"404 Error Page UI Design: Turning Frustration into Delight"
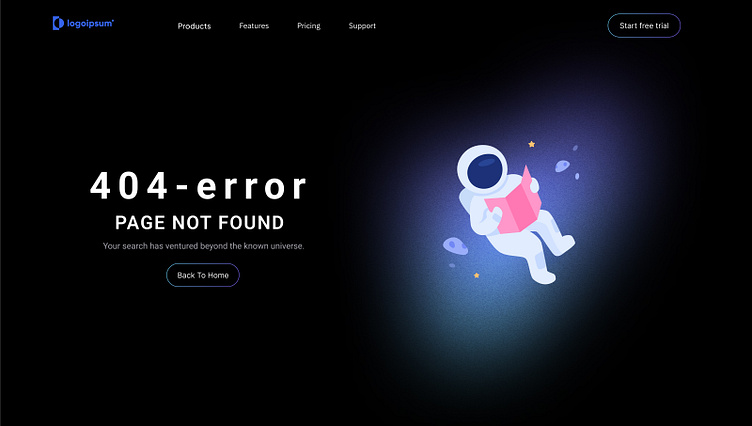
Title: "Elegant 404 Error Page UI Design: Turning Frustration into Delight 🚀"
Description:
🔍 We've all been there – the dreaded 404 error page, a dead end on the web. But what if it could be an opportunity to surprise and delight your users? 💡
🎨 In this design concept, I've reimagined the 404 error page as a canvas for creativity. The result? An elegant and user-friendly UI that transforms frustration into engagement.
✨ Key Features:
- 🌟 Visual Storytelling: Every error tells a story. Through captivating visuals and witty copy, this 404 page invites users to explore further or get back on track effortlessly.
- 🎨 Soothing Aesthetics: Soft color gradients, subtle animations, and clean typography create a calming user experience, even in the face of an error.
- 🕵️♀️ Helpful Navigation: Thoughtful links and a prominent search bar make it easy for users to find what they were looking for, ensuring they don't abandon your site.
- 🎁 Surprise Element: Users love surprises! A hidden easter egg or a quirky illustration adds an element of delight, encouraging users to stay longer.
👉 Remember, a well-designed 404 error page can turn a frustrating moment into a memorable one and even boost user retention. It's all about making the most out of every user interaction.
💬 Share your thoughts on this design! How do you handle 404 pages on your website? Let's discuss in the comments below.
🚀 If you want to see more UX/UI inspiration, don't forget to hit that "Follow" button! Stay tuned for more design goodness.
🖌️ Design Tools: Figma, Adobe XD
Contact for Work:
📬 Interested in Collaborating? Let's Chat!
DM ME
or click the link below
#UIUX #WebDesign #ErrorPage #404Error #DesignInspiration #UserExperience #Dribbble #WebDev #CreativeDesign