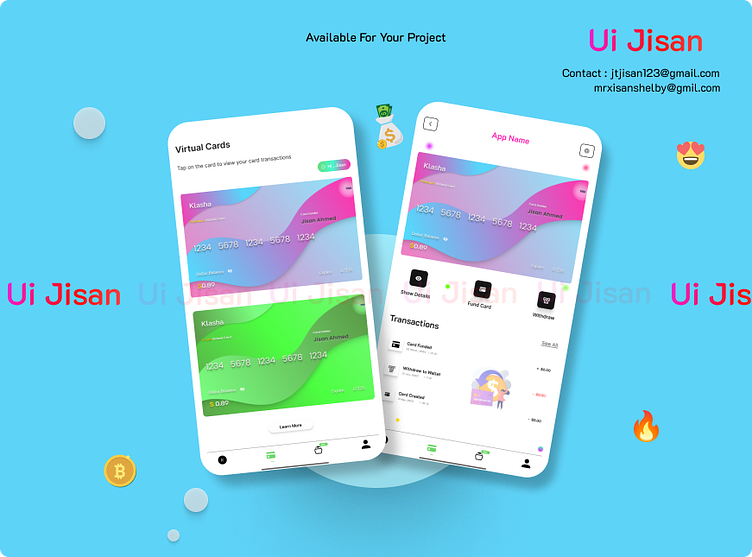
Virtual Card App Design
Press "L" to appreciate me .
Contact Now = uigiants.com
In this case study, we will explore the design process and key considerations behind the development of a virtual card app, "CardWave." The goal of this app is to provide users with a convenient and secure way to manage their virtual cards for online transactions.
Background: Online shopping and digital payments have become increasingly popular in recent years. However, users often face challenges in managing multiple virtual cards for different purposes. CardWave aims to address this issue by offering a user-friendly interface for creating, organizing, and using virtual cards.
Design Process:
User Research: To understand the target audience better, the design team conducted user interviews, surveys, and competitor analysis. They discovered that users wanted a solution that simplified the process of creating and managing virtual cards while ensuring robust security.
Wireframing: The design team created wireframes to visualize the app's structure and navigation. They focused on a clean and intuitive layout that would allow users to easily add, view, and edit virtual cards.
Visual Design: CardWave's visual design was inspired by a modern and minimalist aesthetic. The team chose a soothing color palette and clear typography to enhance readability. Visual cues were used to indicate the type of card (e.g., credit, debit, or prepaid).
Card Creation and Management:
Card Generation: Users can create new virtual cards within the app. They are prompted to enter card details, set spending limits, and choose expiration dates.
Organizational Tools: Users can categorize and label their virtual cards for easy identification. The team implemented a drag-and-drop feature for effortless reordering.
Security Features: Biometric authentication (such as fingerprint or face recognition) and PIN codes were integrated to ensure that only authorized users can access and use virtual cards.
Transaction Tracking: CardWave includes a transaction history feature that allows users to view and search for past transactions associated with each virtual card. Users can also set up transaction alerts for added security.
User Onboarding: The onboarding process was designed to be informative and engaging. It guides users through setting up their first virtual card and acquaints them with the app's features.
Testing and Iteration: The design team conducted usability testing with a diverse group of users to identify any pain points or usability issues. Based on feedback, they made necessary adjustments to improve the user experience.
Launch and Marketing: CardWave was launched on both iOS and Android platforms. The marketing strategy included social media promotion, partnerships with online retailers, and a referral program to encourage user growth.
Results: CardWave has received positive feedback from users for its simplicity, security features, and intuitive design. Within six months of launch, the app reached 500,000 downloads and gained a 4.8-star rating on app stores. Users reported increased convenience in managing their virtual cards, leading to higher usage and satisfaction.
Conclusion: The design of CardWave successfully addressed the challenge of managing virtual cards for online transactions. By prioritizing user research, security, and intuitive design, the app was able to attract and retain users in a competitive digital payment market. Future developments may include additional features like virtual card sharing or integration with other financial tools to further enhance the user experience.
📧 Email: [uixgiants@gmail.com]
📞 Phone: [01875963018]
🌐 Website: [Your Website URL]