Single frame theme selector using Figma advanced prototyping
I made this project so that I could practise and grow my knowledge of using advanced prototyping on Figma with a simple project that used a lot of the features.
I defined four variables for this project: 'Foreground', 'Background', 'Text' and 'Theme'.
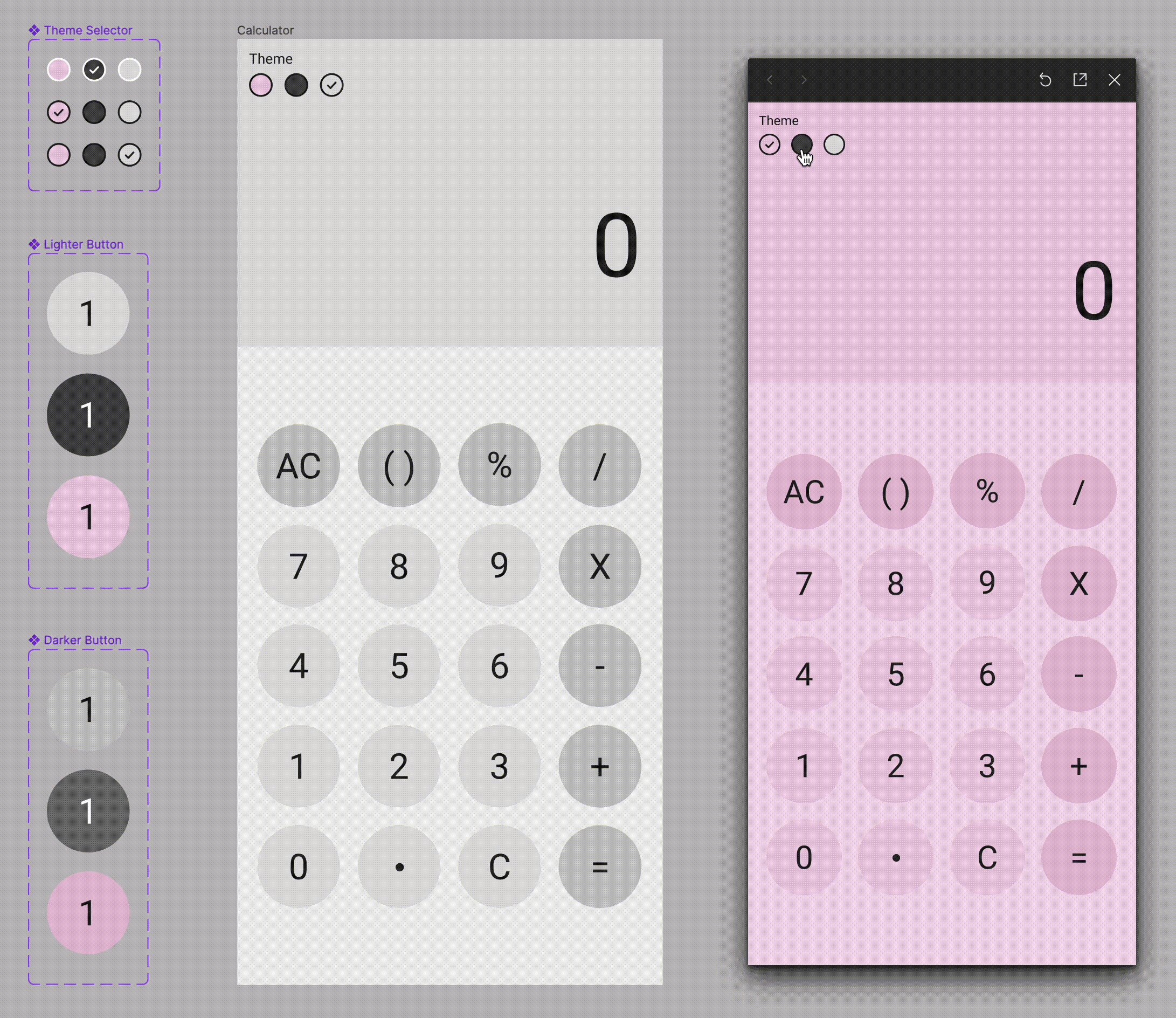
The 'Theme' variable is used to control the active variant of the controls whilst the 'Foreground', 'Background' and 'Text' variables are used to set their respective colours directly.
