Counter-Strike 2 Button
Impatiently waiting for what felt like an eternity, I finally gained access to Counter-Strike 2 beta.🎮
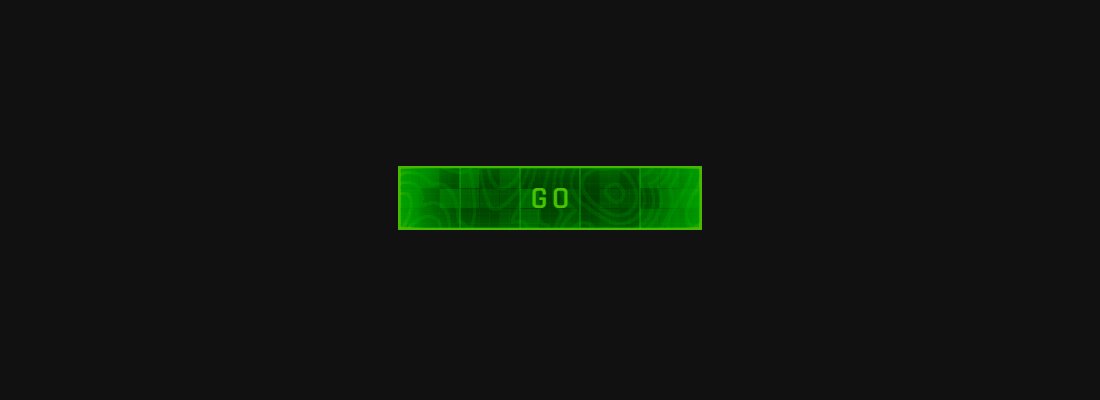
The game's new UI is nothing short of spectacular, but one element in particular caught my eye — the matchmaking button, especially the the background animation.
Determined to take on a creative challenge, I set myself a goal for this month - to recreate this button for the web with CSS and animate it with framer motion.
Creating the animated squares was a breeze, but it was the topographic map that gave me some headaches because I didn't want to use just a simple image.
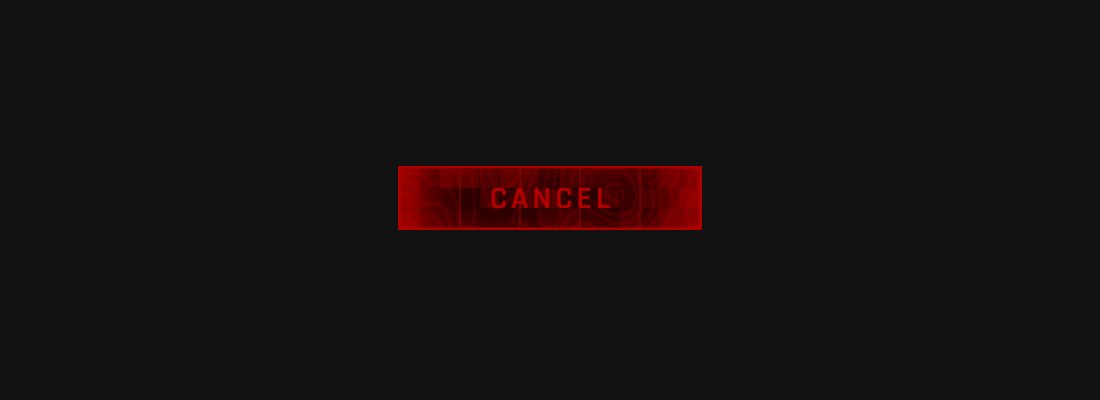
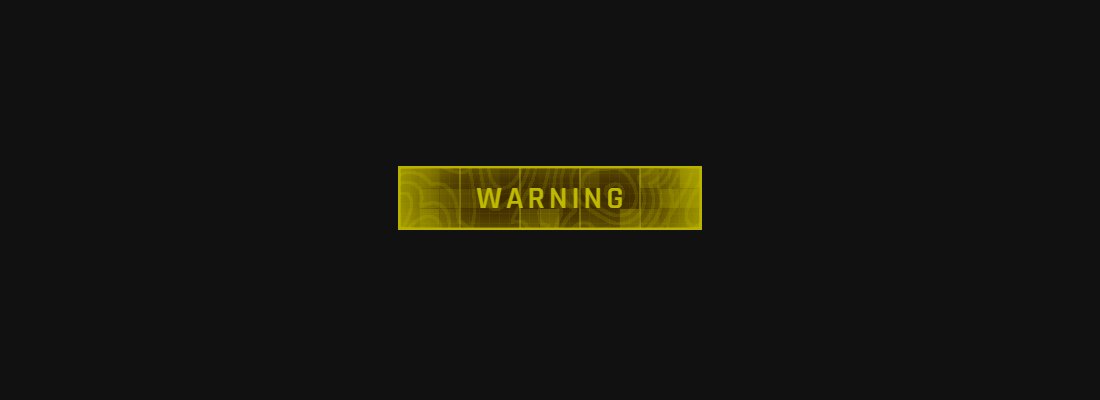
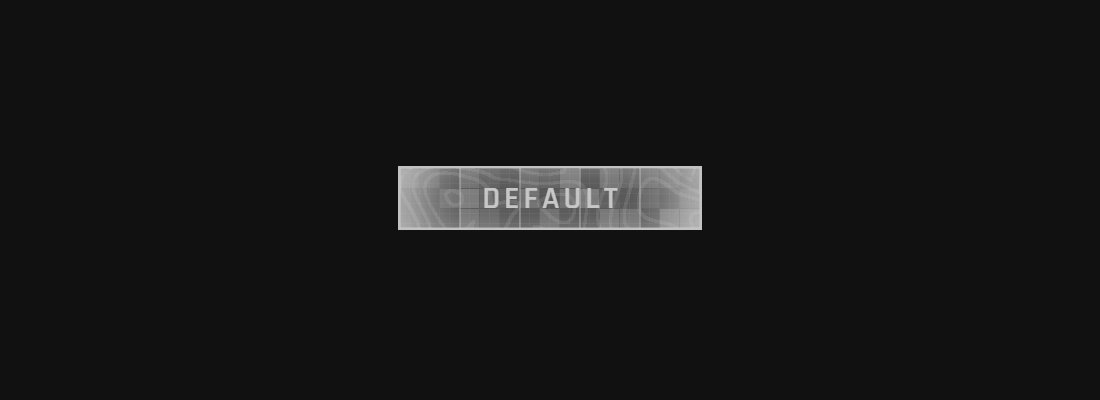
After some relentless tinkering and experimentation I managed to generate the map dynamically using an SVG filter, therefore offering endless variations for this button. As you can see bellow, there are more things implemented, like changing the color (it looks mesmerizing in blue), the width and the label.
The code for this project is available on GitHub: https://github.com/eduardconstantin/react-motion-components
And I also set up a storybook playground here: