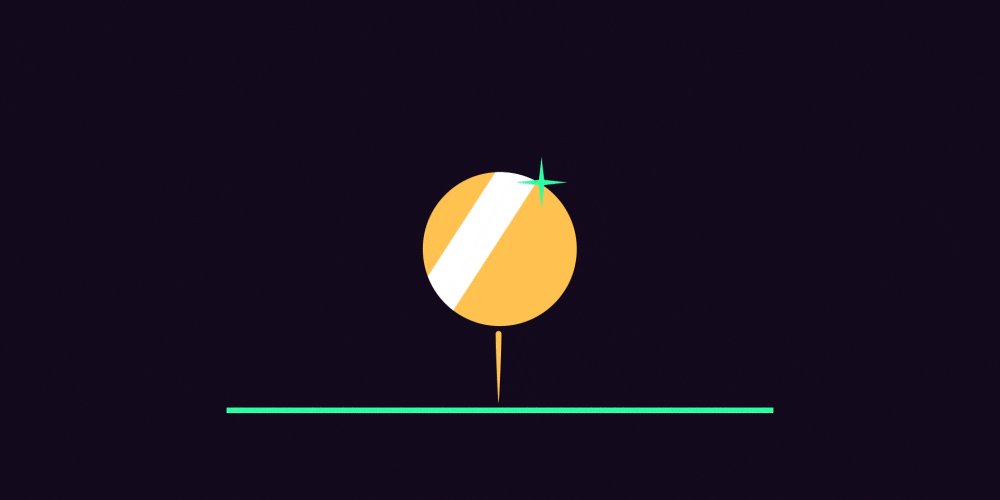
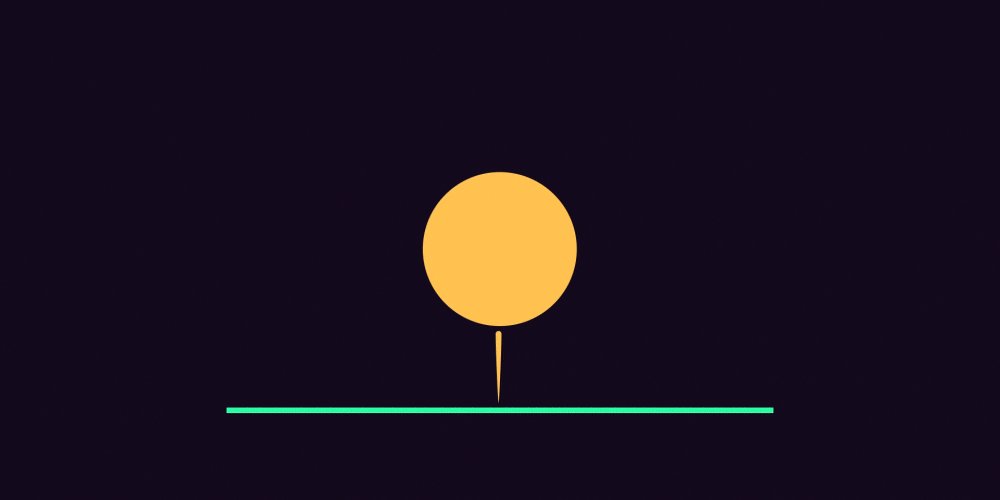
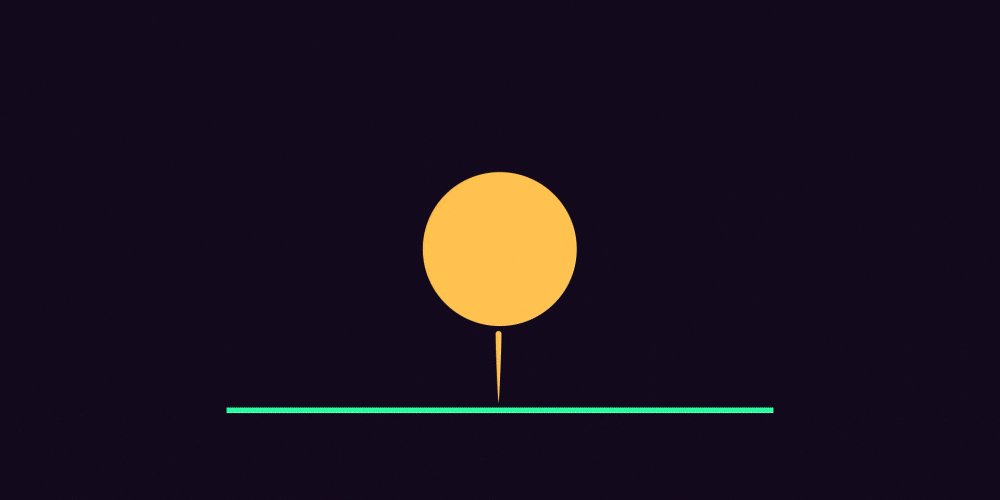
02. Anticipation
The viewer, before the action of an object or character, must be prepared, whether the object falls, is thrown, or changes shape. If you do not use this principle, the actions can be quite chaotic and illogical, the animation will be poorer and the viewer may simply miss the moment of transformation.
This principle can be violated to give surprise to the actions.
03. Staging
Leave the frame clean and the images clear, put special emphasis on key objects. Expose more vividly and clearly the image that is really important at a particular moment in time.
This is a general rule and for the most part comes with experience.
04. Straight ahead and pose-to-pose action
In classic frame-by-frame animation, this principle works like this: when using layouts, the animator draws the key frames of the future animation and then draws the intermediate ones. In the case of 2D animation - these are the usual keyframes, which we put in After Effects.
Pose-to-pose for us can serve as a Storyboard, to help in the correct location of all the objects of the composition to clearly understand where in the frame will be the object and what actions to perform
This principle aims to give objects physical properties based on mass, speed and elasticity. This helps to "animate" the object so that the viewer believes in it.
Simply put, these are actions that come with a certain delay from the previous one. This principle also includes the technique of "dragging", where the main object moves and the additional object is pulled behind it.
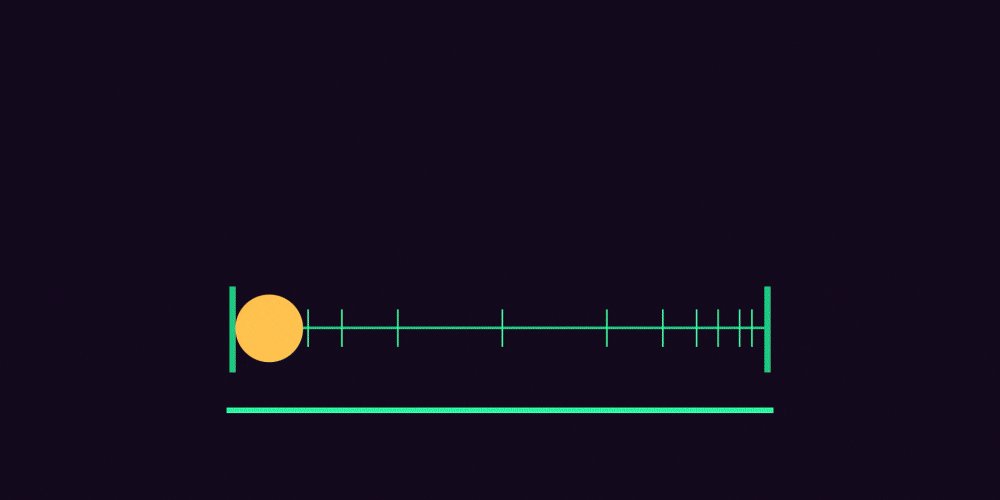
