Beacon Resource Library
Beacon's Resource Library Tool helps customers to create their own library of gated content without writing any code.
My Role
UX Design - user interviews, wireframes, usability tests
UI Design - mockups, prototypes
Front End Development - HTML, CSS
Marketing - Promo videos and animation
Template System
A core piece of the Resource Library Builder is the templating system. Users upload their content and choose a template for how that content will be displayed on screen. My challenge here was to:
Design templates that were attractive and usable. A customer’s finished library should look best-in-class while being user friendly to a fault.
Ensure that templates could be customised with a customer’s brand without diluting the quality of the original template.
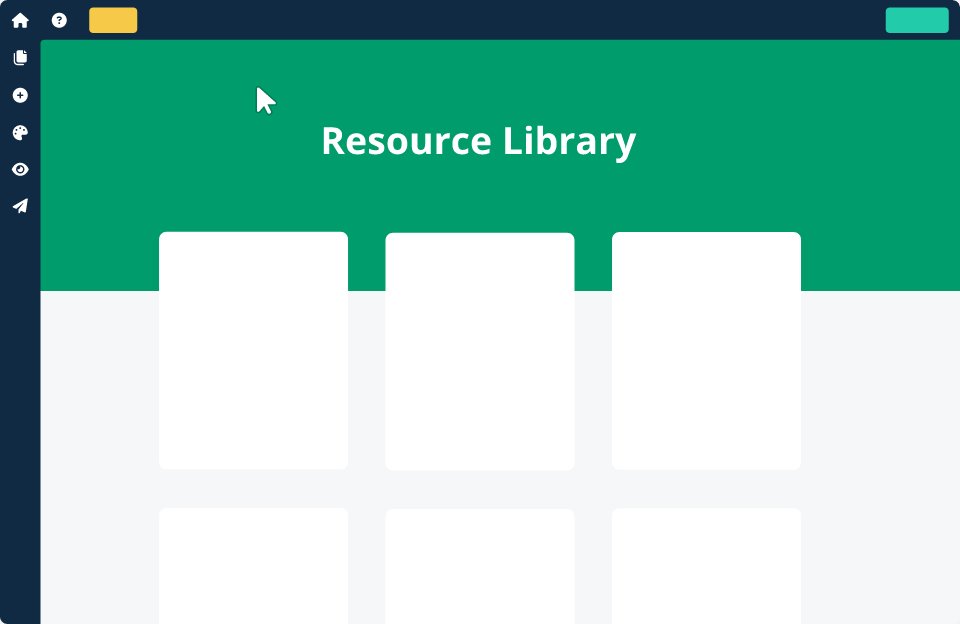
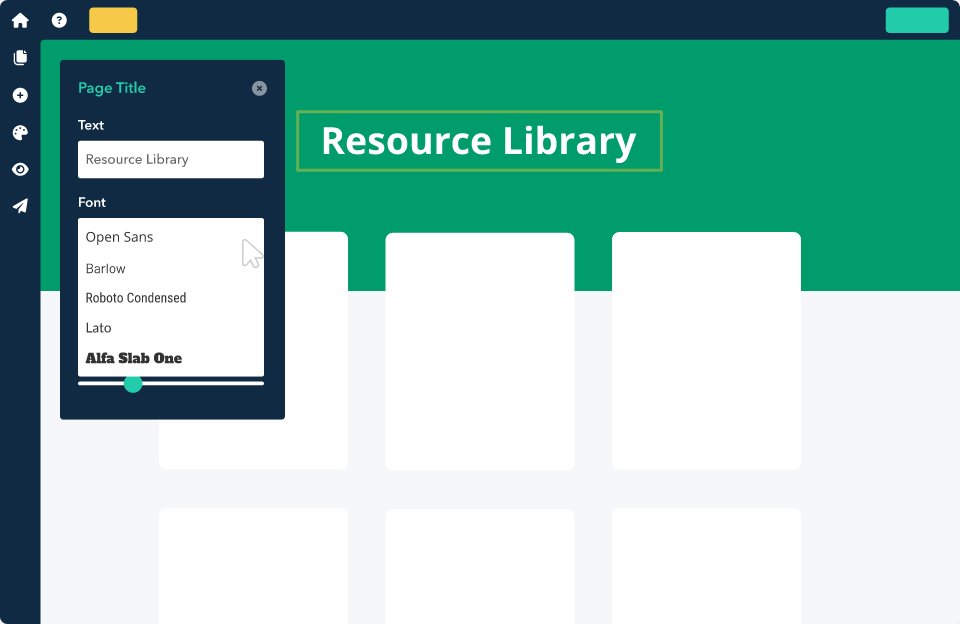
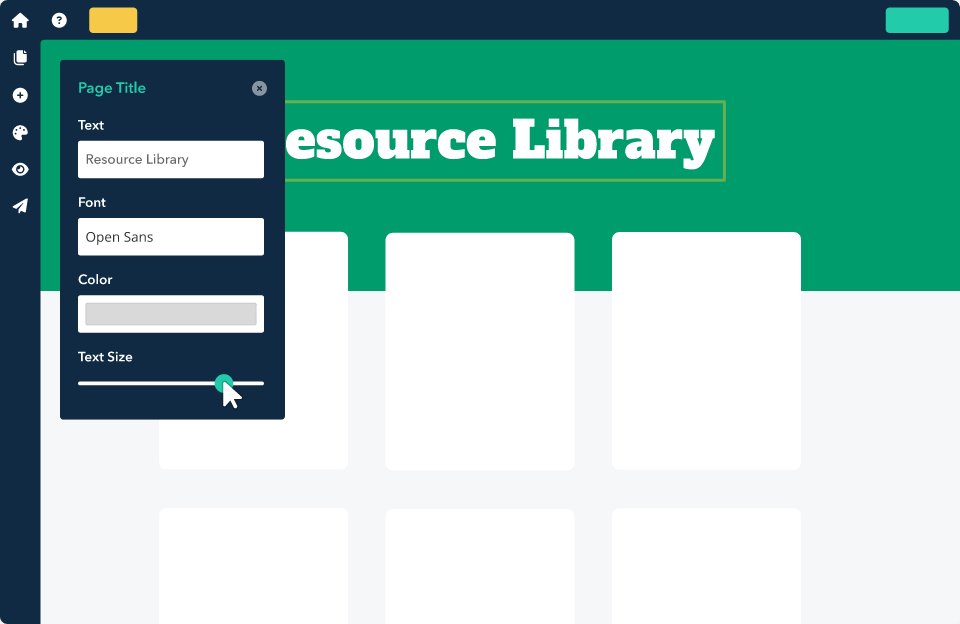
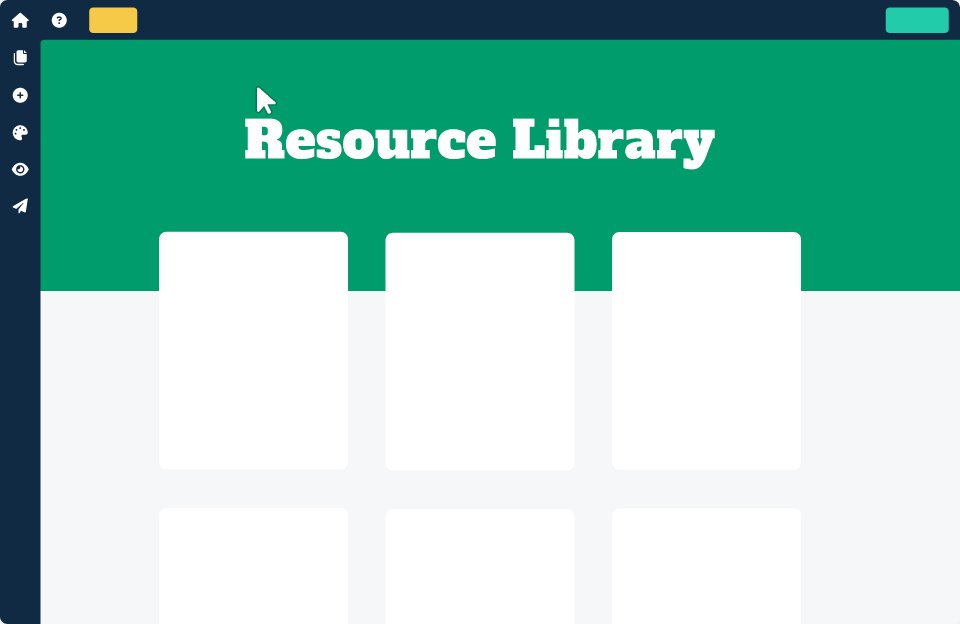
User Interface
Since our core users were small business owners it was important that we didn’t overwhelm them with too many options in the interface. I designed a series of contextual menus that would appear when a user clicked on a specific item on screen. Customers would use these menus to help users change colors, fonts and imagery.
I combined the ‘task specific’ contextual menu system with a fixed nav bar to help the user complete ‘global tasks’ such as adding a new resource to the library.
Designing For Heavy Use
From user interviews I knew that some customers planned on uploading thousands of resources to a single library. This meant that the ‘resource management’ view of the library was hugely important. I designed a system that facilitated both high level and low level tasks so a user could work efficiently from a single screen.
High Level Tasks
These tasks include:
Reorder resources
Find a specific resource
Group resources together
Delete multiple resources
Low Level Tasks
These tasks include:
Change resource title
Change resource thumbnail
View resource file
Change opt-in settings of a resource
Iconography
I chose Font Awesome's ever expanding library of icons to help guide users throughout the interface.
Front End Development
I built the HTML and CSS structure of my designs with Bootstrap. This meant that I could make sure that the mobile view was perfect before the developers took over.
Animation
I created a series of custom animations and videos that were used in promotional materials and help docs.
Results
1,415 Libraries Created
10,511 Resources Uploaded
42,308 Leads Generated