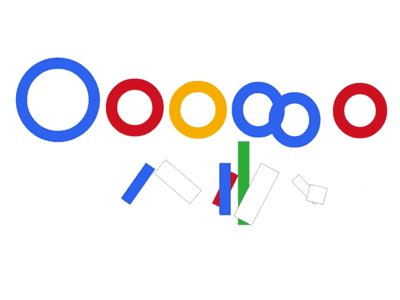
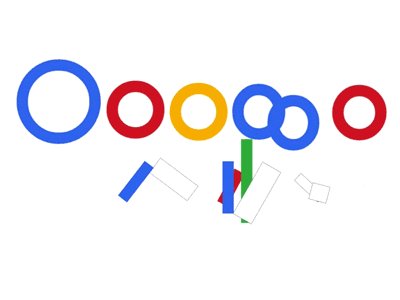
Recreating the Google logo using just circles and rectangles!
"It’s still all ones and zeros!"
We got inspired by this article on Quora (https://www.quora.com/How-could-Googles-new-logo-be-only-305-bytes-while-its-old-logo-is-14-000-bytes) that talks about the Google logo and how it consists of circles and rectangles.
So we set off to validate this inside Proto.io (https://proto.io). Proto.io is particularly strong for it’s interactive UI Libraries but it’s web based editor also offers great support for basic shapes like ovals, lines and rectangles. So we recreated the Google logo using only rectangles and circles and what do you know! It all checks out!
Having done all this in Proto.io that it also known for it’s pretty neat animation capabilities, we went a step further and created a cool animation that shows how it’s all done.
You can interact with the prototype on Proto.io Spaces (https://spaces.proto.io/project/54A76400-A5FE-6DE9-F494-C6092D79A5B1/Recreating-the-Google-logo-using-just-circles-and-rectangles/). For even more fun you can even import it in your own Proto.io account and edit it!
Enjoy!