Intervar - mobile app case study
The project
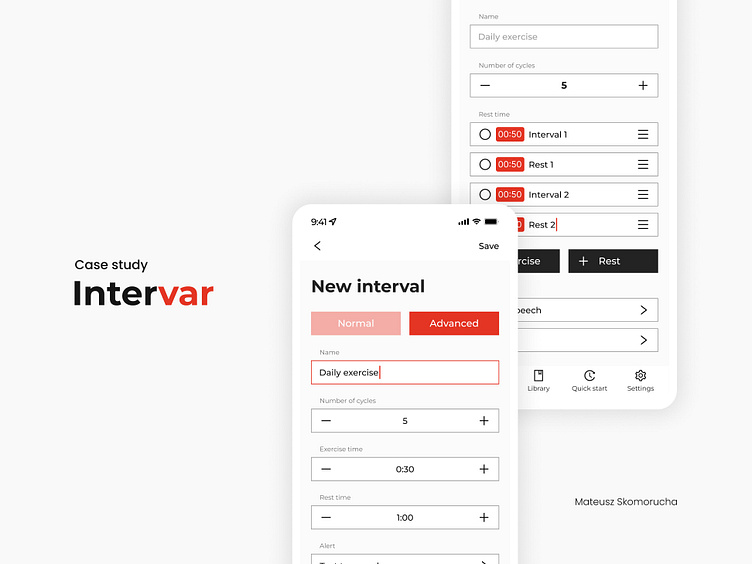
Intervar - Your personal workout interval assistantIntervar is a mobile app designed to assist with workouts. With Intervar, users can create custom intervals of workouts, including what to do, where to rest, and when to start. Users can also use intervals provided by other people. The application is ideal for anyone who wants to get stay and healthy and be productive with a workout.Role: UX/UI Designer, UX ResearcherMethods: Research, Competitive Audit, User Personas, Wireframing, PrototypingTools: Figma, FigJam
Empathize
I started by creating competitive audit (SWOT analysis) and feature analysis of some interval apps I found. Then I researched and analysed the opinions of those apps to learn about the motivations and pain points.
To summarize my conclusions, you think that my app should have a balanced user interface that is neither too simple nor too complex. The app should be accessible to all users, not just those who are logged in. Additionally, this app will have a library of plans provided by users, which can be filtered and rated by others.
User personas
The target audience for the interval timer app are the people who are interested in fitness and exercise. This include people who are mostly just starting out with exercise and need help getting started, but also some more experienced athletes who are looking for a way to be more productive during workout. In terms of demographics, the target audience might include both men and women of ages around 20-40 yo created two potential user personas that matches potential app users
Next step was to create user stories which are a tool used in the design thinking process to help understand the needs and goals of the users. User stories are short, simple descriptions of a feature told from the perspective of the person who desires the new capability, usually a user or customer of the system.
During ideation phase, with the help of previous steps I made first sketches and established the detailed idea, functionalities and user flow. I also made some wireframes that helps me visualise the final product
Next things was to create a simple prototype with a help of previously created user flows and wire frames.
Next thing to do was to create small design system containing font, icons, buttons, colours and more. After creating design system I built essential frames to complete user flows.