OSEME | Hero Section Web Design
Hi World! 👋🏻,
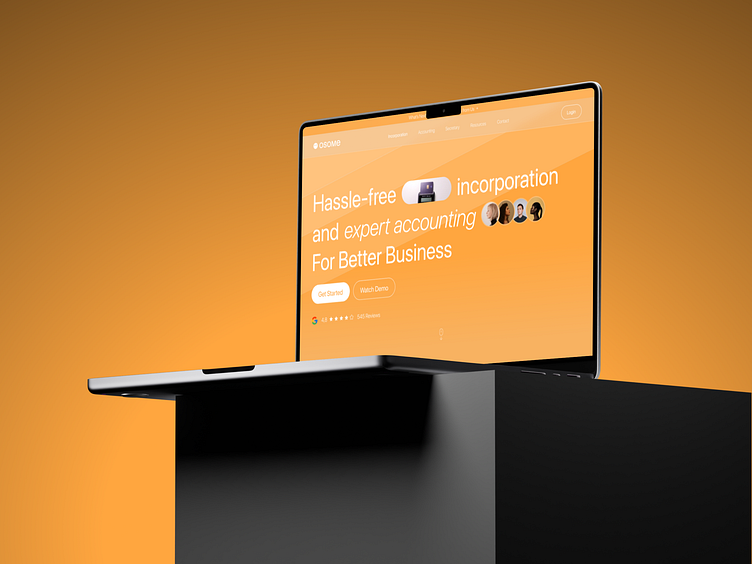
Today I want to share with you the concept of a OSEME | Hero Section Web Design
present the most prominent section of the OSEME (Social Organization for Education and Community Empowerment) website. OSEME is a non-profit organization dedicated to improving the quality of life through education in underserved communities.
This hero section serves as the starting point for visitors to understand OSEME's mission, vision, and how they can contribute
Solution - Hero Section Web Design:
Touching Visual Background: In this hero section, we use a background image of children learning together with OSEME volunteers. This image portrays the happiness, growth, and hope provided by OSEME to children in the communities they serve.
Clear Message: In this design, we prominently display the message "Enhancing Quality of Life Through Education" at the center of the hero section. This is a concise summary of OSEME's primary goal that visitors will immediately grasp.
Call to Action (CTA) Button: Below the main message, there is a bold-colored Call to Action button that invites visitors to get involved or contribute. This button stands out, perhaps in blue or red, to capture attention.
Intuitive Navigation: We include a clearly visible navigation menu at the top of the hero section. This allows visitors to easily explore other sections of the OSEME website, such as programs, latest news, or ways to donate.
OSEME Logo: In the top right corner, we display the OSEME logo, creating a strong visual identity. This logo aligns with the overall color palette of the website.
What do you guys think?
Let me know in the comments section!
🫶🏻 Press "L' to show some love and to share your comments in the section below
📧 Have a project idea? We are available for
New Projects moehammadfarizi10@gmail.com | Instagram
----------------------------------------------------------------------------------------------------
Design Elevated: Where Artistry Meets Innovation 🎨
Ready to join forces? Drop us a line at kuylabs@gmail.com.
Stay connected: