User
See attachment for complete Screenshot.
Content can vary, number of items in navigation, too.
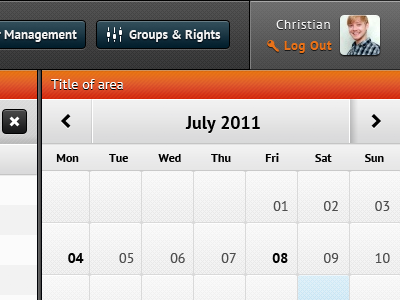
The most interesting part are the areas. They can display various content. Plain tables with data, calendars and other stuff.
The main usage works like this: select element -> click buttons (like edit, delete etc.) OR if there is content that is controlled by the element, display that content in other are.
An example: There is a list of clubs, select one, the calendar is activated and you can select a date, in the area beneath the calendar a list of the people who will work that day in the club appears.
Sounds complicated, but is extremely simple since it's easily applied to other dependencies and elements.
More by Bianca View profile
Like