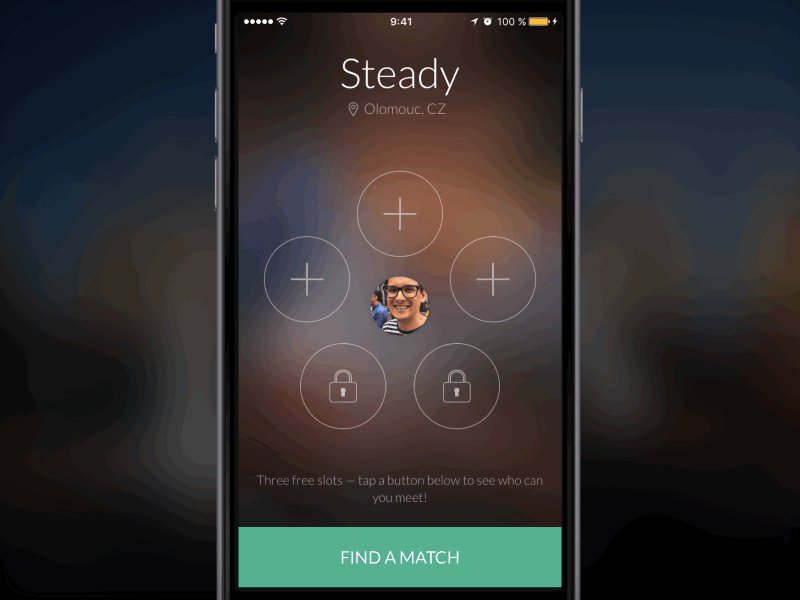
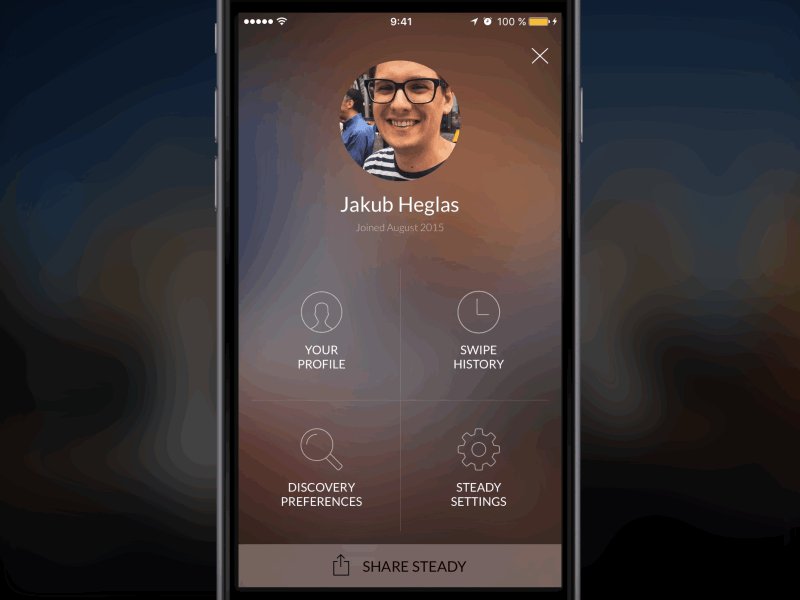
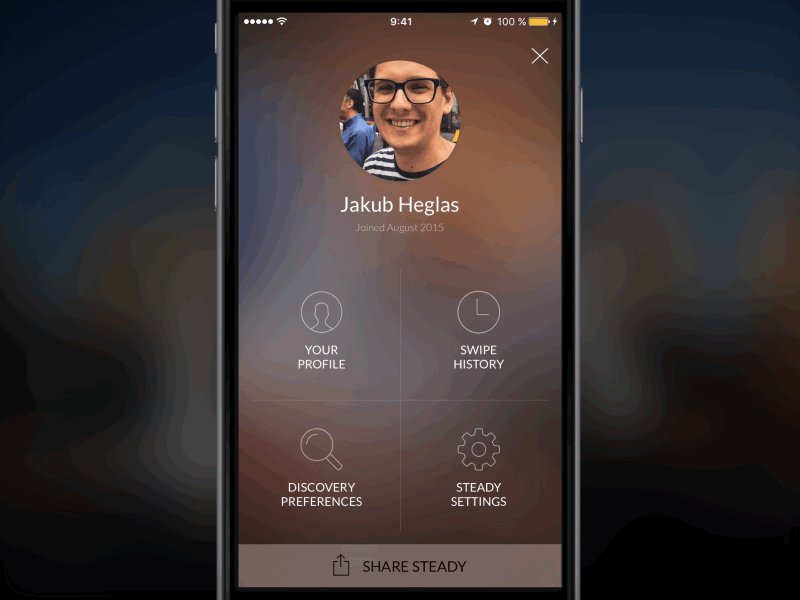
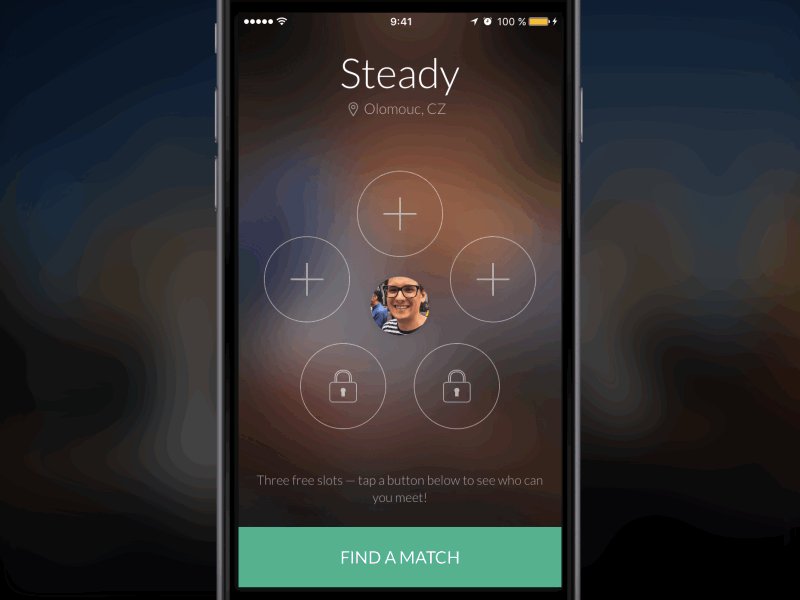
Home → Account Transition Animation Parallax
APP IS NOW LIVE AT https://steady.dating/download
I love all the Dribbble animation concepts with shape transitions and highly detailed fluff. But the fact is, once the animation isn't tactile and instant, you're adding friction. But I like the fluff, as long as the usability gets preserved.
This is a preview of Home to Account screen transition with an in-depth parallax effect with no performance issues. It is done in 3 simultaneous stages:
1) The Home UI elements are simply translated out of the viewport in 2D
2) The Avatar image and background are slightly scaled up (~1.5x)
3) Center UI of Account is scaled from 0 to 1, while the elements on edges are again simply translated in 2D.
This sequence gives a sense of more advanced depth than it really is, at least when interacting on actual device in hand. It is also accented when user goes back, with a subtle damping before the animation finishes.
The app called Steady is just being completed in-house and is going to be released by the end of the 2015 in Los Angeles.
Higher quality video and slow-mo version attached.
Thanks to @Pausrr who made the visual and prepped the video.