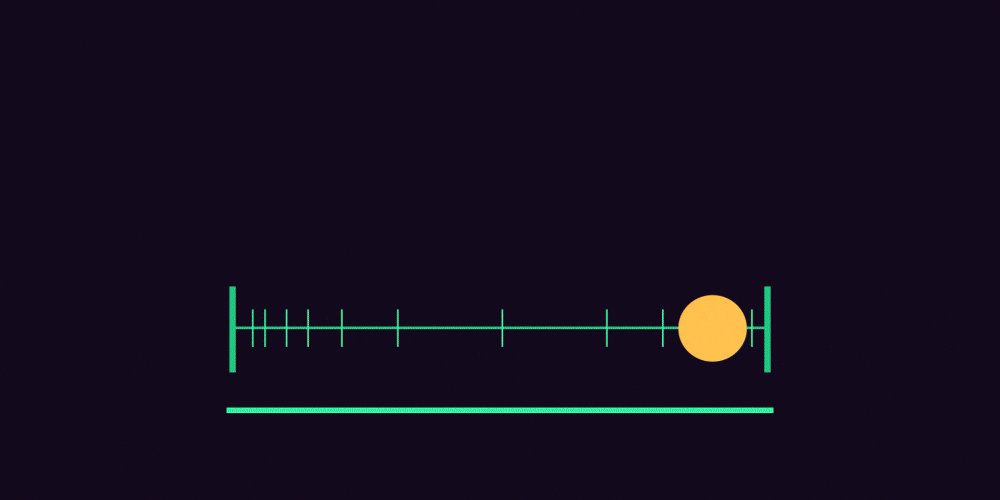
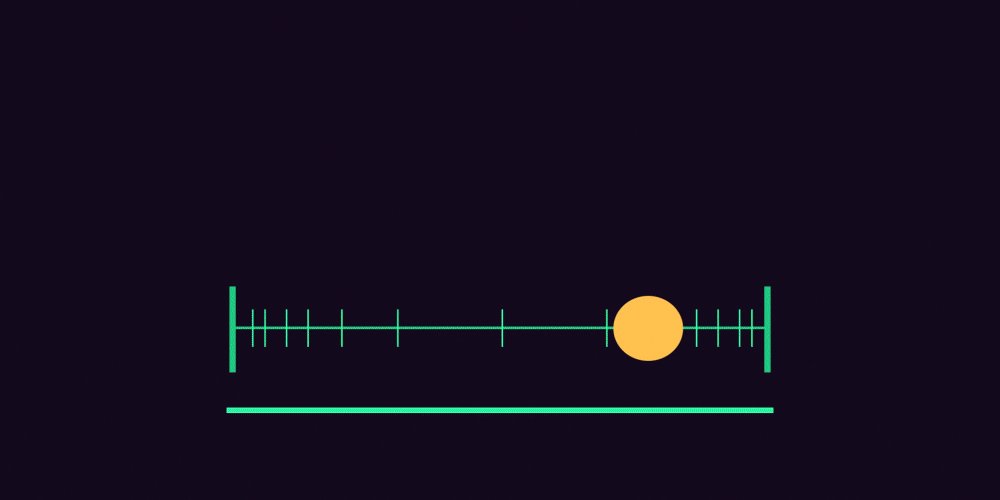
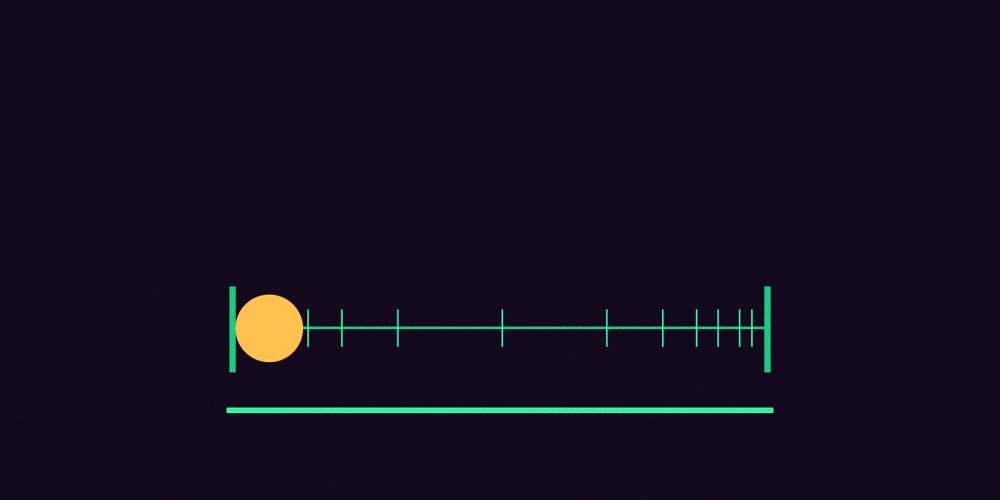
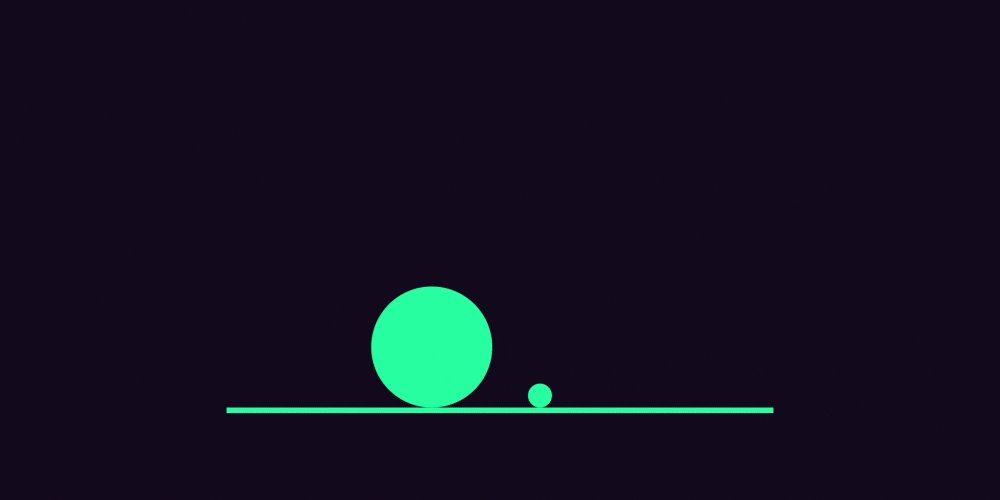
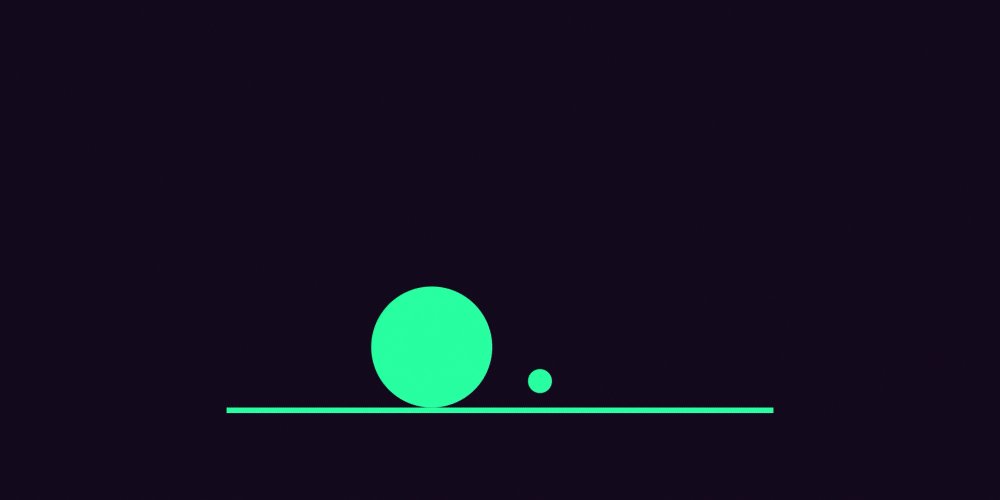
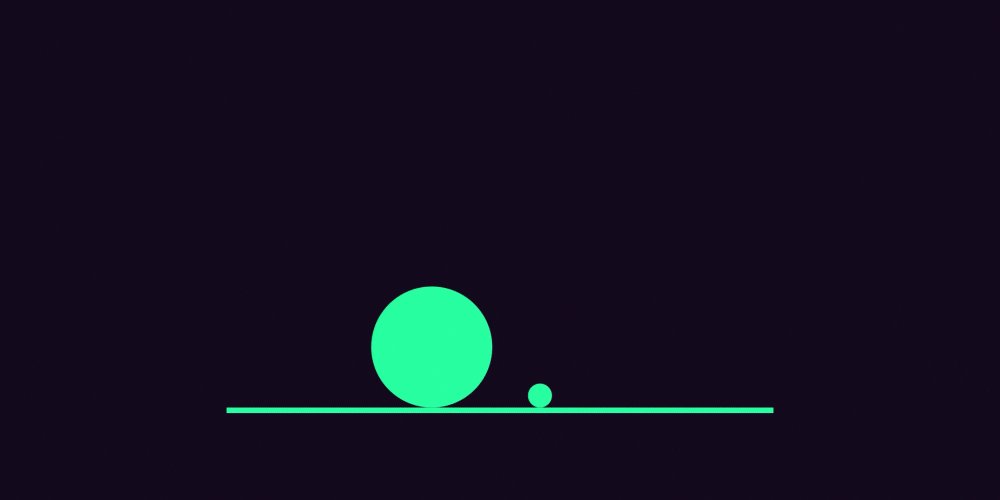
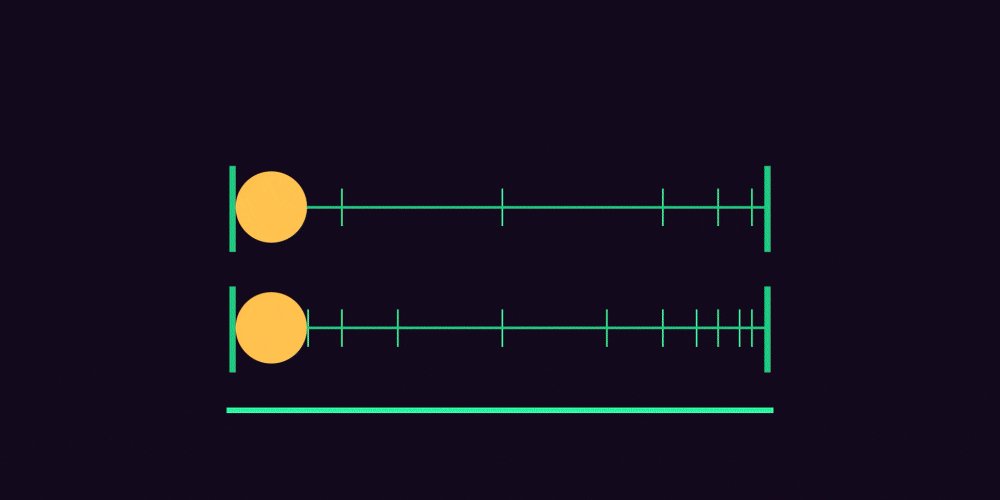
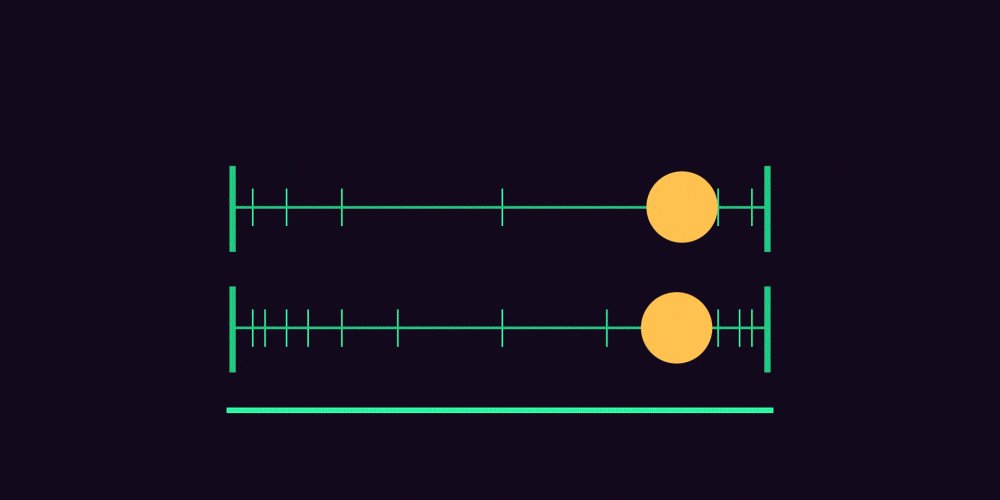
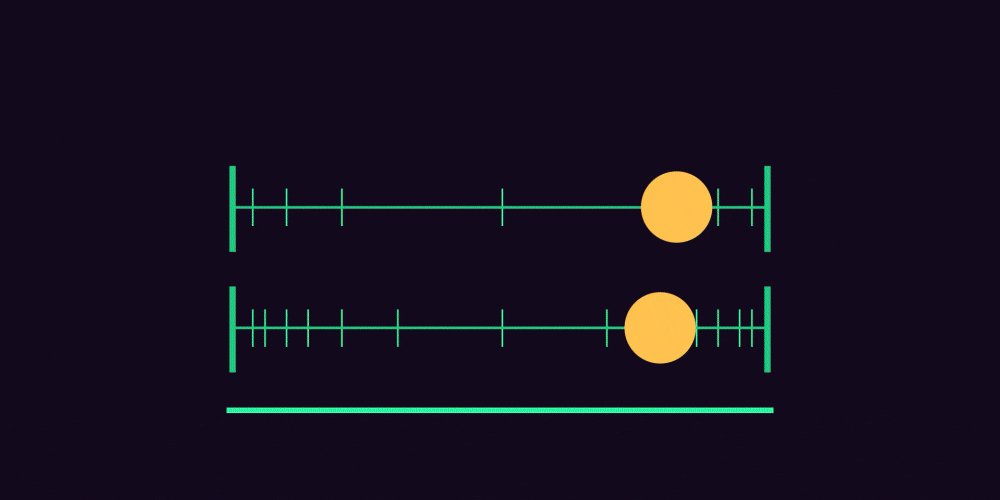
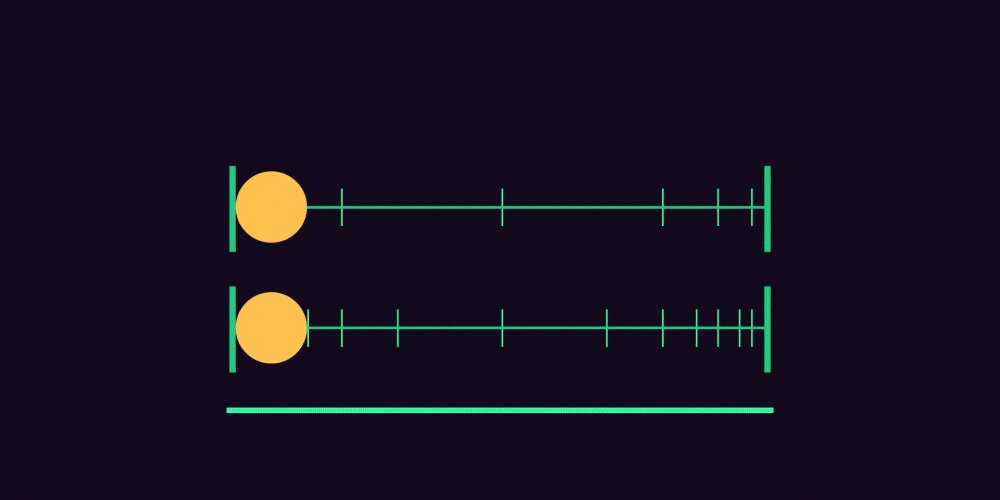
Almost all objects in the real world need time to accelerate and decelerate, whether it's a thrown ball or a character's actions. The exceptions are looped animations, mechanical and robotic movements.
To exaggerate, this principle is analogous to EasyEase. This is an important rule and requires a lot of practice to understand where the key is to slow down more, and where on the contrary to speed up.
