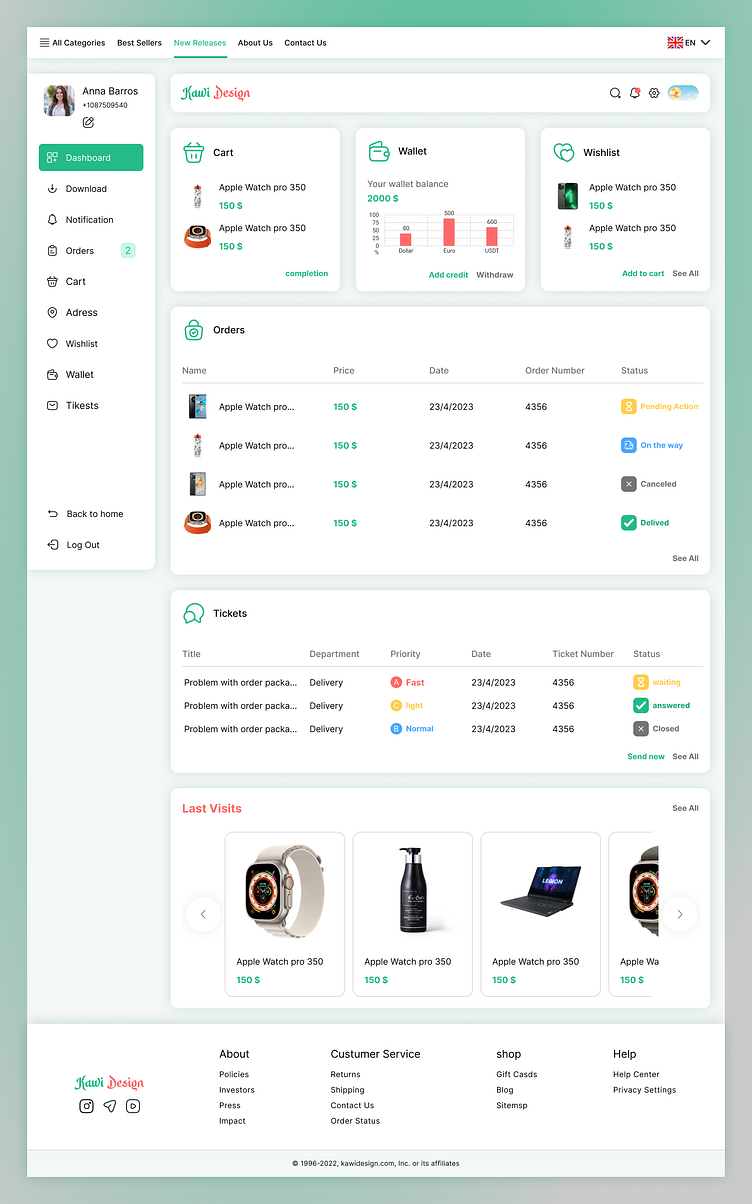
Store website user dashboard
This is a user dashboard page for a physical item store website.
There is a sidebar menu on the side of the Jeep, which makes it easy for users to access different parts of the dashboard.
At the top of the sidebar is the user's name, picture, and phone number so that the user knows with what specifications is using the website and there is an option to edit these specifications.
1. Dashboard: This is the home page or main interface where users can view an overview of their account and activities.
2. Download: Users can download content or data related to their account from this section.
3. Notification: This section will display notifications, alerts, or messages for the user.
4. Orders:
Lists all orders made by the user with details like name of item ordered, price, date of order, order number and status of delivery.
5. Cart: This is where users can view items they have added to their shopping cart before proceeding to checkout.
6. address: users can manage their addresses. Things like adding a new address, editing or deleting old addresses, the existence of this option is necessary for transporting the products purchased by the user.
7. Wishlist: Shows items that the user wishes to purchase in the future. There is an option to add them to the
8. Wallet: Users can view and manage their digital wallet, including checking balance and transaction history.
9. Tickets:
Displays issues or problems reported by the user related to their orders. It includes title of issue/problem, department handling it, priority level of ticket issued for it , date it was issued and its current status.
In each of these options, if there is an item to be processed, it will be shown by entering the number of items and a color that attracts the user's attention.
At the bottom of the sidebar
Back to home: To return to the home page of the website so that the user can continue visiting the site.
Log out: To exit the user account of the website, but the user can still visit the website.
On the right side There is a menu on the left side of which is the website logo so that the user knows which site is active in the dashboard.
On the right side, there are several small items and icons, so that the user can access the important items quickly, and also can attract the user's attention when necessary.
Dark and light mode selection button: With this button, the user can choose to use the dark theme or the light theme.
Settings button: to access user dashboard settings
Notification button: to quickly draw the user's attention to notifications
Search button: to search for the user's needs
On the right side of the information displayed on the dashboard page, there are several items that are the same as the sidebar menu options and the most important ones have been selected. These items show brief information to the user so that the user can access the important information of the dashboard faster need to take action By clicking on each one, they can access more complete information about these items.
At the bottom of the page, the last products visited by the user are displayed because the user may be interested in buying them.