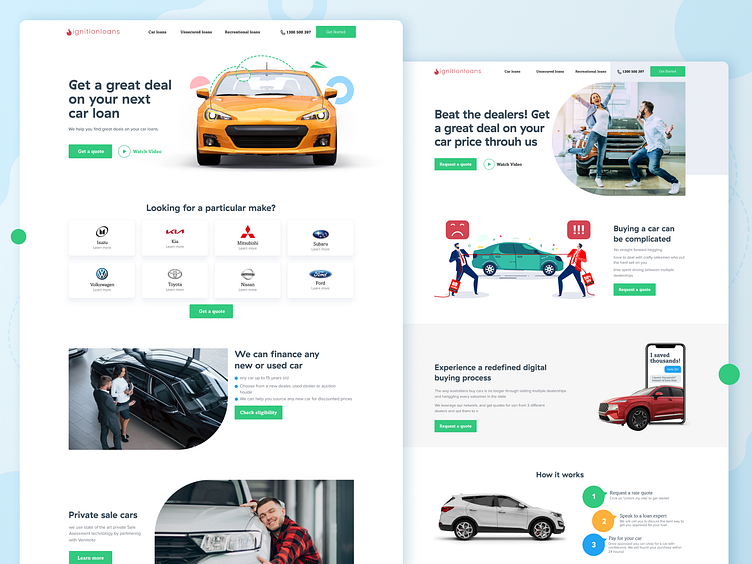
Car Loan Website Ui/Ux Design with custom illustrations.
Case Study: Redesigning Ignition Loans Website
1. Introduction
Ignition Loans is an Australian financial services company that provides loans to individuals and businesses. The existing website had several pain points, including:
Outdated Design: The website looked dated and didn’t align with modern design trends.
Complex Navigation: Users found navigating through loan options and application processes challenging.
Low Conversion Rates: The existing design didn’t encourage users to complete loan applications
2. Research
We conducted thorough research to understand the target audience and their needs:
User Interviews: We interviewed potential borrowers to learn about their pain points, preferences, and expectations.
Competitor Analysis: We analyzed other loan providers’ websites to identify best practices and areas for improvement.
Usability Testing: We tested the existing website with real users to uncover usability issues.
3. Ideation and Wireframing
Based on our research, we brainstormed ideas for improving the user experience:
Simplified Navigation: We restructured the navigation menu to make loan options more accessible.
Clear Calls-to-Action (CTAs): We added prominent CTAs for loan applications on relevant pages.
Responsive Design: We ensured the website worked seamlessly across devices.
4. High-Fidelity Design
We created high-fidelity mockups using Figma:
Visual Refresh: We updated the color scheme, typography, and overall visual design.
Loan Calculator: We added an interactive loan calculator to help users estimate repayments.
Personalized Content: We personalized content based on user profiles (e.g., individual vs. business loans).
5. Usability Testing and Iteration
We conducted usability tests with potential borrowers:
Feedback: Users appreciated the cleaner design and improved navigation.
Refinements: We made minor adjustments based on user feedback (e.g., button placement, and form fields).
6. Implementation and Development
Collaborating with developers, we implemented the new design:
Responsive Coding: We ensured the website worked flawlessly on desktops, tablets, and mobile devices.
Performance Optimization: We optimized page load times for a better user experience.