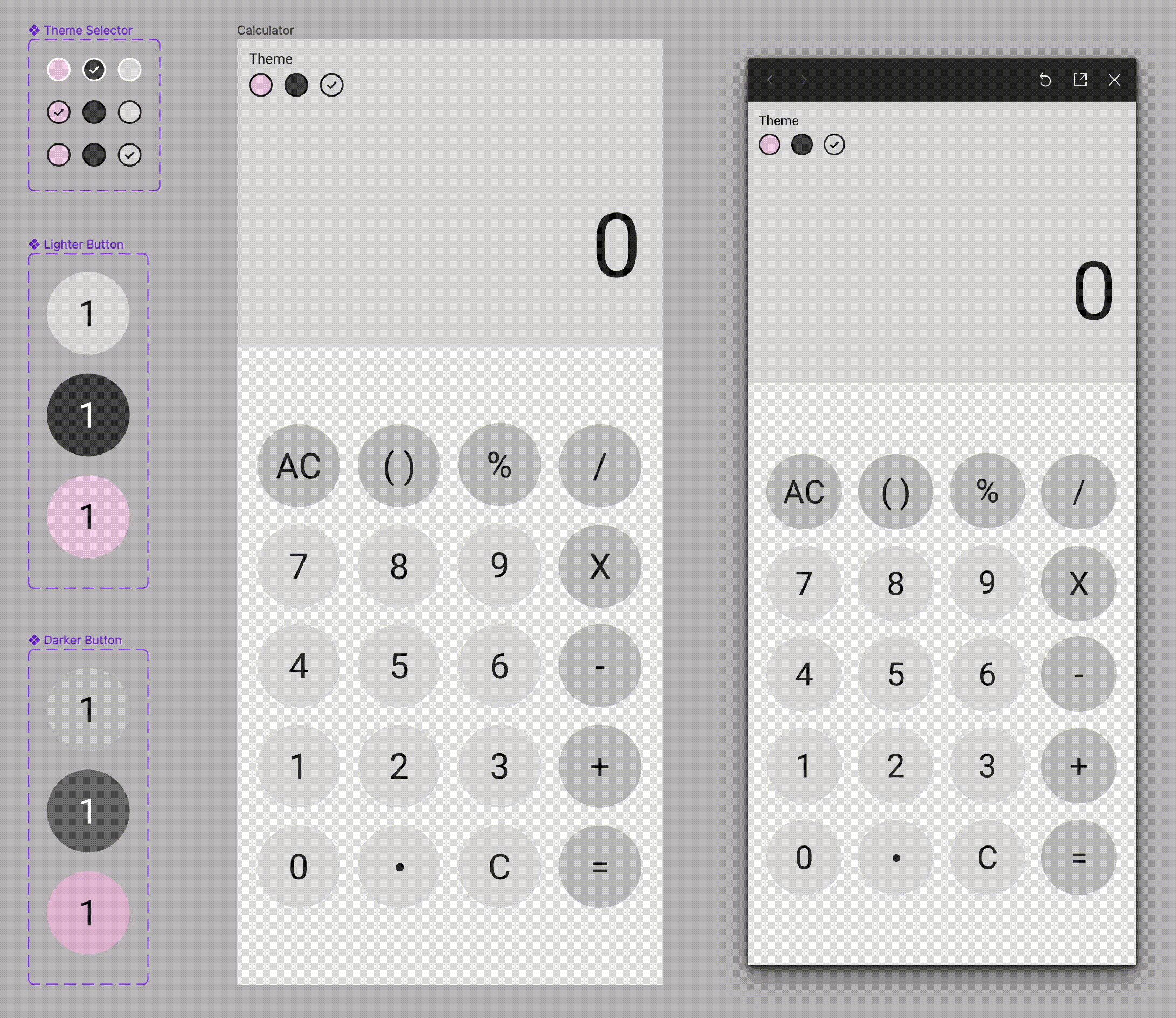
I created three component sets each with their own Light, Dark and Pink variants.
I made sure to keep the casing and variant name consistent across the sets so that I could control the active variant using the 'Theme' variable in the prototype.
For each component in the frame, I set the variant name to the value of the 'Theme' variable. This means that when the 'Theme' is changed, the selected variant changes with it.
I set the fill property of the remaining elements to the relevant variable values.
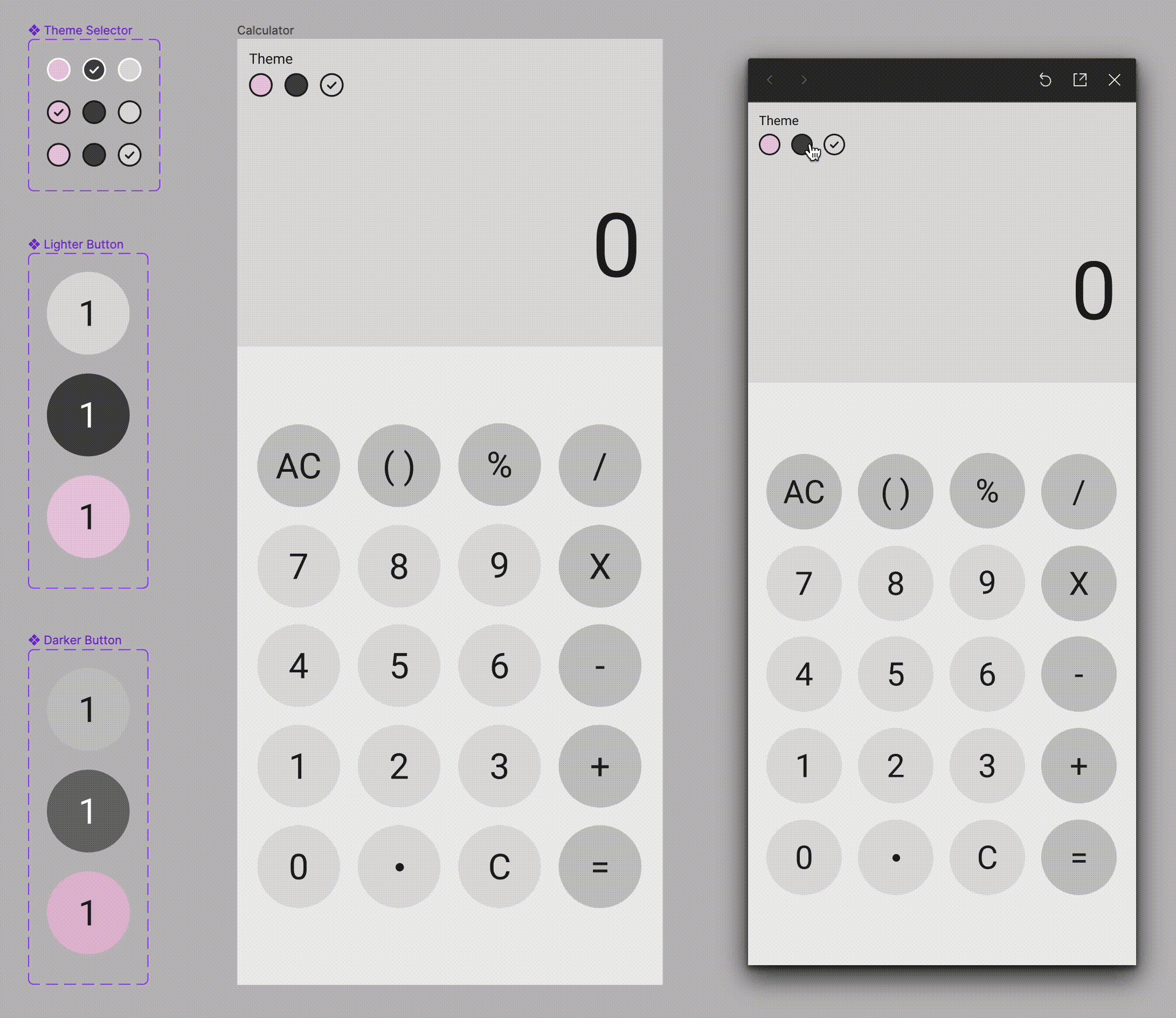
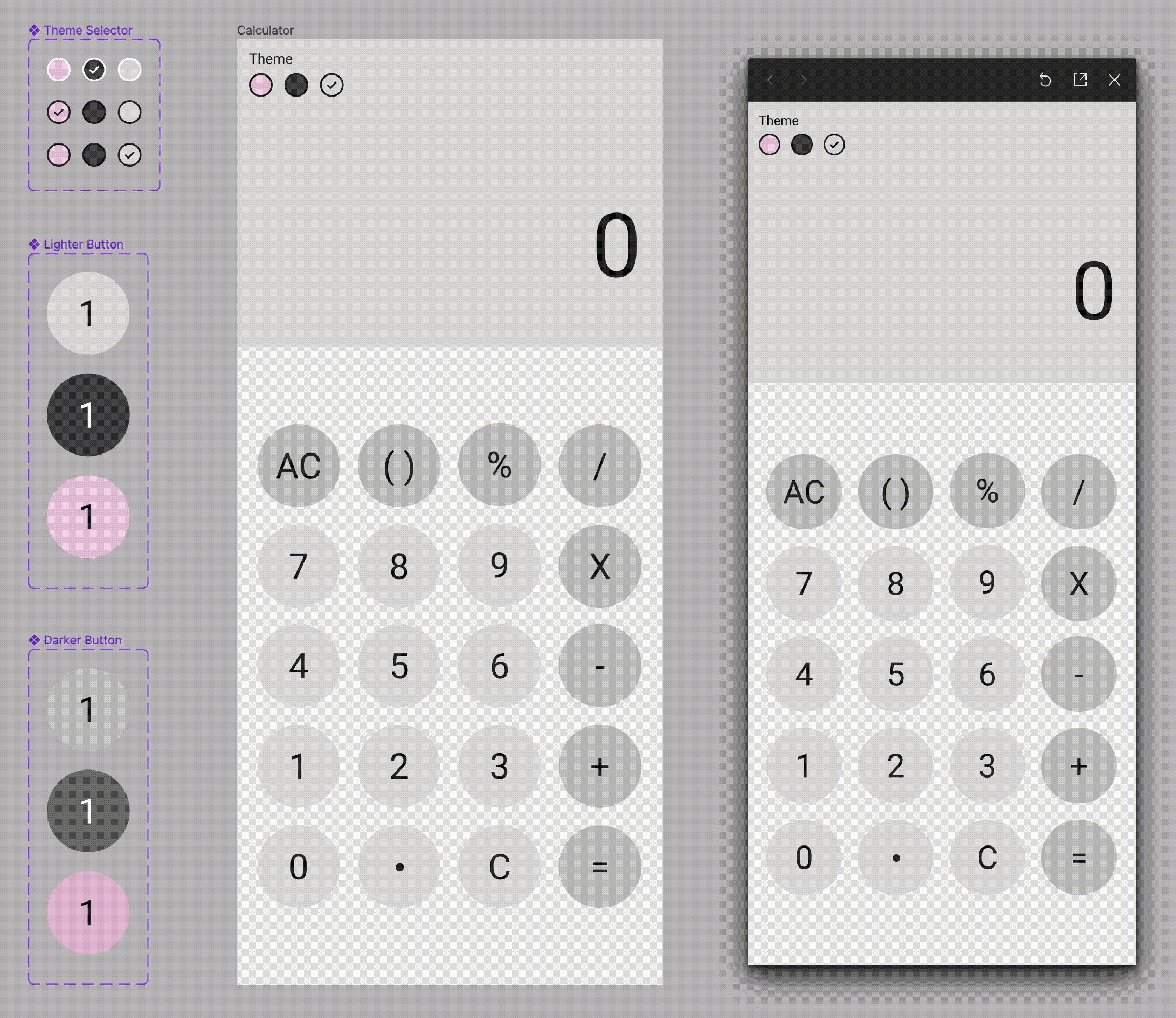
For each button in the 'Theme Selector' component I created an 'on tap' action to set the variable values. When the 'Theme Selector' is pressed, the variables are updated and the visual theme on the calculator changes.