Loading animation | Figma
Found on Tiktok and had to recreate it! Thx @Fuze Studio, really liked it, quick and easy to create. You can find the tutorial on video on their account. Otherwise, I wrote the steps down
Create square Frame
Draw CircleDraw a wave with pen tool
Add gradient effect
Duplicate Wave
On the second wave, add a layer on the color : Black opacity 30% and Flip it horizontally
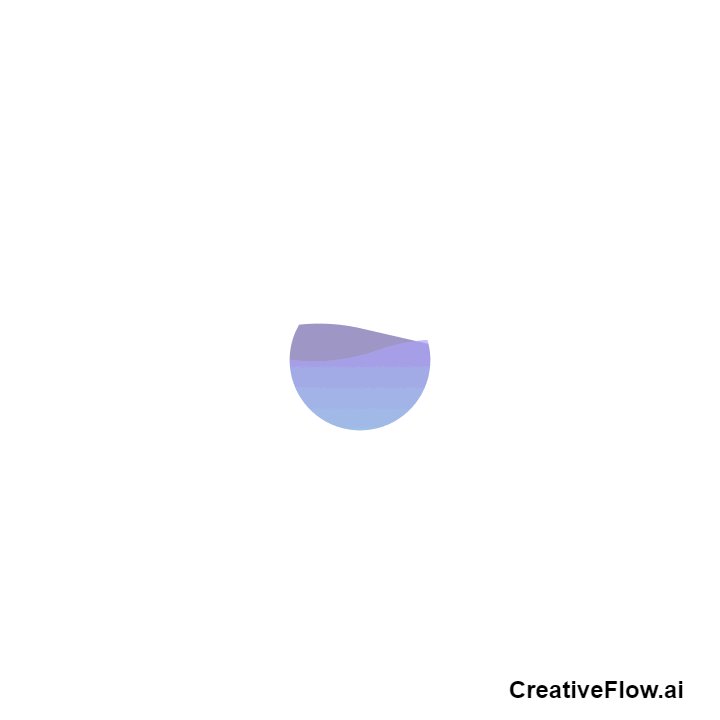
Put the waves on top of the circle, select Circle + waves and Use as mask
Place both waves on the bottom of the circle (it'll be the beginning of the loading animation)
Duplicate the frame
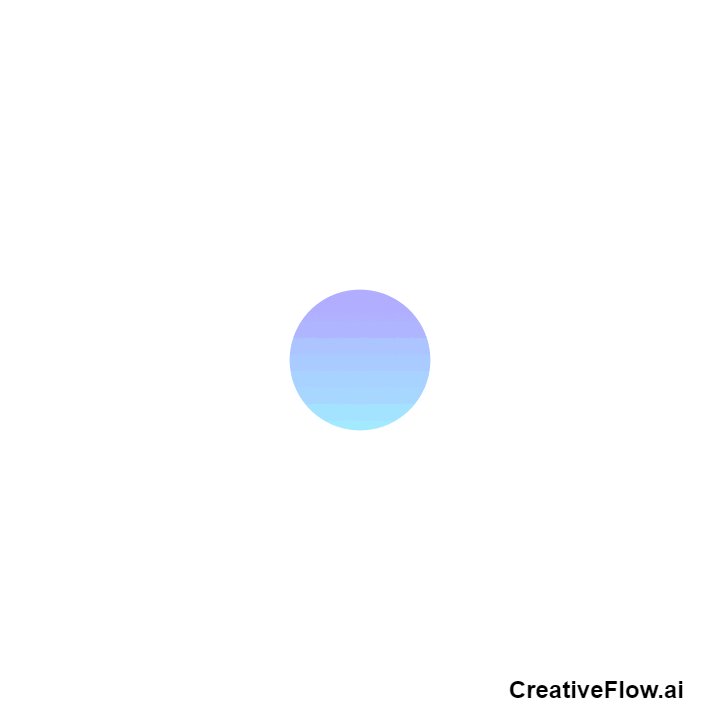
On the second frame, bring the waves to make the circle filled up (it'll be the end of the animation)
Go to prototype
Link the two frames, select after delay, smart animate, linear, 2000 ms or more, depending on what you like
To export it, I used Figma Plugin Export to GIF/Video made By Michael Yagudaev and Soheil.