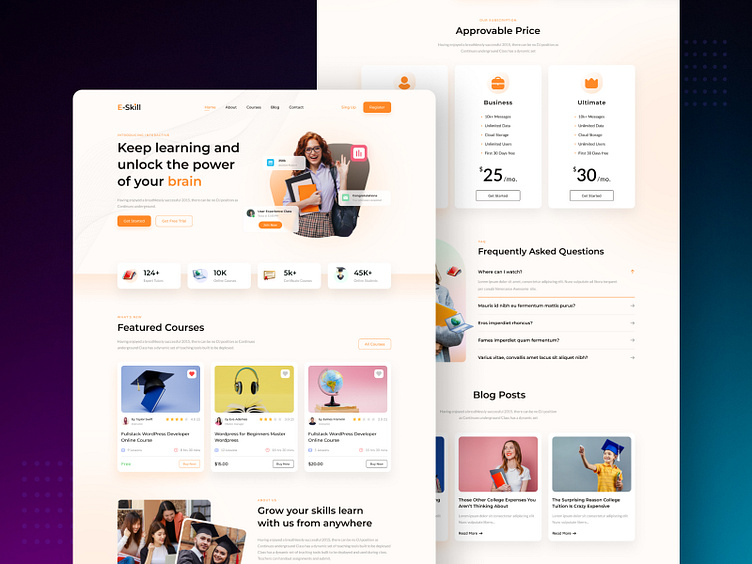
Online Education Landing Page UI/UX
An effective online landing page UI/UX design is a harmonious blend of aesthetics and functionality, strategically crafted to capture visitors' attention and guide them toward a specific action or conversion. It serves as the digital storefront of a website, making the first impression count. Here are key elements to consider:
Visually Engaging: The design should be visually appealing, using eye-catching graphics, images, and typography that align with the brand's identity. Consistency in color schemes and fonts helps in creating a cohesive look.
Clear and Concise Messaging: The content should be concise, compelling, and easy to understand. The headline and subheadline should clearly convey the value proposition or offer.
Call to Action (CTA): An effective CTA button should stand out prominently on the page. It should be concise, action-oriented (e.g., "Sign Up," "Buy Now"), and strategically placed for maximum visibility.
User-Friendly Navigation: The layout and menu should be intuitive, ensuring visitors can easily find what they're looking for. Responsive design is crucial to cater to various screen sizes and devices.
Loading Speed: Fast-loading pages are crucial for user satisfaction and search engine ranking. Optimize images and minimize code to achieve this.
Whitespace: Use whitespace generously to avoid clutter. It helps to guide the user's focus and improve readability.
Mobile Responsiveness: Given the prevalence of mobile browsing, the landing page must adapt seamlessly to smaller screens. Mobile-first design principles are often used to ensure a great experience on smartphones and tablets.
A/B Testing: Continuously test different elements of the landing page (CTAs, headlines, images) to optimize for conversions over time.
Trust and Credibility: Include trust signals such as testimonials, reviews, security badges, and any affiliations or certifications that build trust with visitors.
Performance Analytics: Implement analytics tools to track user behavior on the landing page. This data can provide valuable insights into what's working and what needs improvement.
Load Error Handling: Have a friendly error page in place for any 404 errors or other issues. Provide clear options for users to navigate back to the main site.
Accessibility: Ensure the design is accessible to all users, including those with disabilities. Follow accessibility guidelines to accommodate screen readers and other assistive technologies.
In essence, a well-designed online landing page UI/UX should not only look good but also function seamlessly, guiding visitors toward their intended action while delivering a positive and memorable user experience. It's a critical element in any online marketing strategy, as it can significantly impact conversion rates and overall success.