E-commerce Product Card Redesign
Task: Design a product card with add to cart and favorite button
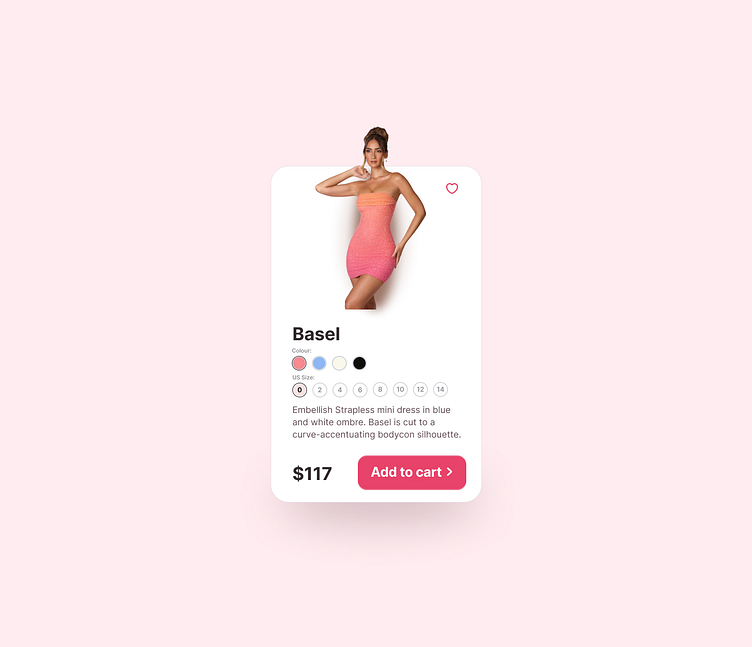
In this daily design challenge (hype4academy), I've reimagined the product card for an e-commerce website, focusing on enhancing the user experience and visual appeal. The goal was to create a clean and intuitive interface that makes it easy for users to explore and interact with products.
Key Features:
Brand-Centric Design: Infused with Oh Polly's signature pinkish colours palette, this product card redesign reflects the brand's identity and resonates with its audience.
Sleek Product Presentation: The product image takes center stage, ensuring that users get a clear view of the exquisite Oh Polly clothing items they're interested in.
Intuitive Add to Cart: The "Add to Cart" button is prominently displayed, making it effortless for shoppers to add Oh Polly products to their carts with a single click.
User-Friendly Favorites: I've included a "Favorite" button, allowing users to save their favorite Oh Polly items for later without interrupting their shopping flow.
Responsive Design: The card design adapts seamlessly to different screen sizes, providing a consistent Oh Polly experience on desktop and mobile devices.
Color Palette: The pinkish-peachy color palette used in this redesign is a perfect match for Oh Polly's brand identity, conveying a sense of elegance and style.
Typography: The typography is carefully selected to reflect the brand's personality, ensuring that product details are easily legible and align with Oh Polly's aesthetic.
This project showcases my commitment to Oh Polly's vision and my dedication to enhancing the user experience for its fashion-savvy customers. Stay tuned for more exciting Oh Polly-inspired projects as I continue my daily UI/UX challenge!