Jugggle
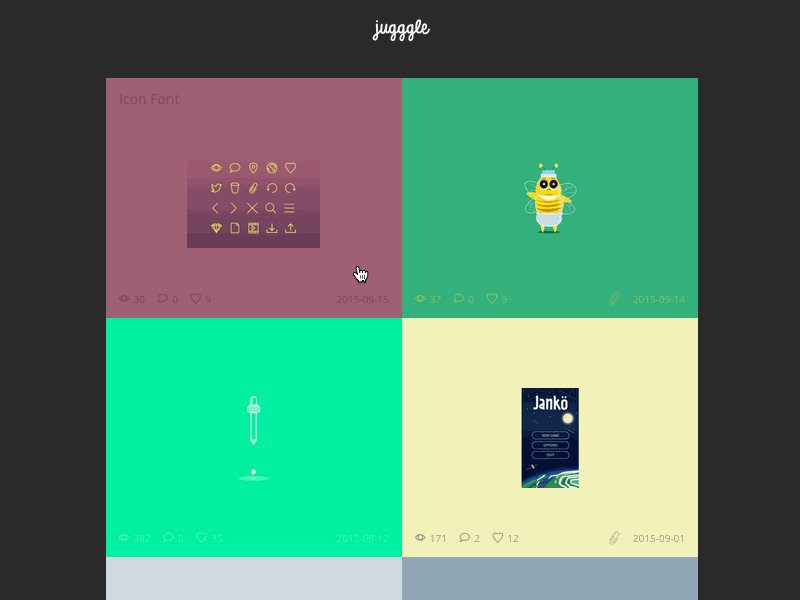
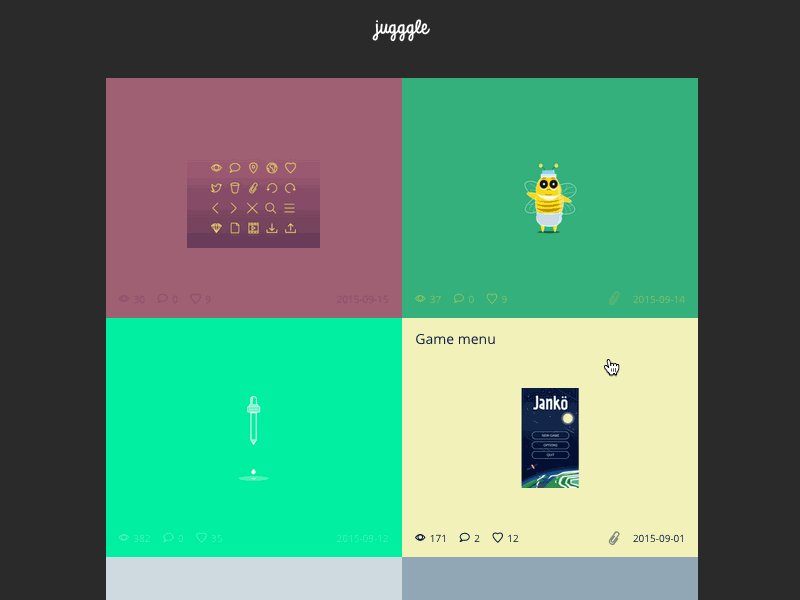
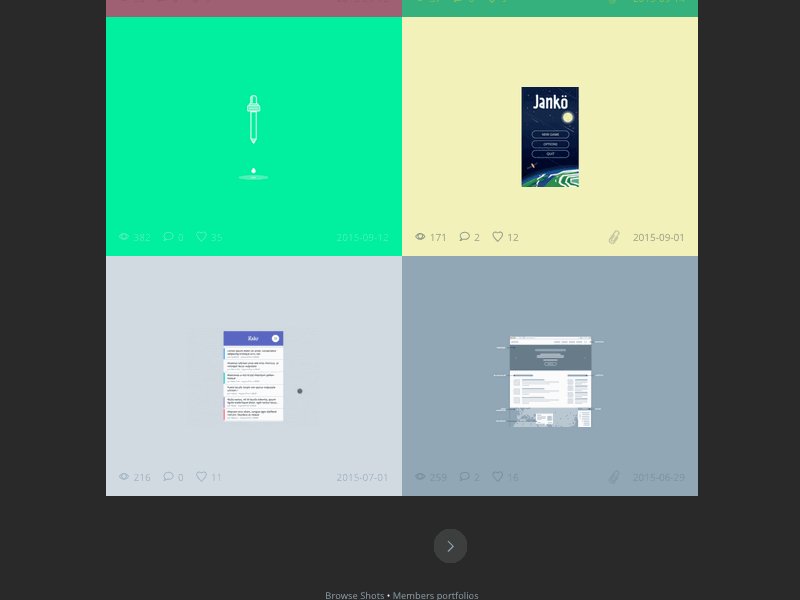
Using Dribbble API, Jugggle lets you see Shots in a unique way. The image is fitting with the background, giving the impression that the page has been created for the Shot, rather than the inverse.
A few days ago I thought it would be amazing if the presentation pages of our Dribbble Shots could have the same colors as the main color of our shots, like the UI of the Apple Music app (when the background color of the page matches with the main color of the album cover you are listening.), so I decided to create Jugggle as an exercise.
After several days of intensive coding, here is the result.
I use PHP to extract all the colors from the Shot, and then I store the main and secondary color, and use it for the background and the font.
- Inspiration: iOS Music App, Itunes
- Technologies: PHP, JS, Ajax, HTML/CSS
- Browse Popular Shots: http://jugggle.com
- Browse your portfolio: http://jugggle.com/u/
Feel free to look at your portfolio, you will love the result :)
- Do you think your portfolio looks good with Jugggle and you wanna be listed here? Please send a comment below, I’ll add a link to your portfolio in this description (I cannot use any Shots without authorization).
Jugggle is not a replacement of Dribbble, just an experiment.
Thanks for watching.