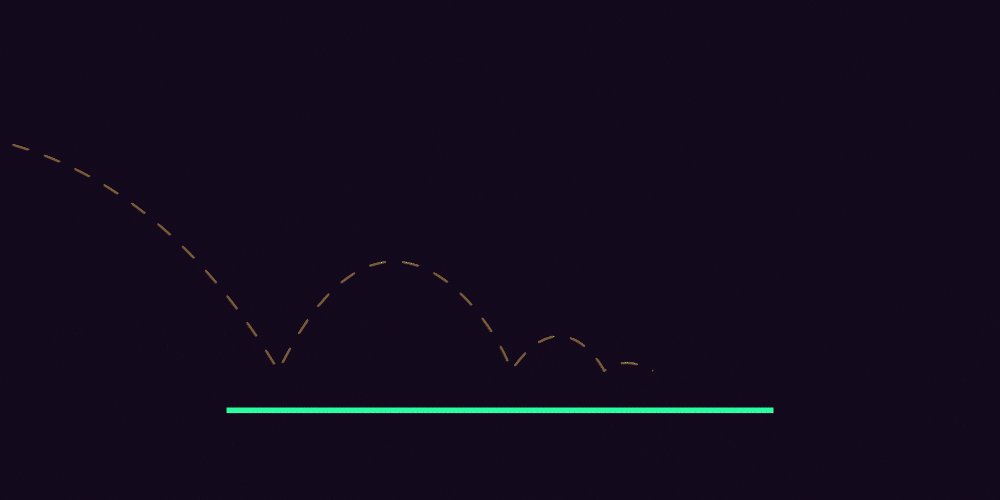
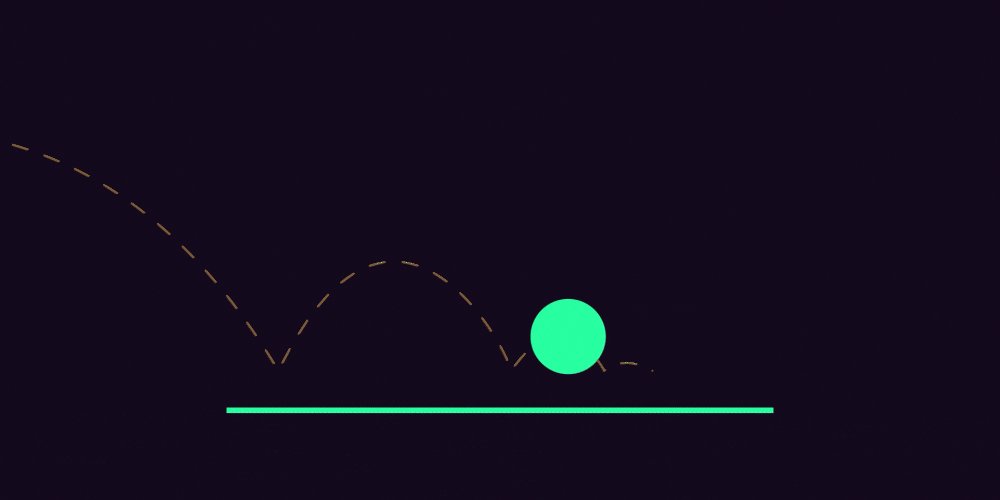
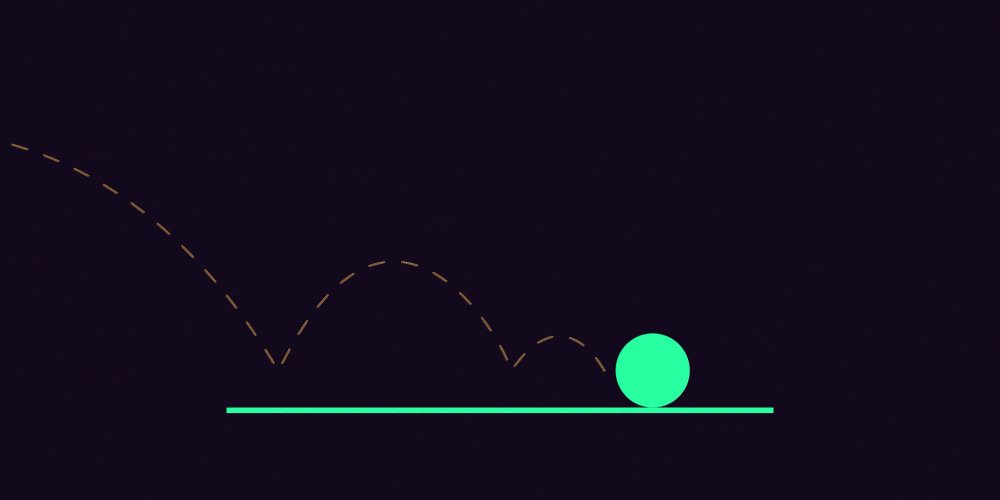
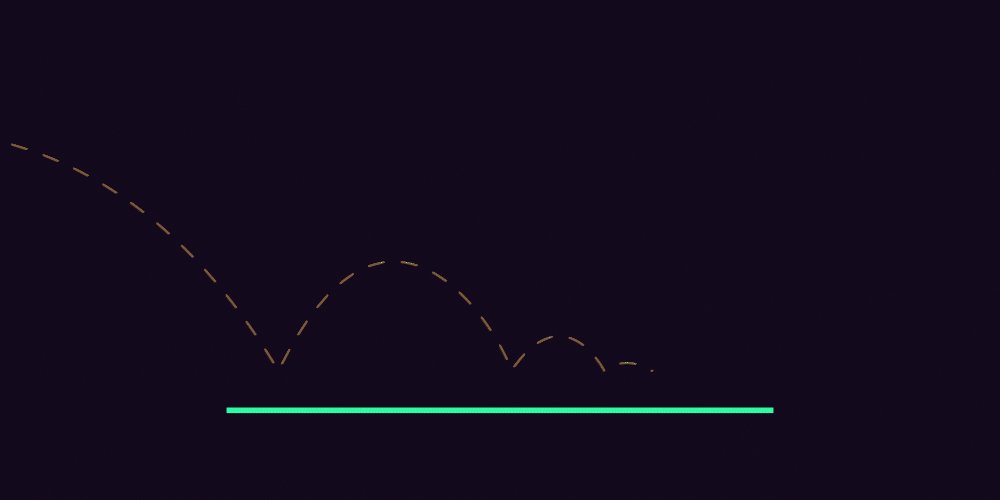
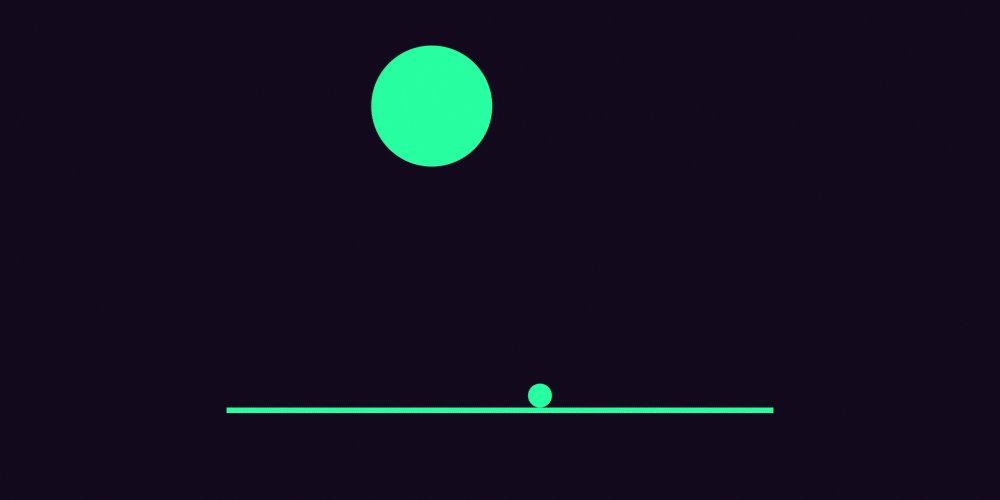
07. Arcs
The movement of a thrown object is subject to planetary gravity, and the movement of the character's limbs, for example, are also arc-shaped. Exceptions are mechanical movements, but also objects that move with tremendous speed, such as a bullet or a meteorite.
08. Secondary Action
Additional details are always subordinate to the main object and contribute to conveying the correct character and meaning to it. They should never conflict with the main object and if such objects begin to interfere, it is better to remove them.
09. Timing
It takes a certain amount of time to create a believable animation for each object action, depending on the object's mass, volume, and speed.
This also applies to the time of displaying parts of the logo or characters on the screen, so that the viewer has time to understand and consider everything. If too little time is allocated for such actions, we can simply miss important details, and if too much time is allocated, it can become simply boring and dragging.
10. Exaggeration
In simple words, this principle is aimed at going to extremes, giving objects non-natural properties and changing forms depending on the purpose, giving them the maximum permissible expressiveness.
11. Solid Drawing
This rule refers to knowledge of academic drawing, understanding of 3D space, drawing and balance of shadows and light. It is necessary to properly convey the mass and volume of objects, as well as to create perspective.
It is applicable for the most part for classic frame-by-frame animation. In the modern world can help us with this use of 3d packages.
12. Appeal
Your animation should attract the viewer, not alienate them. Work on perfecting your design, make it beautiful. It should be captivating and eye-catching.
Learn all twelve principles of animation, hone your skills through practice, and train your eye. Good luck and thanks for reading!
Press "F" if you liked it :)
Need an animation? Send me a message!
Email: romandexty@gmail.com
Telegram: @RomanDexty
Checkout my other links: